WordPressユーザーのための優しいconcrete5入門
2017/01/15(日) に開催された WordBench京都 『WordPress + XXX = ???』での発表資料です。
自己紹介
菱川拓郎
- コンクリートファイブジャパン株式会社 代表取締役社長
- 自宅はcotoから歩いて5分。会社まで歩いて97時間
- 最近の楽しみ:育児(娘0歳)
- 最近できてないこと:ローグワンを観る
宣伝:WordPress の解説書を執筆しました
エンジニアのためのWordPress開発入門
- WordPress を知らないエンジニアが初めて WordPress に触れたとき、戸惑わないための本
- 1/26 発売、予約受付中 → Amazon
- 著者:野島 祐慈、菱川 拓郎、杉田 知至、細谷 崇、枢木 くっくる
concrete5 とは?
- オープンソースのCMS(MITライセンス)
- コーポレートサイトに最適
- マーケティング機能が充実
- なるべくプログラムを書かずにテンプレートカスタマイズ
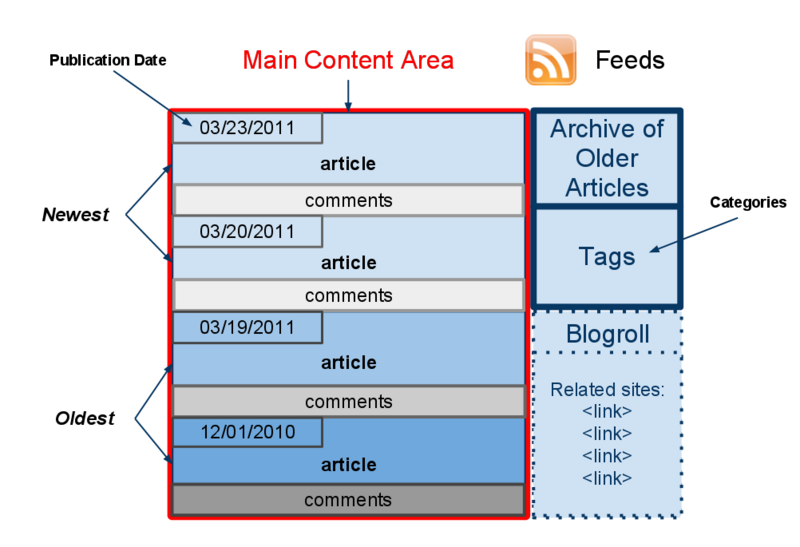
ブログとCMSの違いとは?
- ブログはCMSの1タイプ
- CMSが多機能化するなか、書くということに集中でき、そのほかのサイト管理についてはツールにお任せできるのがブログとも言える
The Difference Between a Blog and CMS?
汎用性 <-> 専用性
- WordPress:ブログ専用CMS
- Drupal など:汎用CMS
- すごくカスタマイズできるし、全然ブログ専用って気もしないけど?
- 汎用性の高いCMSってむしろどんなのよ
汎用性の高いCMSでありがちなこと
- 記事を投稿してもアーカイブに表示されない。というかアーカイブへのリンクがない?
