前回、Vagrant で仮想環境を構築しました。
[Mac 上で Vagrant を使って CentOS + Apache をセットアップ](Mac 上で Vagrant を使って CentOS + Apache をセットアップ)
そこで、今回は PHPStorm の統合開発環境(IDE)を使って、プロジェクトの生成、GitHub への登録までを簡単に整理します。
事前準備
- Vagrant で仮想環境構築
- GitHub でアカウント作成
こちらは事前に実施しておいてください。
PHPStorm とは
JetBrains 社が開発している PHP 用 IDEです。
http://www.jetbrains.com/phpstorm/
PHPStorm のインストール
国内の代理店はサムライズ社となります。下記よりライセンスを購入します。1ヶ月の無料試用も可能です。
http://samuraism.com/products/jetbrains/phpstorm
IDE は Eclipse などでもいいと思うのですが、ライセンスを購入してでも PHP 専用の IDE を使ってみたかったので、こちらを選択しました。完全に自己満足の世界です。
- ライセンス購入
- ダウンロード
- インストール
- ライセンスキー登録
上記フローで問題なくインストールできると思います。
また、PHPStorm 全体の使い方については、いろいろありますのでそちらを参考にしてください。
プロジェクトの作成
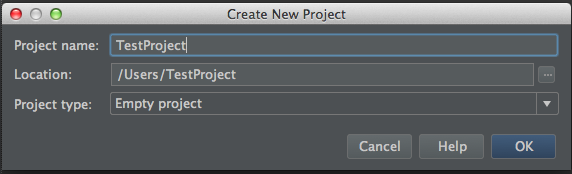
まずはプロジェクトの新規作成です。普通に「Create New Project」にてプロジェクトを作成します。
- Location で Vagrant で作成したディレクトリを選択
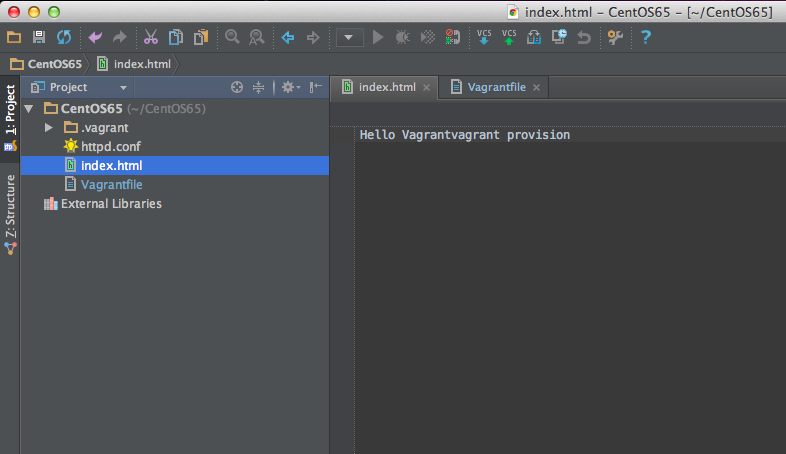
