sassについてあれこれ。part1
sassとは?からインストール、使い方の説明までは前回の記事をどうぞ。
さて、コンパイルを自動化してくれるツールの説明といきましょう!
コンパイラ
ビルドツールですね!
ビルド・・?一連の作業をルールに従って自動でやってくれるということです(多分)。
Grunt、gulp.js、Brunchなどなど。
上記のコンパイラはターミナルで操作するCUIというもので、コマンドやだ・・・という方は、
Koala、CodekitのGUIをどうぞ。
巷ではgulpが大人気らしく、私もgulpを導入しました。なのでここからgulpの説明になってしまいますが、何かしらの知識だけでもお持ち帰りいただければと思います・・・。
gulp.jsとは?
Node.jsを使ったタスク自動化ツールです。(タスク=作業)
ちなみに『ガルプ』と読むそうです。グルプと呼んでた・・・。
.jsとあるのでjavascriptの記述を使います。が、ちょっとでいいんです!諦めないで!
Node.jsというサーバーサイドのJavaScriptの実行環境で動かします。待って、諦めないで!!
とりあえずnode.jsを入れるだけであっという間にgulpがインストールできるのでやっちゃいましょう!
インストール
1.Node.js
はい、ターミナル。
最初にnvm(Node Version Manager)というnodeのバージョンを切り替えられるツールを入れます。常に最新のでいいんじゃないの?と思うかもしれませんが、バージョンによって動かない機能があるのでこれ、大事。
補足:バージョン管理するのはnvmだけでなくnodebrew、naveなどがありますが、zshを使わないならnvmでOK。もっとプログラミングしたい!という方はnodebrewがオススメらしい。使ったことないけど。
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Gitというバージョン管理ツールからホームディレクトリにnvmをクローンします。
???という方は以下を参照!
ちなみに上記のコマンドは自動インストールみたいなもので、手動だと
$ git clone https://github.com/creationix/nvm.git ~/.nvm
このコマンドです。
次に、ターミナル起動時に自動でnvmを読み込むように設定します。これしないと毎回$ source ~/.nvm/nvm.shって打たないといかん。
$ vi .bash_profile //.bash_profileファイルを作って、viで編集
ターミナルがメモ帳になるので、焦らず下をコピペ!
[[ -s ~/.nvm/nvm.sh ]] && . ~/.nvm/nvm.sh
nvm use default
npm_dir=${NVM_PATH}_modules
export NODE_PATH=$npm_dir
escを押してコマンド状態、:wqと打ってEnter、保存終了。
コピペできない!って時はiを押して編集可能か確認を。そいで、
$ source ~/.bash_profile //.bash_profileを適用!
これでnvmの読み込み自動化が設定できました。じゃあお待ちかねnodeのインスト!
$ nvm ls-remote //Node.jsのバージョンを一覧で表示。
めっさバージョンが出てきます。一番最後に出てきたのでいいでしょう。
$ nvm install v5.7.0 //v5.7.0のNode.jsをインスト!
$ nvm alias default v5.7.0 //デフォで使用するバージョン設定
$ nvm use v5.7.0 //v5.7.0のバージョンを使用
・・・ふぅ。コマンド打つの楽しくなってきませんか?
2.gulp.js
よし、gulp入れるぞ!
$ npm install -g gulp
npm(node package manager)はnodeをインストした時についてくるもので、nodeで何かしらやる際は文頭につけます。
-gはグローバルという意味で、インストール後はマシン全体でgulpコマンドを使えるようになります。
$ gulp -v
バージョンが表示されればOK!
と、これで大元は終わり。あっさりでしたね。
これからgulpでコンパイルをするのに、ディレクトリを作ってその中で実行していきます。
gulpを使ってコンパイル
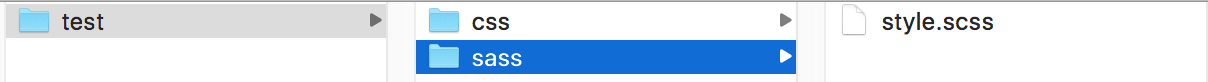
例えばこんな構成でディレクトリを作って、sassの中にscssファイルを作ります。
ターミナルでtestのとこへcd、コマンド!
$ npm init
すると、
Press ^C at any time to quit.