- 記事を投稿しても、記事自体が表示されない。とにかく全画面真っ白
- そもそも、記事を投稿できない
WordPressはスゴイ!かんたん!
- 迷わず記事が書ける!
- 勝手に美しいデザインで表示される!
- 勝手にアーカイブが生成される!
WordPressしか知らない人は、このありがたみが分かってない…!
汎用性ってなんのためにあるの?
- システムに勝手にされると困ることがあるから
- 完成品をバラして組み立てるより、イチから組み立てたほうが早い
- 様々な用途にひとつのプロダクトで全て対応するのは様々なコスト的に無理
とはいえ
- 汎用性と専門性、どちらかにパラメーターを最大値に振ったやつは結局使いづらい
- 汎用性と専門性との間のバランスの取り方で、CMSのキャラが立ってくる
WordPress:ブログ専門CMSでありつつ他の専門CMSにもなれる
- インストールしたら既にブログとしての完成品
- 別の専門性を持たせたい場合は、プラグインで立ち位置をずらしてあげる
Drupal:汎用CMSの上に様々な専門CMSを構築できる
- インストールしてもサイトとしては全くの未完成
- 様々な専門性を持ったセットアップがディストリビューションとして配布されている
concrete5:ウェブサイト専門CMS
- ブログだと完成しすぎ、そのもうちょい手前から構築スタートしたい!という時にぴったり
- ちょうど良い未完成具合の完成品
コーヒーに例えると
- WordPress: お湯を入れるだけのインスタントコーヒー
- concrete5: フィルター式のドリップコーヒー → ちょうど良い完成一歩手前具合!
他にも缶コーヒーを飲む人や、豆を挽いて淹れる人や、エスプレッソマシンで淹れる人や、焙煎からやるって人まで、いろいろいるわけです
分かりにくいかな…
ここまでの話を念頭に置きつつ用語比較
WordPressの○○は concrete5では○○
