前提
- YeomanのChromeアプリ雛型を使います。
- 開発環境は Mac OS です。
-
Yeomanの環境がなければ次のように構築してください。
# npm install -g yo grunt-cli bower
-
- 今回はまず動かすところまで。
手順①:Chromeアプリ雛型の作成
- (まだインストールしてなければ)Chromeアプリの雛型ジェネレータをインストール
# npm install -g generator-chromeapp
- 雛型ジェネレータを実行
$ mkdir chrome-test
$ cd chrome-test
$ yo chromeapp
-
デフォルトのまま進行
-
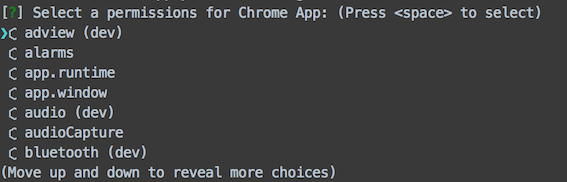
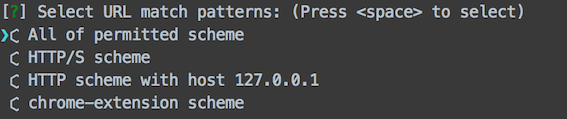
設定したパーミッションの情報は
app/manifest.jsonに書かれてるapp/manifest.json{ "name": "__MSG_appName__", "description": "__MSG_appDescription__", "version": "1", "manifest_version": 2, "default_locale": "en", "permissions": [], "icons": { "16": "images/icon-16.png", "128": "images/icon-128.png" }, "app": { "background": { "scripts": [ "scripts/main.js", "scripts/chromereload.js" ] } } }補足:後からパーミッションを変更したければ、
$ yo chromeapp:permission -
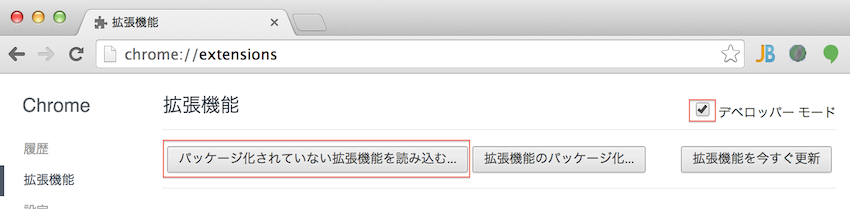
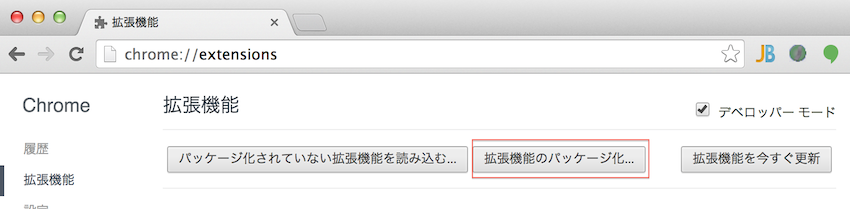
一応、これで最低限は動くはずなので、Chromeで確認してみる。Chromeの拡張機能メニューを開き、
-
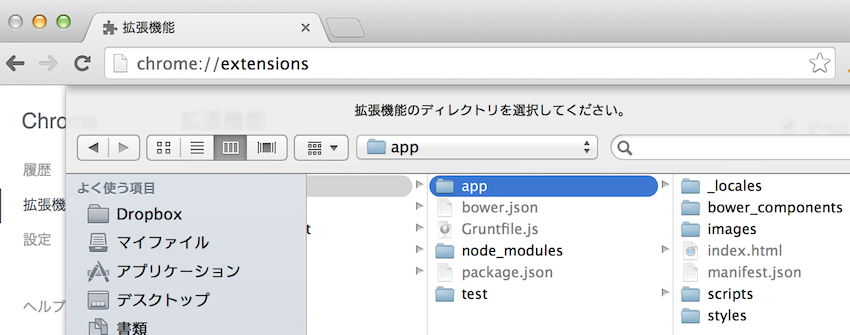
雛型の
appディレクトリを選択 -
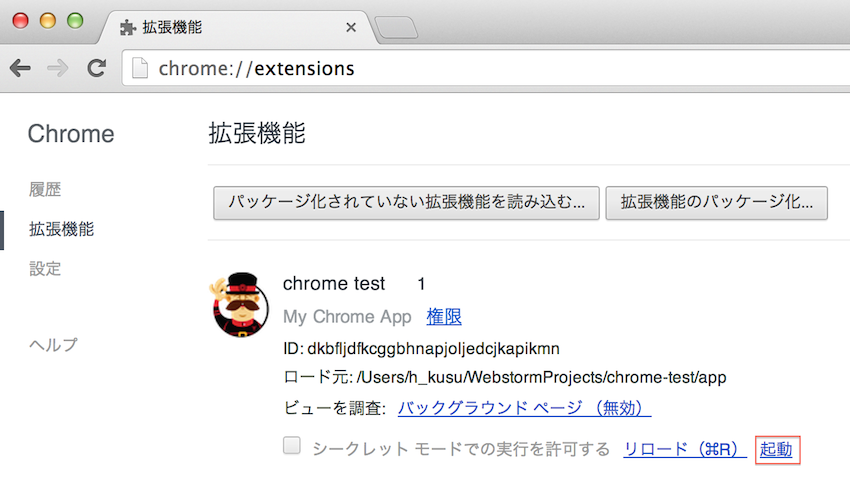
先ほどの雛型のChromeアプリが読み込まれるので、
-
起動する
-
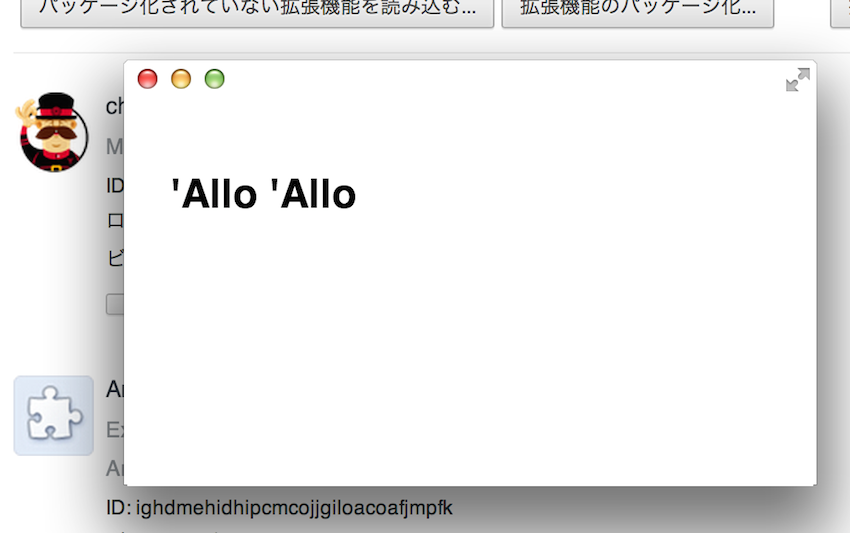
この時点で、Macのアプリ一覧にも追加されている。
-
以下はメモ。
手順②:Chromeアプリ雛型にAngularJS組み込み
-
Bower で AngularJS をインストール
