AngularJS の開発を始めるにあたり、初期設定したので参考までにメモしておきます。他にも設定ありそうですがまずはここからです。基本的なことになります。
やること
- カスタムの .jshintrc を適用する
- JetBrains の AngularJS プラグインを追加する
- IntelliJ AngularJS コード補完用定義ファイルを適用する
IDE
- PhpStorm 10(WebStorm11あたりを内包?)
参考
IntelliJ IDEA でAngularJSのコード補完を利用する
カスタムの .jshintrc を適用する
https://en.wikipedia.org/wiki/JSHint
コード解析ツール。JavaScriptコードのエラーや潜在的な問題を検出するのに役立つツール。
設定画を面開く
- プロジェクトに適用したいので、メニューバーの Preferences より設定画面を開く。
設定する
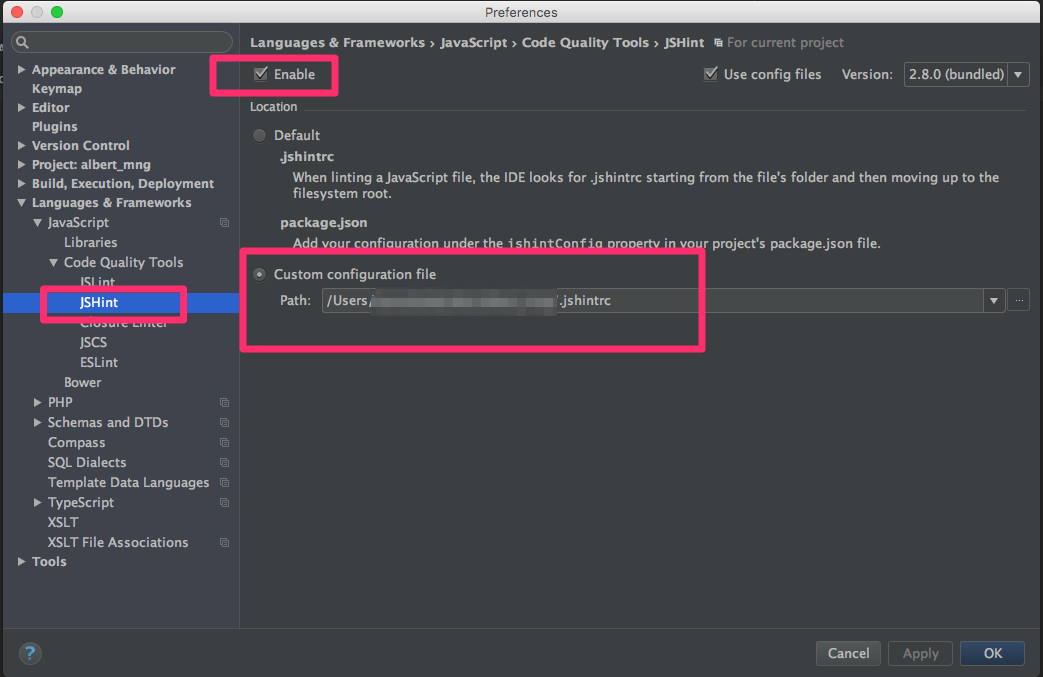