WordPress の投稿は
- タイトル、コンテンツ、投稿日、投稿者などの情報のセット
- メニューなど記事以外の用途の情報の保存にも使われる
concrete5 ではページ
- タイトル、コンテンツ、投稿日、投稿者などの情報のセット
- 細かくは役割分担した4層に分かれ、他の用途には使われない
| 要素 | 保持している情報 |
|---|---|
| ページ | 所有者、並び順、親ページなど |
| コレクション | 追加日、最終変更日 |
| コレクションバージョン | タイトル、スラッグ、投稿日、作成者、承認者、テーマ、テンプレートなど |
| コレクションバージョンブロック | コンテンツ |
WordPress の投稿タイプは
- コンテンツの性格ごとに整理したいとき
- 標準の投稿や固定ページとは違う投稿フォームを用意したいとき
- 利用するには functions.php に書くか、プラグインを導入
concrete5 ではページタイプ
- 用途は近いが、プラグインは不要
- 標準機能で、新しい投稿フォームを設定する画面がある
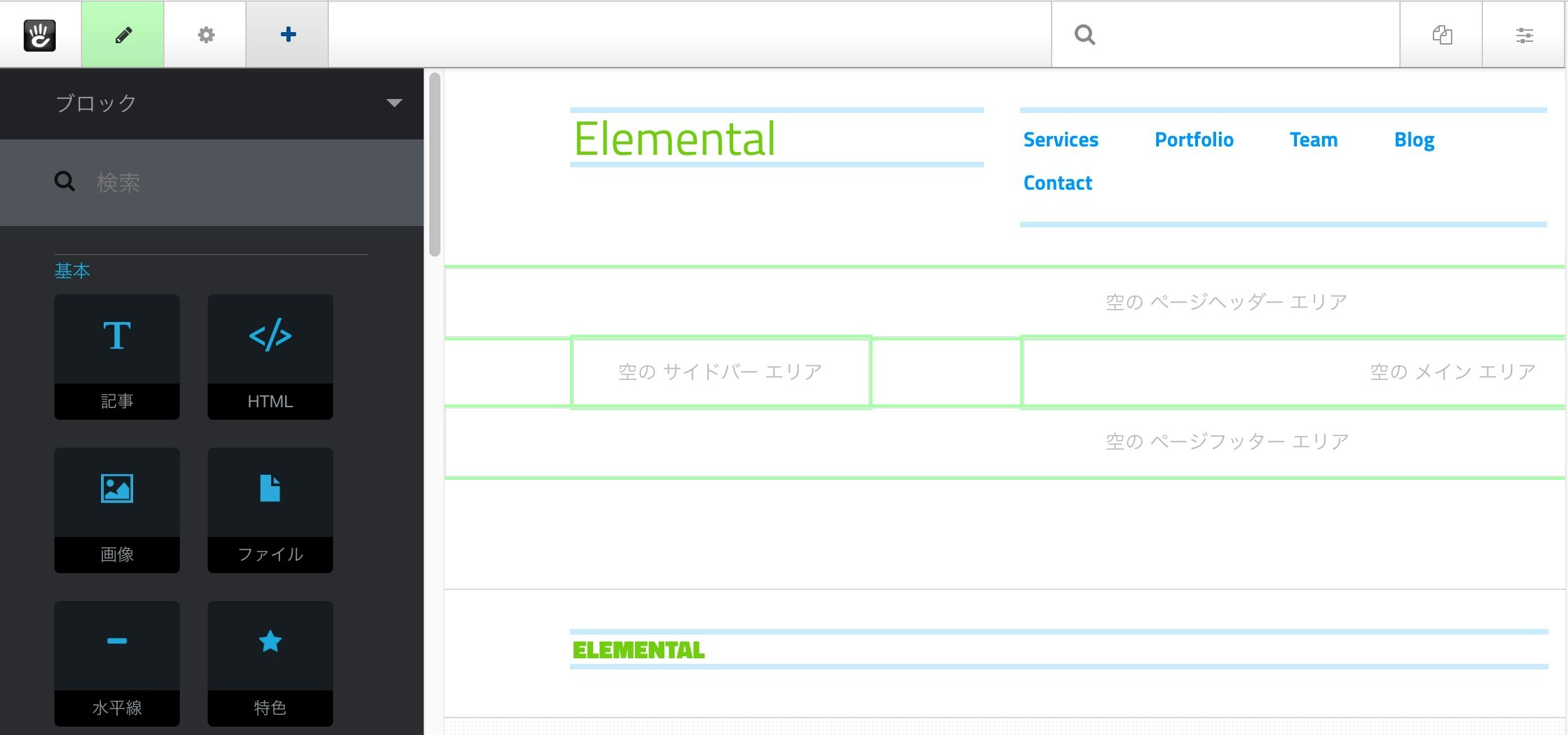
WordPress のエリアは
- メインは記事またはアーカイブ、サイドバーにウィジェット、と用途が決まっている
- 用途を変えるには、基本的にPHPを書くしかない
concrete5 でもエリア
- ブロックを設置することではじめてそのエリアの用途が定まる
- 記事ブロックを置けば記事に、ナビゲーションを置けばヘッダーに、月別アーカイブを置けばサイドバーになったりする
- PHPは要らない。マウス操作→重要
- イレギュラーに強い
- 記事アーカイブの上に説明文。アーカイブなのか、投稿なのか、どっち?という場合でも、両方のブロックを置くだけで済む
WordPress のカスタムフィールドは
