これは AngularJS Advent Calendar 2015 の22日目(12/22)の投稿です。
このアドベントカレンダーの説明に次のようにあったので、
思い出というか、2015年の初め頃に AngularJS 1系で表題のものを作ったので、AngularJS でスマホサイト用の SPA を簡単に作れるよ!という例として紹介したいと思います。
過去記事はこちら。
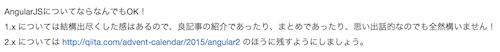
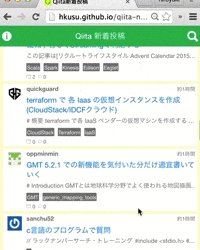
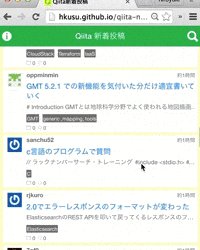
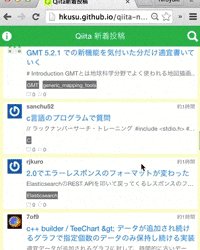
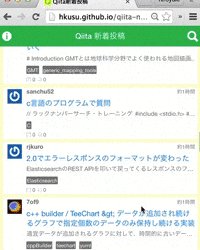
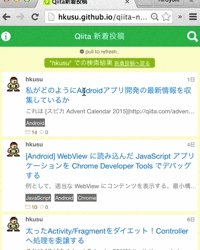
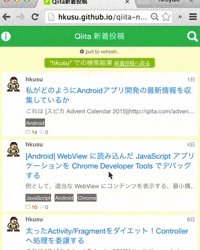
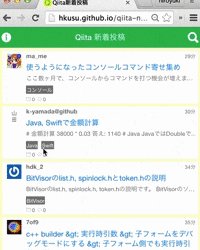
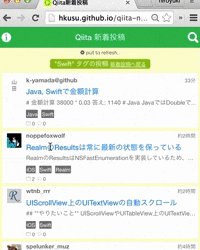
Qiita リーダー
AngularJS 1系と ionic で作っています。Qiita の投稿の取得には Qiita API v1 を利用しています。(v2 だとクロスオリジン制約にひっかかるので。現在ではもしかして解消されているかもしれない。)
静的リソース(JavaScript/CSS/HTML/画像)のみで構成されてるので、GitHub Pages から配信しています。
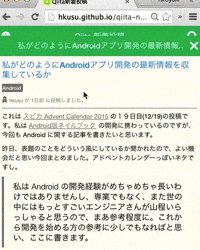
おすすめポイントとしては、iOS/Android ともに最近の端末は大きくて、戻る系の操作が片手でできず辛かったりするのですが、この Qiita リーダーは開いた記事の画面をどこでもいいのでタップすることで画面を閉じれるようにしています。ですので満員電車で片手しか使えなくても、スムーズに記事を確認することが出来ます。
またタグをクリックすると、そのタグの投稿が閲覧できます。
任意のキーワードで投稿を検索することもできます。
おわりに
わりと簡単に AngularJS(とionic)でリッチなスマホサイト用の SPA が作れるということが伝われば幸いです。
ちなみに AngularJS 2系はまだ個人的には触ってないので^^; 機会があれば(あと安定すれば)キャッチアップしたいなと思っています。
ソースコードは GitHub に置いてあります。ご自由にどうぞ。
⇒ https://github.com/hkusu/qiita-newpost-reader