問題なくプロジェクトが作成できると思います。
プロジェクト配下に次のファイルがあることがわかります。
- httpd.conf
- index.html
- Vargrantfile
Github への登録
次にこのファイルを GitHub でリポジトリを管理するように設定します。
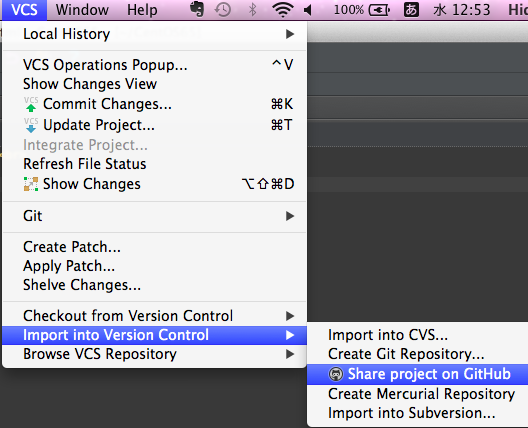
- [VCS]-[Import into Version Control]-[Share Project on GitHub]を選択
- GitHub アカウント情報登録
編集、確認と GitHub へ Commit
PHPStrem 内で index.html ファイルを編集します。今回は、「Hello PHPStorm」と変更します。
すぐさまブラウザで内容を確認します。更新されてない場合には、リロードをお願いします。
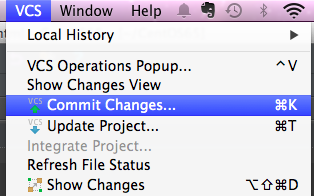
GitHub への Commit は、[VCS]-[Commit Changes...]にて実施します。
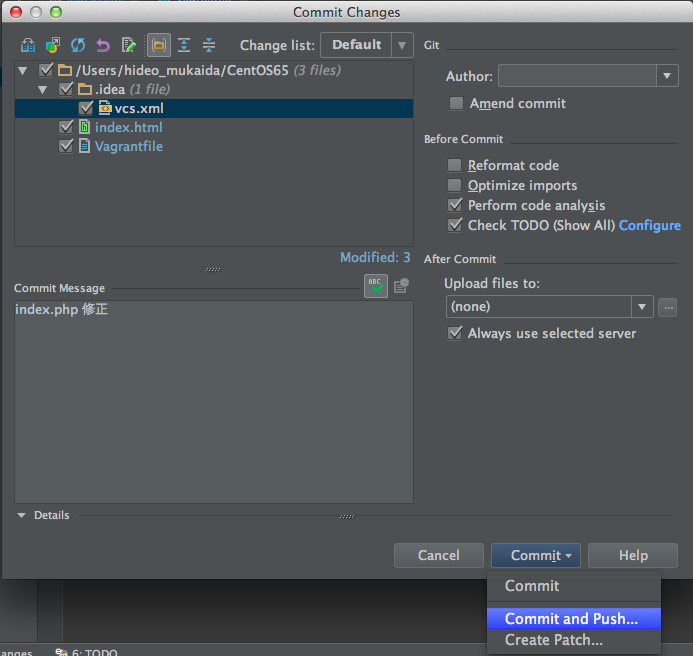
Commit 画面です。
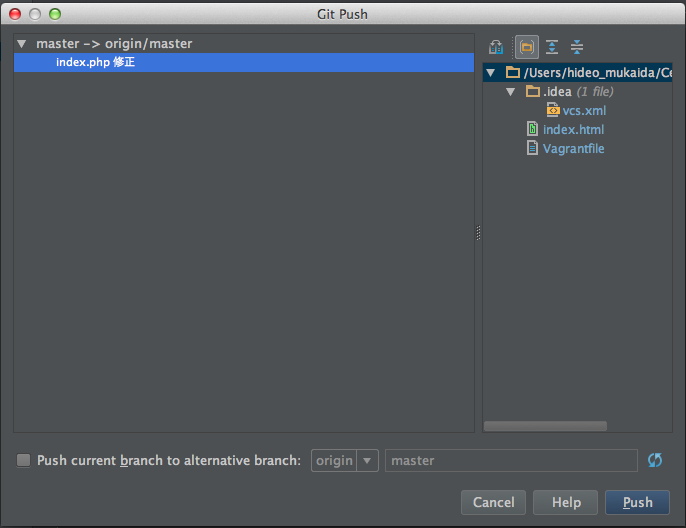
Push 画面です。
これで問題なく GitHub へソースコードが登録できたと思います。
Vagrant の仮想環境設定と、PHPStorm IDE と GitHub の登録が準備できました。基本的なところまでしかやれていませんが、ローカルのIDE 環境でソースコードを修正し、仮想環境で動作確認を実施、その後ソースを GitHub へ Commit という一連の流れが準備できました。
あっ結局、PHP 的なコードは一切ありませんね。そちらについては次回ということで。徐々に整理してまいります。