- ブログ記事のメタ情報
concrete5 では属性
- concrete5 でももちろんページのメタ情報をつけられます。
WordPress のタクソノミー(カテゴリー、タグ)は
- コンテンツを整理するしくみ
concrete5 ではサイトマップ階層、または属性
- concrete5 は階層構造のサイトマップでコンテンツを整理するのが基本
- 階層をまたがって横串で整理したいときに、カテゴリーやタグのように登録された選択肢から選択する属性を設定できる
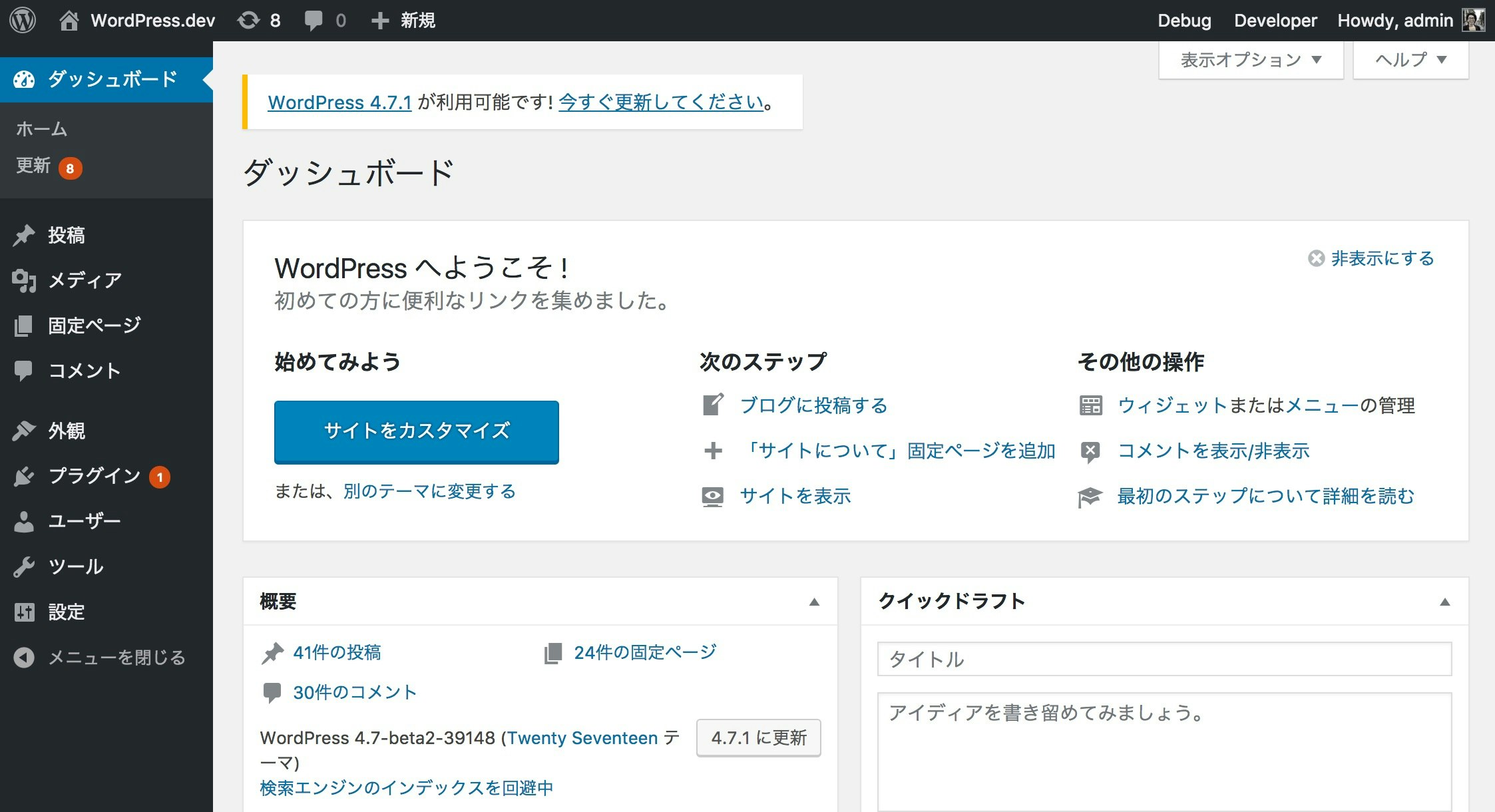
WordPress の管理画面は
- コンテンツの投稿・管理、デザインの変更、プラグインのインストールなど
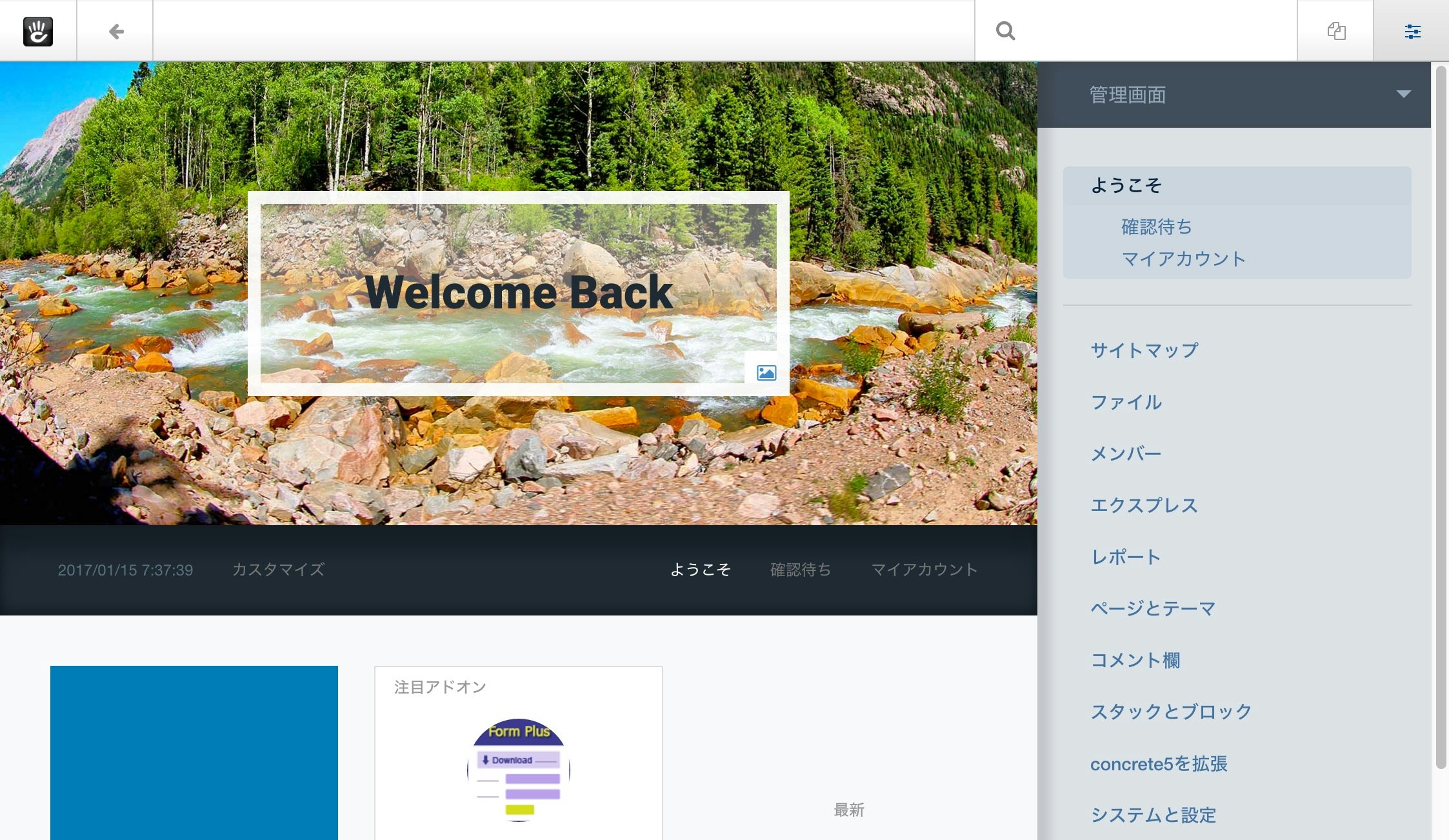
concrete5 でも管理画面(+編集モード)
- ただし、コンテンツの編集は管理画面の外でも行える
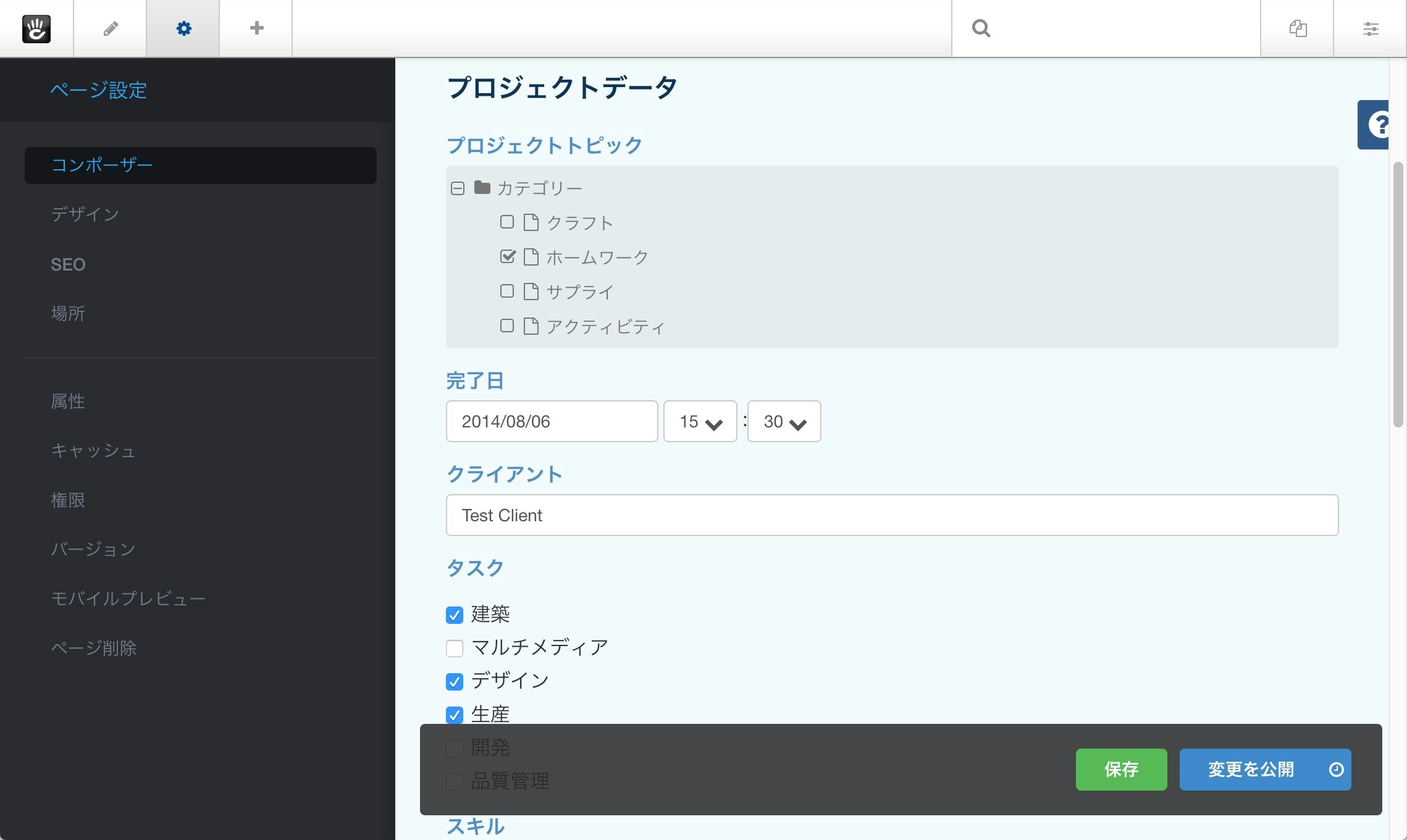
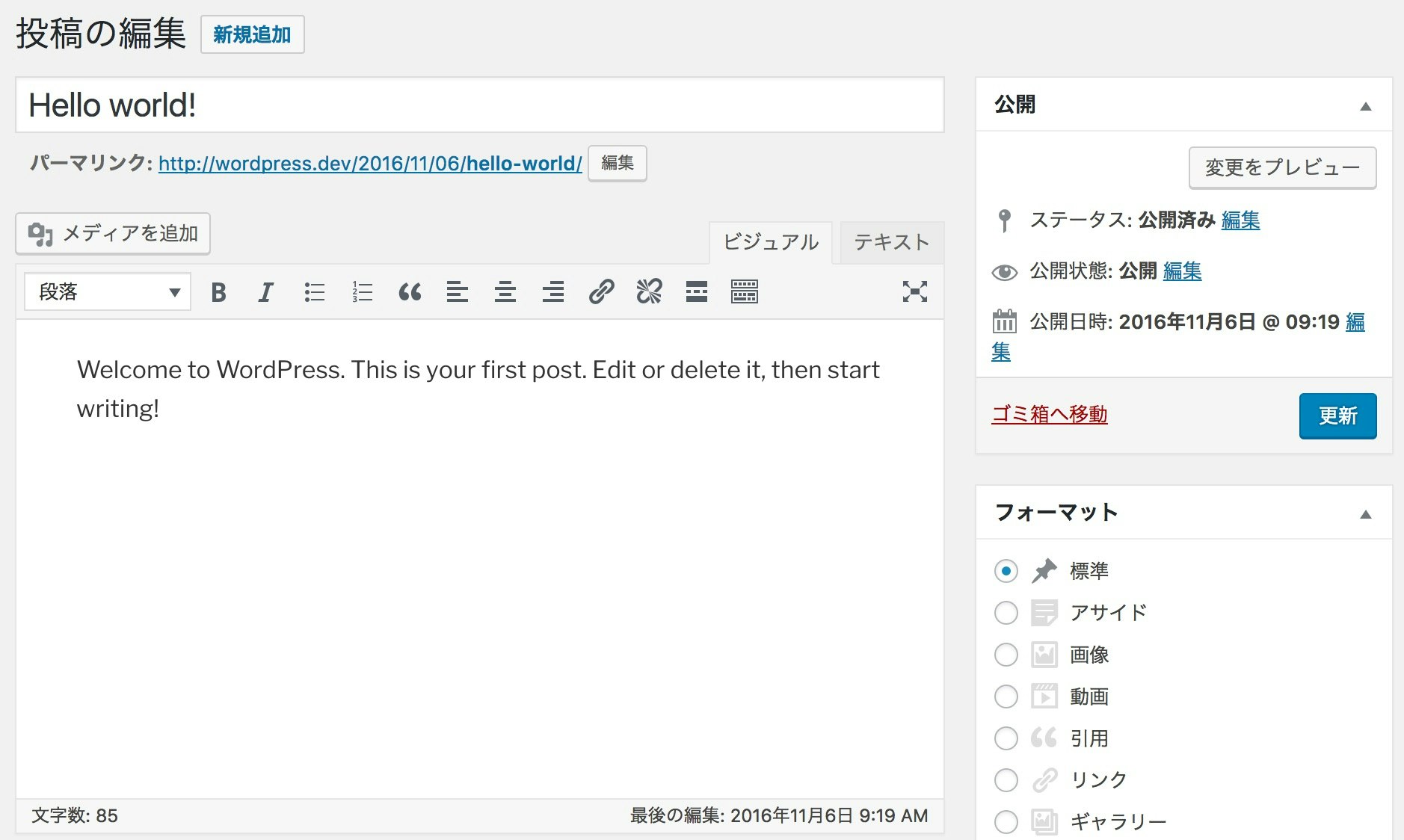
WordPress の投稿画面は
- ブログ記事を執筆する画面。タイトルや本文、カテゴリー選択などのフィールドを備えたフォーム。WYSIWYGエディタでコンテンツを作成できる。
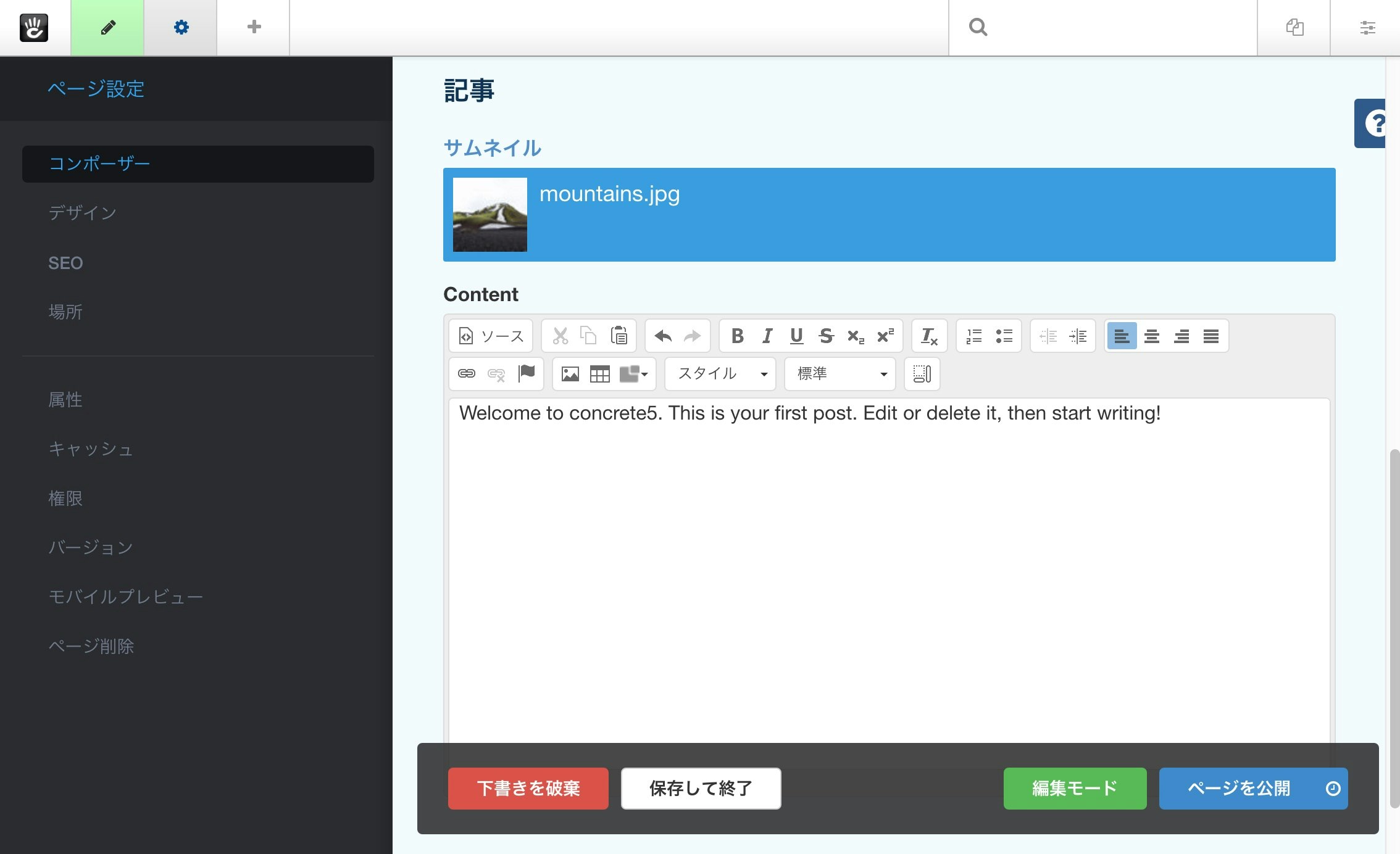
concrete5 では編集モード or コンポーザー
- 編集モードは、マウス操作でドラッグ&ドロップでコンテンツ作成
- コンポーザーは、ブログ投稿画面のようなフォームに情報を埋める方式の画面
- ボタンで切り替え可能
WordPress のテーマは
- サイトのデザインを細部まで決定する要素
- テンプレートタグを使ってカスタマイズ