と出て色々聞かれますが10回くらいEnter!ここでエラーが出たらコマンドの打ち間違いか、ディレクトリ名に大文字が入ってるとかだと思います。
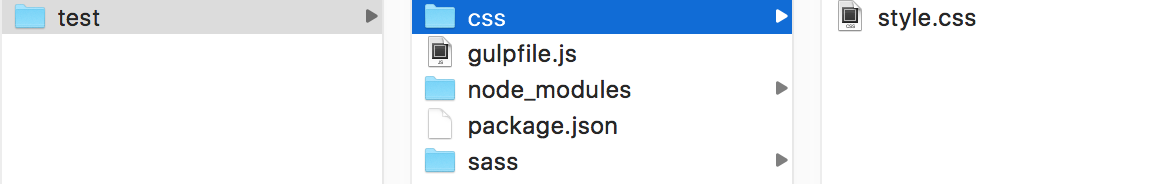
入力が終わるとpackage.jsonというファイルが出来ています。後々プラグインを使うとなると、これに何を使うかが自動的に記述されます。便利!
$ npm install --save-dev gulp //gulpを使うぜ
$ npm install --save-dev gulp-sass //gulpでsassを使うぜ
次にこれ。
--save-devをつけると、開発用のローカルインストールになります。チームのようになるというか・・・察してください。
$ touch gulpfile.js
まだまだコマンド。gulpfile.jsというファイルを作ります。これにタスクを書いていきます。
var gulp = require('gulp');
var sass = require('gulp-sass');
// $ gulp sass で実行するタスク
gulp.task('sass', function () {
gulp.src('sass/*.scss') //sassの中の.scss
.pipe(sass({
style : 'expanded', //cssに近い書き方で変換
}))
.pipe(gulp.dest('css/')); //cssに書き出し
});
// ついでに監視もお願いしとく
gulp.task('watch', function () {
gulp.watch('sass/*.scss', ['sass']);
});
??と思ってもとりあえずコピペです。
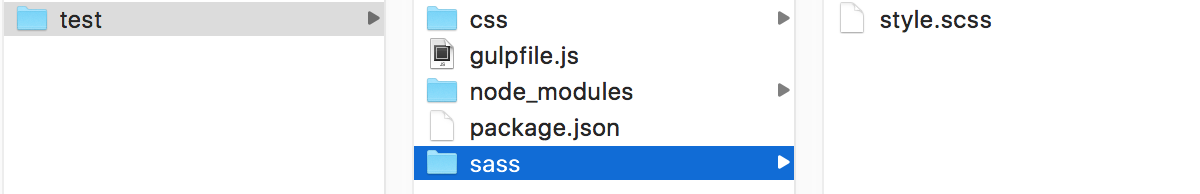
今のとこはこんな感じ。

style.scssを書きますか。
.main {
.box {
padding-left: 20px;
margin-bottom: 50px;
.text {
font-size: 14px;
}
.span {
color: red;
}
}
}
適当です。ネストだなーとだけ思ってください。
かけたらコンパイル!ドキドキ・・・
$ gulp sass
.main .box {
padding-left: 20px;
margin-bottom: 50px; }
.main .box .text {
font-size: 14px; }
.main .box .span {
color: red; }
じゃあgulpfile.jsに書いた監視のお願いを実行!
$ gulp watch
これで保存するたびに自動的にcssにコンパイルしてくれます。やったー!
ちなみに監視停止はcont+c。
でもまだ問題・・・保存時にscssに変な記述があるとエラーとなって監視を辞めちゃいます。その度にまたコマンド・・・面倒!
何とかしてよ〜!
ててててってて〜プラグイン〜!
$ npm install --save-dev gulp-plumber
var gulp = require('gulp');
var sass = require('gulp-sass');
var plumber = require('gulp-plumber'); //追記
gulp.task('sass', function () {
gulp.src('sass/*.scss')
.pipe(plumber()) //追記
.pipe(sass({
style : 'expanded',
}))
.pipe(gulp.dest('css/'));
});
gulp.task('watch', function () {
gulp.watch('sass/*.scss', ['sass']);
});
gulp-plumberはエラー出ても『ここ変だよ!』というお知らせだけして監視を続行してくれるプラグインです。
いやー快適!!
他にも便利なプラグインがあります。こちらのリンクを参照!
一通り説明をしましたが、いかがだったでしょうか?
私がsassとgulpをインストするときにやり方を調べたら、初心者には???なことが多かったので復習も兼ねてまとめました。
今後は他のツールを使ってみて比較とかしようと思います。
あとは〜mixinライブラリ、フレームワークの感想とかとか。
誰が見ても分かる語彙力つけて記事書いていきます!
閲覧ありがとうございました。