次のような Drawable リソースを XML で用意し、
gradation.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<gradient
android:angle="270"
android:startColor="#ffff0000"
android:endColor="#00ffffff"
/>
</shape>
"#ffff0000" の最初の ff、および、"#00ffffff" の最初の 00 は透過度です。
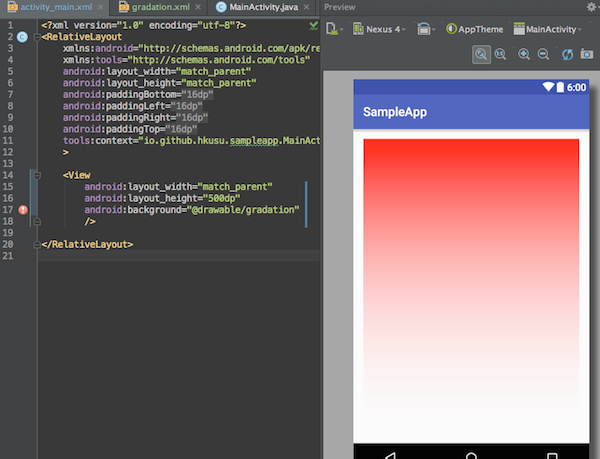
レイアウトに次のように配置すればOK。
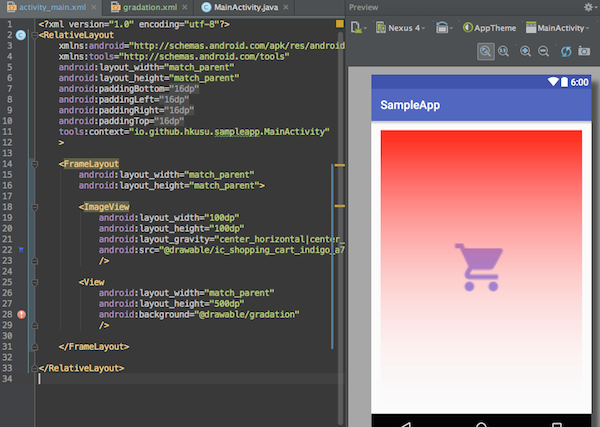
透過なので、次のように他の View の上に重ねることも出来ます。
消えていくようなグラデーション
上記を応用すると、次のように消えていくようなグラデーションをかけることが出来ます。
gradation.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<gradient
android:angle="90"
android:startColor="#ffffffff"
android:centerColor="#aaffffff"
android:endColor="#00ffffff"
/>
</shape>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="io.github.hkusu.sampleapp.MainActivity"
>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_android_black_18dp"
/>
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/gradation"
/>
</FrameLayout>
</RelativeLayout>