concrete5 でもテーマ
- サイトのデザインの大枠(どこのdivの中を何という名前で編集可能にするか)まで決定
- どこに何が配置されるかは、編集モードからマウス操作で = テンプレートタグがない
- 基本的には下記のエリア指定を埋め込んでいくだけ
$a = new Area('Main');
$a->display($c);
WordPress のプラグインは
- WordPress のあちこちにある差し込み口に処理を挿入
concrete5 ではアドオン
- concrete5 の上に新機能を追加
- Plug-in と Add-on のニュアンスの違いはあるものの
- ほぼほぼ似たようなものと考えていただければ
WordPress のユーザーは
- WordPress の管理画面に入れるユーザーアカウント
- 会員制サイトの会員という意味ではない
- 会員制サイト用途に転用するためのプラグインはある
- 「購読者」グループがあるのでいかにも標準機能でできそうだが…
concrete5 でもユーザー
- concrete5 でコンテンツを編集できるユーザーアカウント
- 会員制サイトの会員でもある
- コンテンツを利用する立場のユーザーアカウントとしても使う想定で設計されている
WordPress の権限グループ(ロール)は
- 管理者、編集者、投稿者、寄稿者、購読者
- グループごとにできることが決まっている
concrete5 でもグループ
- 標準でインストールされるグループは管理者のみ
- 管理画面から自由にグループを追加でき、各グループでできることも細かく設定できる
- グループは階層構造を持つことができ、さらに複数のグループをまとめたグループセットを作ったり、権限設定ではグループの組み合わせ(広報部かつ部長クラスなど)も設定できる
- 企業などの実務用途に対応
WordPressの○○は concrete5にはない
