自分的にはどの JavaScript ライブラリを試すにしても、この環境の上に目的のライブラリを載せるnのが一番効率が良いかなと思い、テンプレート化してみた。
テスト系が含まれていないが、学習目的ならこれで十分かと。
下記は補足です。
Node.jsモジュールの構成(package.json)
主要なのは browserify と、Babel 用のトランスパイラである babelify です。最悪この2つだけあれば、本 package.json の scripts の build に書いてあるようなコマンドを叩く(もしくはこの環境の場合は $ npm run build で実行できる)ことで ES6 から ES5 への変換および Browserify による Node.js ライブラリ(= npm コマンドでインストールした node_modules 配下のライブラリ)を含んだ形で、JavaScirpt ファイルがビルドされます(この例だと js/bundle.js としてビルドされる)。
browserify と babelify 以外の Node.jsモジュールは gulp によるファイルの変更監視&自動変換用です(なので毎回、手動でコマンドを叩いてビルドするならば不要)。
{
"name": "babel-browserify-gulp-sample",
"version": "0.0.1",
"devDependencies": {
"browserify": "^10.2.1",
"babelify": "^6.1.1",
"gulp": "^3.8.11",
"vinyl-source-stream": "^1.1.0",
"gulp-webserver": "^0.9.1"
},
"scripts": {
"build": "browserify --debug --transform babelify es6/app.es6 --outfile js/bundle.js"
},
"license": "MIT"
}
本環境は下記の環境から React.js を抜いただけなので、不明な点があれば下記を参考にしてください。
- https://github.com/hkusu/react-babel-browserify-gulp-sample
- React.js + Babel + Browserify + gulp の環境を作ってみた
ライブラリ導入例①:RxJSを導入する場合
例えばこの環境に追加で RxJS を導入する場合は、次のように npm コマンドで導入し、利用したいシーンで import します。
インストール
$ npm install --save-dev rx
利用例
import Rx from 'rx'
var arr = [1, 2 ,3];
// stream の定義
var hogeStream = Rx.Observable.from(arr)
.map(
// 各配列の値を3倍
(n) => n * 3
);
// stream の購読
hogeStream.subscribe(
(n) => console.log(n)
);
ライブラリ導入例②:jQueryを導入する場合
同様に、みんな大好き jQuery の場合は次のように。
この方法だと、ブラウザで実行しない場合はエラーとなる(例えば
$ node hoge.jsのように実行した場合など)ので注意ください。
インストール
$ npm install --save-dev jquery
利用例
前出の RxJS と組み合わせてみます。
import Rx from 'rx'
import $ from 'jquery'
// stream の定義。ボタンのクリックイベントを起点とする
var hogeStream = Rx.Observable.fromEvent($('#execute'), 'click')
.flatMap(
() => {
// Qiitaの新着投稿10件を取得
let promise = $.ajax('http://qiita.com/api/v1/items?per_page=10');
return Rx.Observable.fromPromise(promise);
}
);
// stream の購読
hogeStream.subscribe(
(res) => {
// 結果(複数件)に対して1件づつ処理
res.forEach(
(element, index, array) => {
console.log(index + ":" + element.title);
}
);
}
);
<!DOCTYPE html>
<html>
<head lang="ja">
<meta charset="UTF-8">
</head>
<body>
<button id="execute">実行</button>
<script src="js/bundle.js"></script>
</body>
</html>
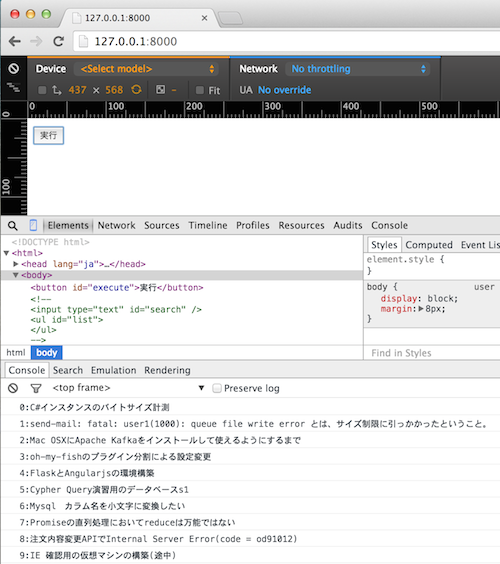
実行イメージ:
おわりに
慣れてしまうと ES6 + Browserify は便利なので手放せなくなるなりますね^^