- 「Languages & Frameworks」>「JavaScript」>「Code Quality Tools」>「JSHint」を選択します。
- Enable にチェックを入れる
- Custom configuration file を選択し対象の .jshintrc を選択してください
- Apply ボタンにて適用です
AngularJS プラグインを追加する
https://github.com/JetBrains/intellij-plugins/tree/master/AngularJS
AngularJS 用のコード補完など、開発をサポートしてくれるプラグインです。
設定画面を開く
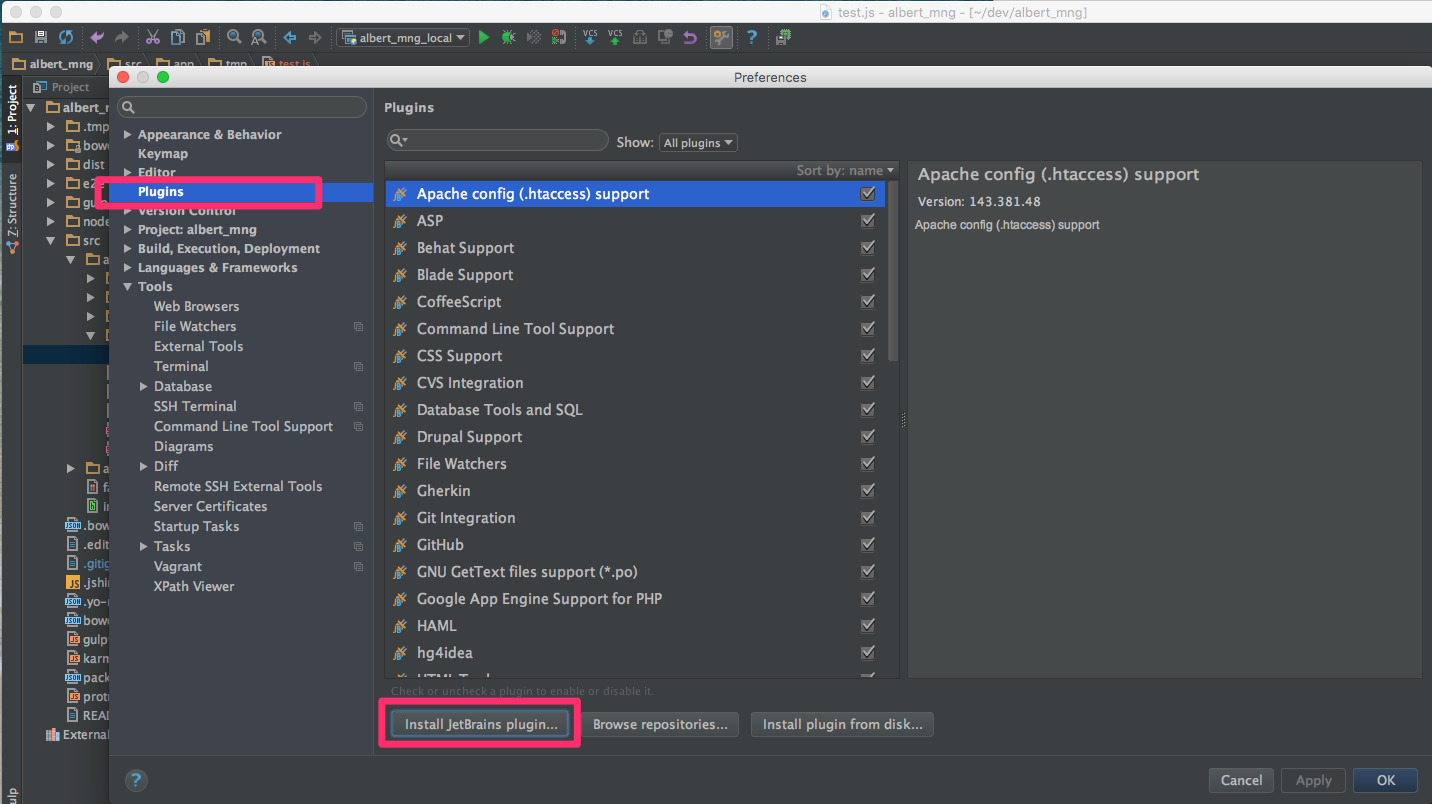
- プロジェクトに適用したいので、メニューバーの Preferences より設定画面を開く
- 「Plugins」>「Install JetBrains Plugin」を選択してください