WordPress のメニューは
- 固定ページは階層がつけられるものの、投稿やアーカイブは基本的に横一列で階層がつけられない
- ウェブサイトのナビゲーションとしては、階層構造で見せたいことがある
- 階層構造のナビゲーションが作れる機能が、メニュー
concrete5 にはない
- そもそも、全てを階層構造で管理しているので、ナビゲーション用に別途階層構造を定義する必要がない
- サイト上のナビゲーションとしては「オートナビ」ブロックで表示。常に最新の階層構造が反映される
WordPress のヘッダー画像は
- ブログのヘッダー画像をカスタマイズしたいときの機能
concrete5 にはない
- そもそもブログではない
- 画像を置きたいところに「画像」ブロックを置けばそれでいい
WordPress のパーマリンク設定は
- 標準では
http://wordpress.dev/?p=123のようなURLをhttp://wordpress.dev/index.php/2017/01/14/sample-post/のようにカスタマイズする機能
concrete5 にはない
- サイトマップの階層構造がそのままパーマリンク構造になる
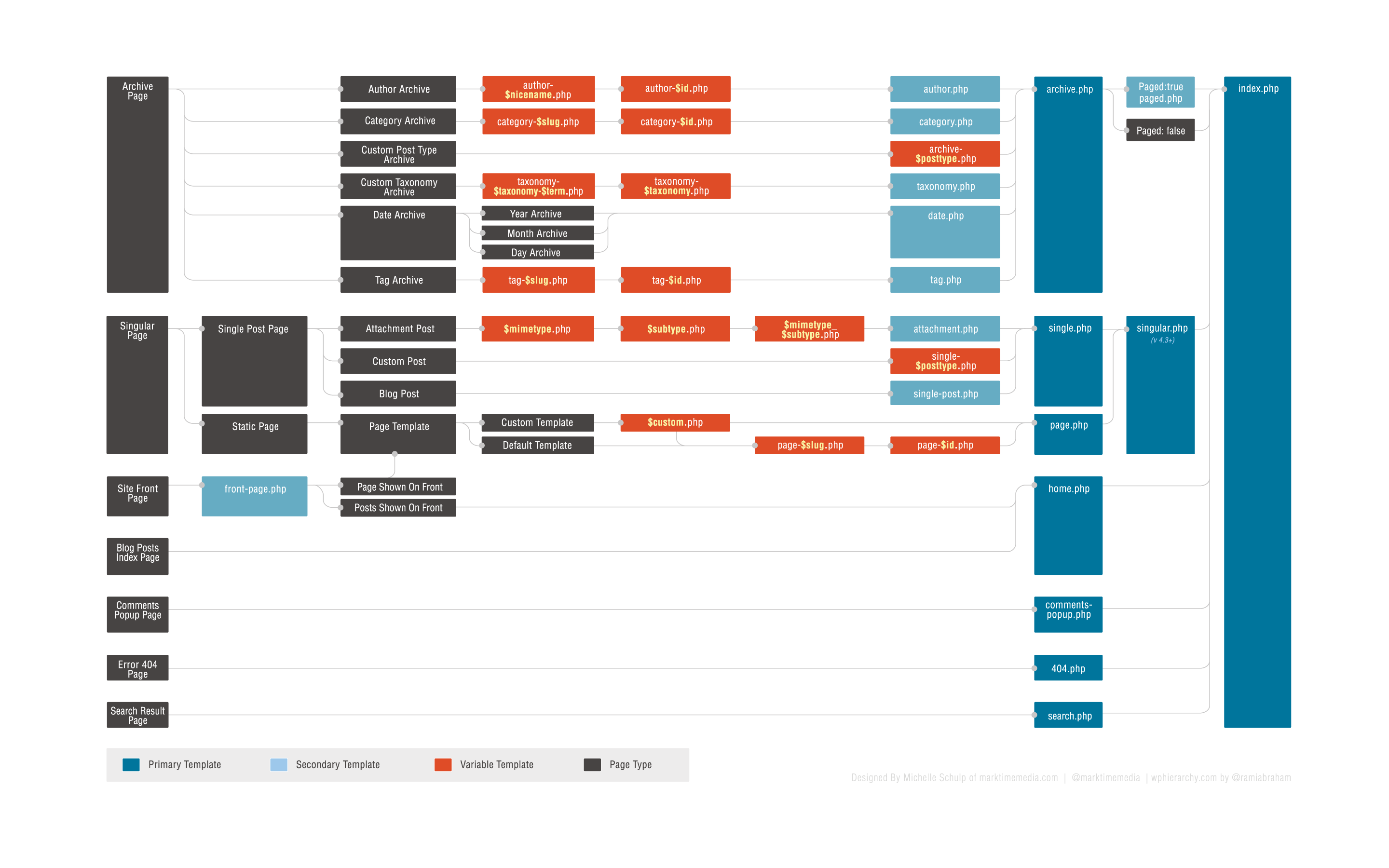
WordPress のテンプレート階層は
- テーマ内の34パターンのテンプレートが呼び出される際のルール
concrete5 にはない
- テンプレートのパターンはあくまでレイアウトの数だけ(全幅、左サイドバー、右サイドバー、など)
- 各ページでどのテンプレートを使うかは、各ページで画面から選べる
WordPress になくて concrete5 にある○○
何と言ってもブロック
- ドラッグ&ドロップでどこにでも置ける便利さは格別
- PHP書かなくていい幸せ
