例として、適当な WebView にコンテンツを表示する、最小構成の Android アプリケーションを作成してみます。
package io.github.hkusu.sampleapp;
import android.os.Build;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ActionBar を隠す
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.hide();
}
mWebView = new WebView(this);
// WebView の JavaScript を有効化
mWebView.getSettings().setJavaScriptEnabled(true);
// WebViewClient の設定
mWebView.setWebViewClient(new WebViewClient() {
// HTML リンクで遷移する際、外部ブラウザで開かないようにする
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
// エラーが発生した場合
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(MainActivity.this, "エラーが発生しました。", Toast.LENGTH_SHORT).show();
}
});
setContentView(mWebView);
// WebView にコンテンツをロード
mWebView.loadUrl("http://hkusu.github.io/qiita-newpost-reader/dist/#/");
}
// 端末のバックキーが押下された際、WebView もブラウザバックする
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
// このアプリケーションでは WebView 以外のバックは無効
//return super.onKeyDown(keyCode, event);
return true;
}
}
AndroidManifest.xmlで通信のパーミッションを設定してください。
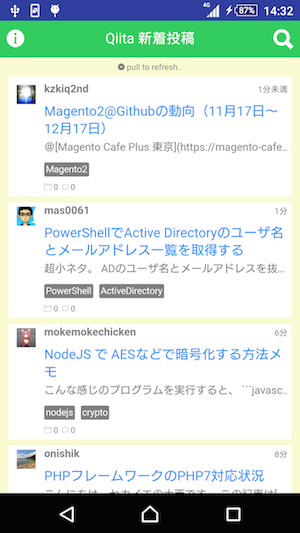
WebView で、以前に私が作成したオレオレQiitaリーダーを読み込んでいます(GitHub Pages で配信しています)。
⇒ http://hkusu.github.io/qiita-newpost-reader/dist/#/
AngularJS で作っています。
実行するとこんな感じ。
この WebView を Chrome Developer Tools でデバックできるようにするには、WebView クラスの static メソッドで用意されている .setWebContentsDebuggingEnabled(true) をコールします。
// ...
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.hide();
}
+// Chrome の inspect を有効化
+if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
+ WebView.setWebContentsDebuggingEnabled(true);
+}
mWebView = new WebView(this);
// ...
再度、アプリを実行し(実機でもエミュレータでも構わない)、実機の場合は Mac と USB で接続したまま & Android Studio も起動したまま?で、Mac 側の Chrome のアドレスバーに chrome://inspect と入力します。
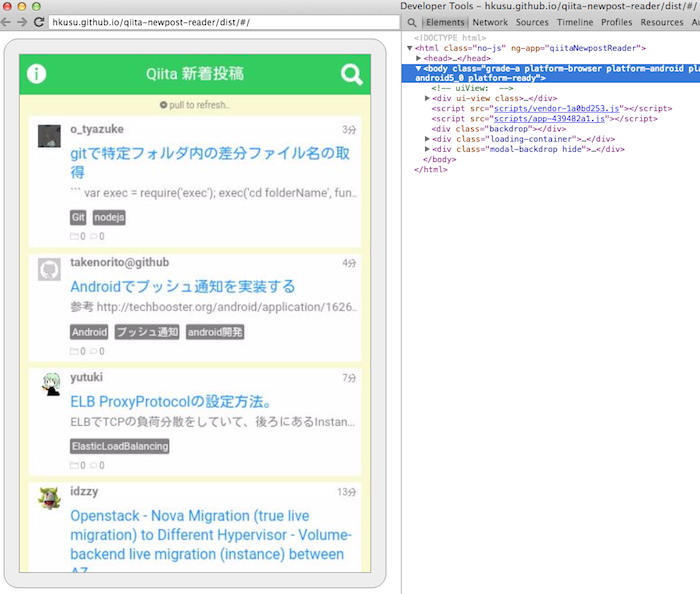
すると WebView が一覧に表示されるはずなので [inspect] をクリックします。
Developer Tools で表示されました^^ Developer Tools で WebView 内のコンテンツを操作することも出来ます。
現場からは以上です。