$ bower install angular --save -
本当は AngularJS を MVC?の構成にしたいところだが、今回は省略。
app/index.htmlを編集app/index.html<!doctype html> -<html> +<html ng-app ng-csp> <head> <meta charset="utf-8"> <title>chrome test</title> + <link rel="stylesheet" href="bower_components/angular/angular-csp.css"> <!-- build:css styles/main.css --> <link rel="stylesheet" href="styles/main.css"> <!-- endbuild --> + <script src="bower_components/angular/angular.js"></script> </head> <body> <h1>'Allo</h1> + <div ng-controller="TestCtrl"> + {{sample}} + </div> <!-- build:js scripts/index.js --> <script src="scripts/index.js"></script> <!-- endbuild --> </body> </html> -
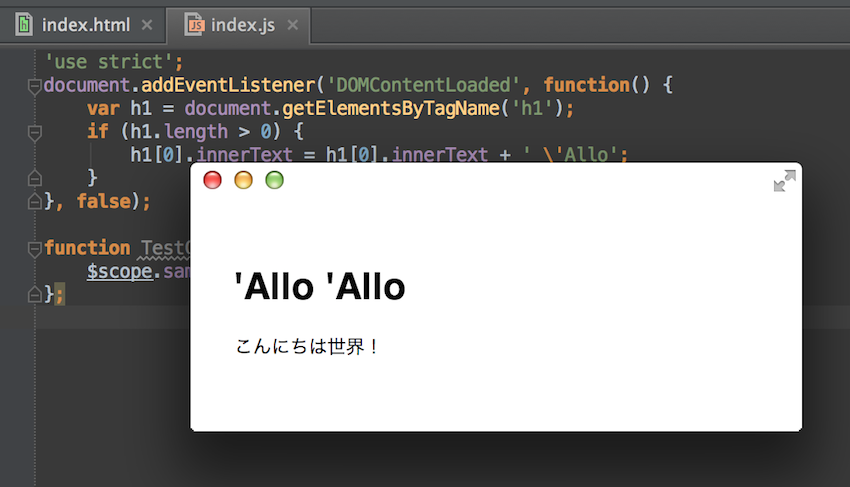
app/scripts/index.jsを編集app/scripts/index.js'use strict'; document.addEventListener('DOMContentLoaded', function() { var h1 = document.getElementsByTagName('h1'); if (h1.length > 0) { h1[0].innerText = h1[0].innerText + ' \'Allo'; } }, false); +function TestCtrl($scope){ + $scope.sample = "こんにちは世界!"; +}; -
結果
-
ポイント
-
index.htmlにng-cspの記載とangular-csp.cssの読み込みが必要らしい - なんとなく、function を書く場所が重要そうだ
- 上記の function を
index.htmlのheadエリアに書いた場合、Chromeアプリでは AngularJS が動作しなかった- 通常のブラウザでは動作した
- どの作法が正しいかは別として、通常ブラウザとは挙動が異なるみたい
- 上記の function を
-
おわりに
また機会があったら続きを検証します。