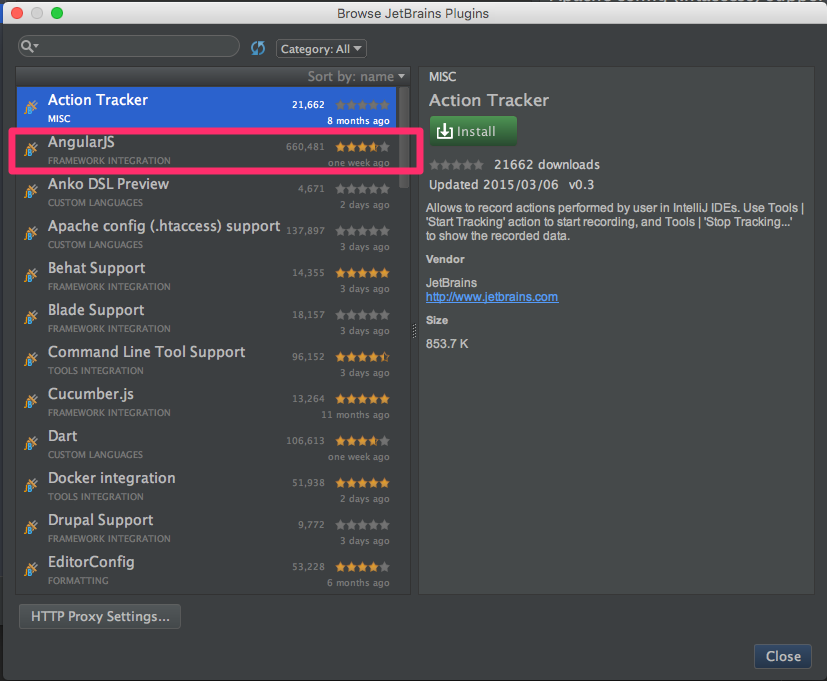
JetBrains Plugin 選択ダイアログを開きインストール
- 選択ダイアログが開きますので AngularJS を選びインストールを行ってください
- PHPStorm の再起動が必要です
IntelliJ AngularJS コード補完用定義ファイルを適用する
設定する
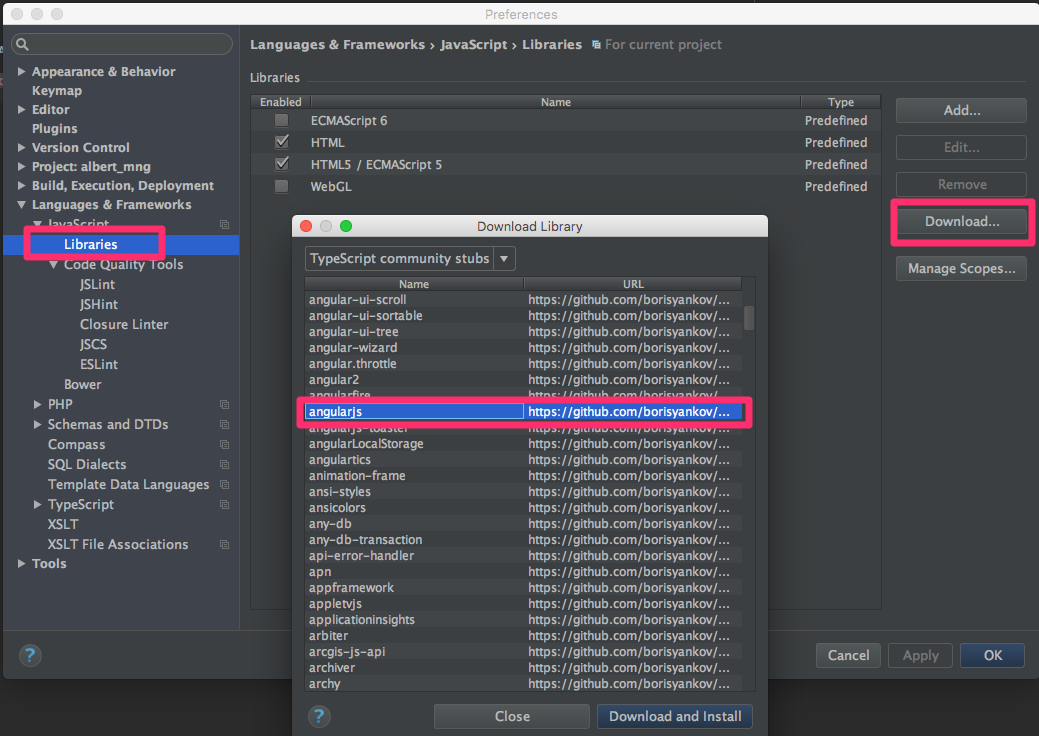
- 「Languages & Frameworks」>「JavaScript」>「Libraries」を選択します
- 「Download」を選択します
- Download Library にて angularjs を選択し「Download and Install」でインストールします
今回は以上となります。PhpStormの設定はいろいろありますが、少しずつ馴染ませて効率の良い開発ができるようになりたいです。