- 特にオススメのブロック(もちろん標準搭載)
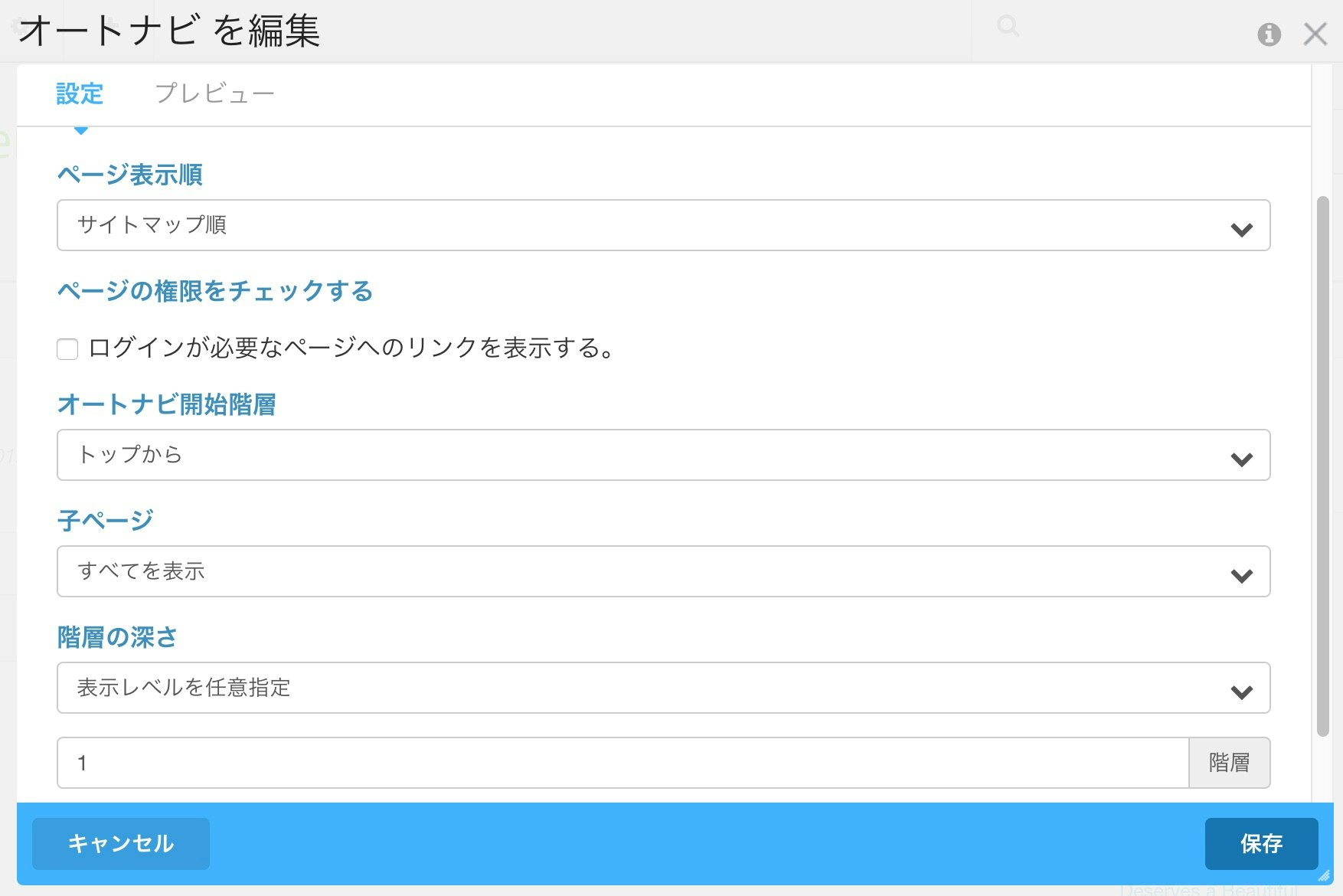
- オートナビ
- ナビゲーションの開始位置やプルダウンで出す階層など、画面から設定できる。
wp_nav_menu()で苦労しなくて済む - パンくずも出せる
- サイトマップページも作れる
- ナビゲーションの開始位置やプルダウンで出す階層など、画面から設定できる。
- ページリスト
- 画面からパラメーター設定できて、ページ送りにもちゃんと対応した新着記事一覧。
query_posts()get_posts()で苦労しなくて済む - 関連記事も出せる
- 画面からパラメーター設定できて、ページ送りにもちゃんと対応した新着記事一覧。
- フォーム
- GUIでサクサク項目編集、履歴が管理画面に溜まる。クライアントに設定を任せてもいける
- デザインカスタマイズは諦める。使いやすさの代償
- 画像スライダー、Google Map、シェアボタン
- 画像を登録してスライドする。住所を入れると地図が出る。ボタンを押すとSNSにシェアできる。それだけがちゃんと用意されているありがたさ…
- オートナビ
地味に強力、スタックとクリップボード
- サイト内で繰り返し使う定型文などをストックして置き、各ページにドラッグ&ドロップで配置できる
- 各ページに置かれたスタックは、オリジナルを変更すると全てに変更が反映される。連絡先や Call to Action パーツなどの管理にオススメ
- 共通管理するまでもない、ページAからページBにコンテンツをコピー&ペースとしたいなと言う用途には、クリップボードを使う
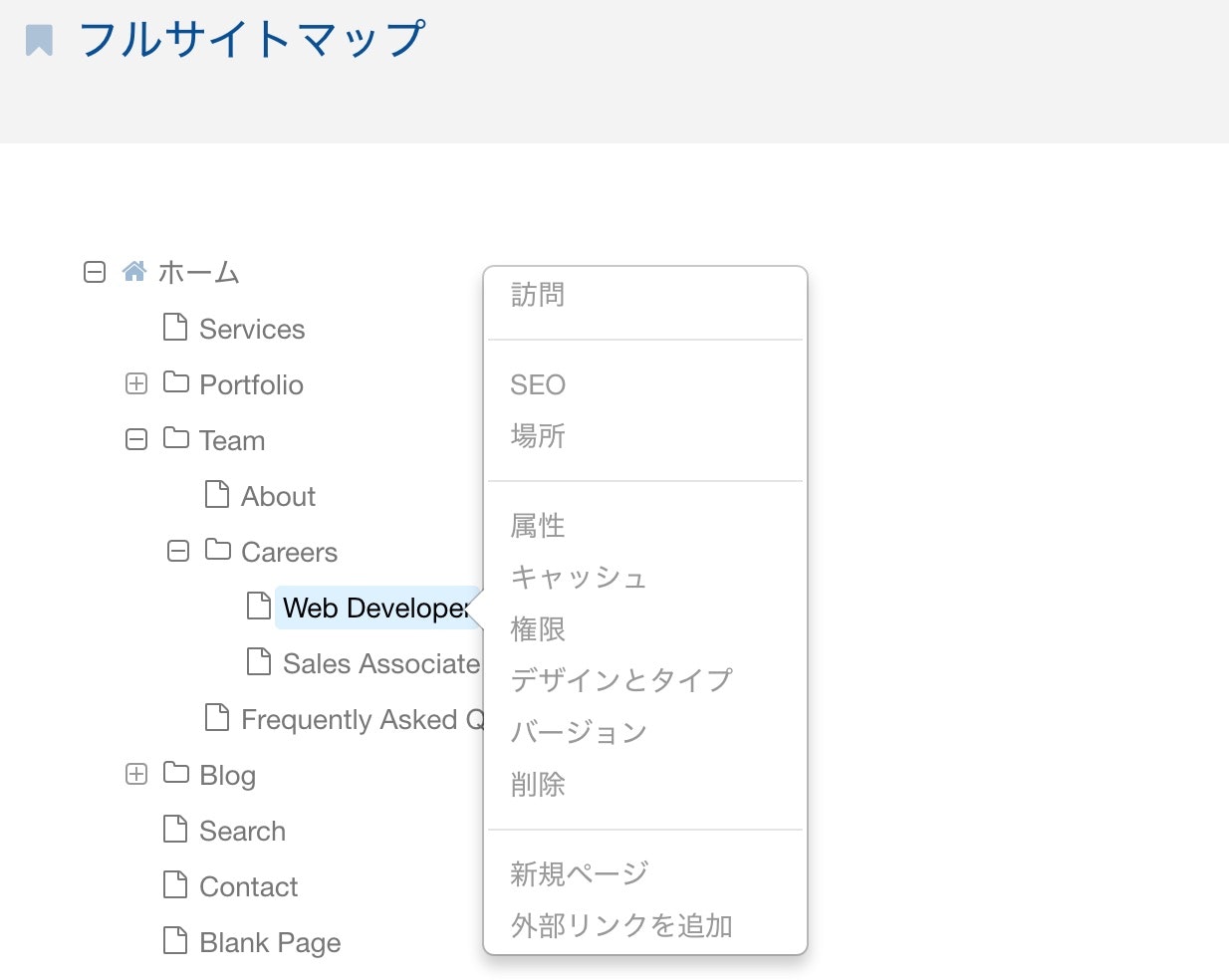
サイトマップ
- ツリー構造万歳
- 並び替え、ページのコピーもここから
SEO機能
- 標準機能で揃ってます!
