簡単に CoffeeScript を導入できます。そう、Yeoman の AngularJS雛形ジェネレータならね。
前提
- 環境は Mac OS です。
- Yeoman および AngularJSのジェネレータ(generator-angular)を使います。
もし Yeoman や ジェネレータ をまだインストールしていない場合、こちらを参考にインストールしてください → Yeoman で AngularJS & UI Bootstrap の開発環境構築
手順
といっても、ジェネレータを起動する際に、--coffee オプションをつけるだけです。
$ yo angular --minsafe --coffee
中身をみてみましょう
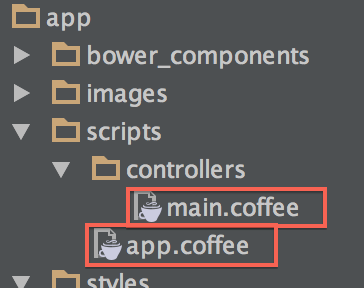
こんな感じで、本来は .js のファイルが .coffee で作成されています。
2つのファイルの中身を見ています。CoffeeScriptの文法で書かれてるぽい!
'use strict'
angular.module('coffeeTest3App', [
'ngCookies',
'ngResource',
'ngSanitize',
'ngRoute'
])
.config ['$routeProvider', ($routeProvider) ->
$routeProvider
.when '/',
templateUrl: 'views/main.html'
controller: 'MainCtrl'
.otherwise
redirectTo: '/'
]
'use strict'
angular.module('coffeeTest3App')
.controller 'MainCtrl', ['$scope', ($scope) ->
$scope.awesomeThings = [
'HTML5 Boilerplate'
'AngularJS'
'Karma'
]
]
動作確認をする
もちろん .coffee ファイルを .js ファイルにコンパイルしないとブラウザは認識できません。が、コンパイルは Grunt がやってくれます。
$ grunt serve
そうすると、.tmp 的なフォルダにJSファイルが自動でコンパイルされ、ブラウザで動作確認できます。開発が終わって配信用のファイルを作る場合は grunt build で。dist ディレクトリにコンパイルされたJSファイルが展開されます。
ほか
本来、CoffeeScriptを使うには次のようにインストールする必要があるのですが、
# npm install -g coffee-script
今回の手順では、Gruntか何かに含まれているのか、別途インストールは不要なようです。ただもし上手くいかなければインストールしてみてください。