- Google Analyticsタグの挿入
- sitemap.xml の生成
- meta description / keywords の設定
- 301 リダイレクト
ページバージョン
- WordPress の地味に痛いポイント = 一度公開したコンテンツは、あとからの変更は即反映。一時保存できない
- コンテンツの変更を一時保存し、承認フローに乗せたり、変更の反映日時を予約できる
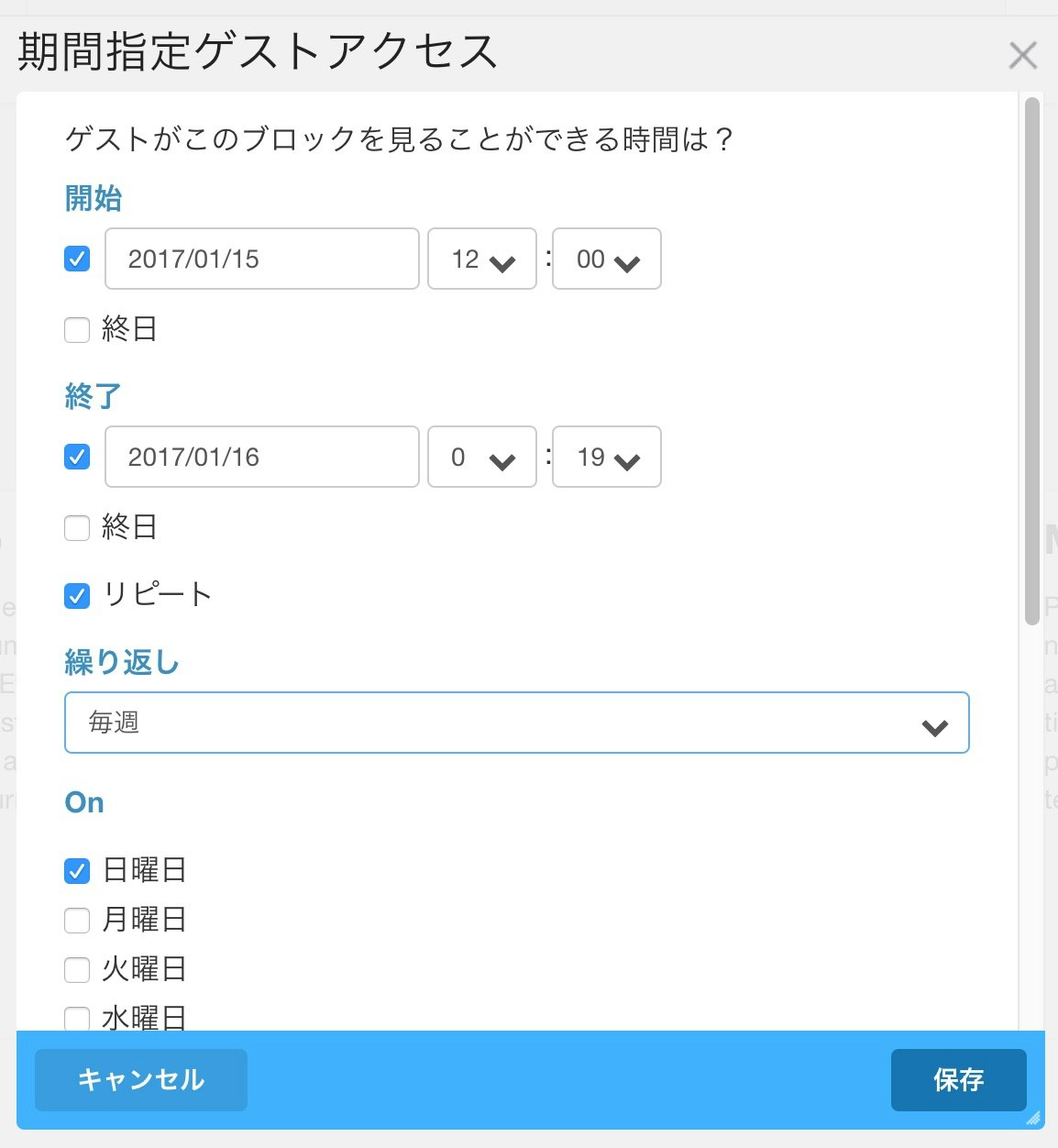
期間限定ゲストアクセス
- コンテンツの表示開始日時、終了日時、繰り返し間隔をページ単位、ブロック単位で設定
- キャンペーンの出しおろしを自動化
キャッシュ機能
- 表示高速化
- キャッシュは正直難しい。とりあえずオンにしておける親切設計
- ページ単位、ブロック単位のキャッシュ保持期間の設定など、こだわり派も満足
属性タイプ
- WordPress のカスタムフィールドは、テキスト入力欄だけ。プラグインで拡張可能だが…
- 属性タイプとは?
- テキスト、テキストエリア、選択肢、数値、日付、添付ファイルなど、様々な入力フィールドを標準搭載
- 検索結果に含めるかどうかも個別設定可能
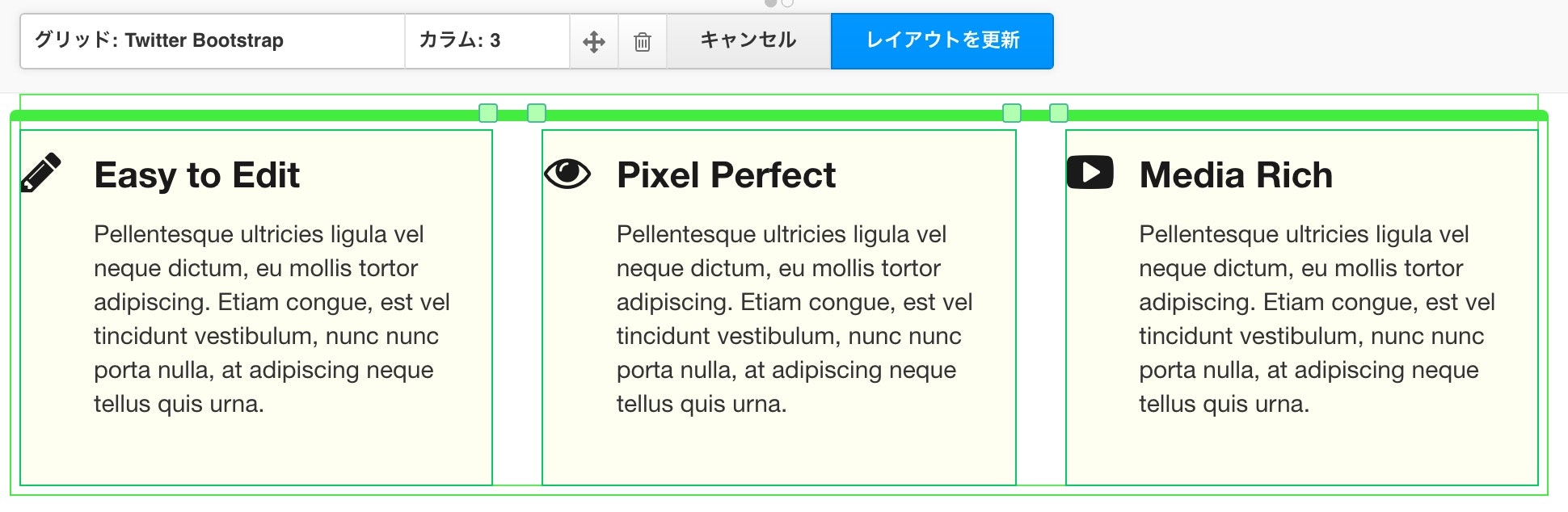
レスポンシブグリッドフレームワーク対応
-
Bootstrap や Foundation などのグリッドを画面から設置可能

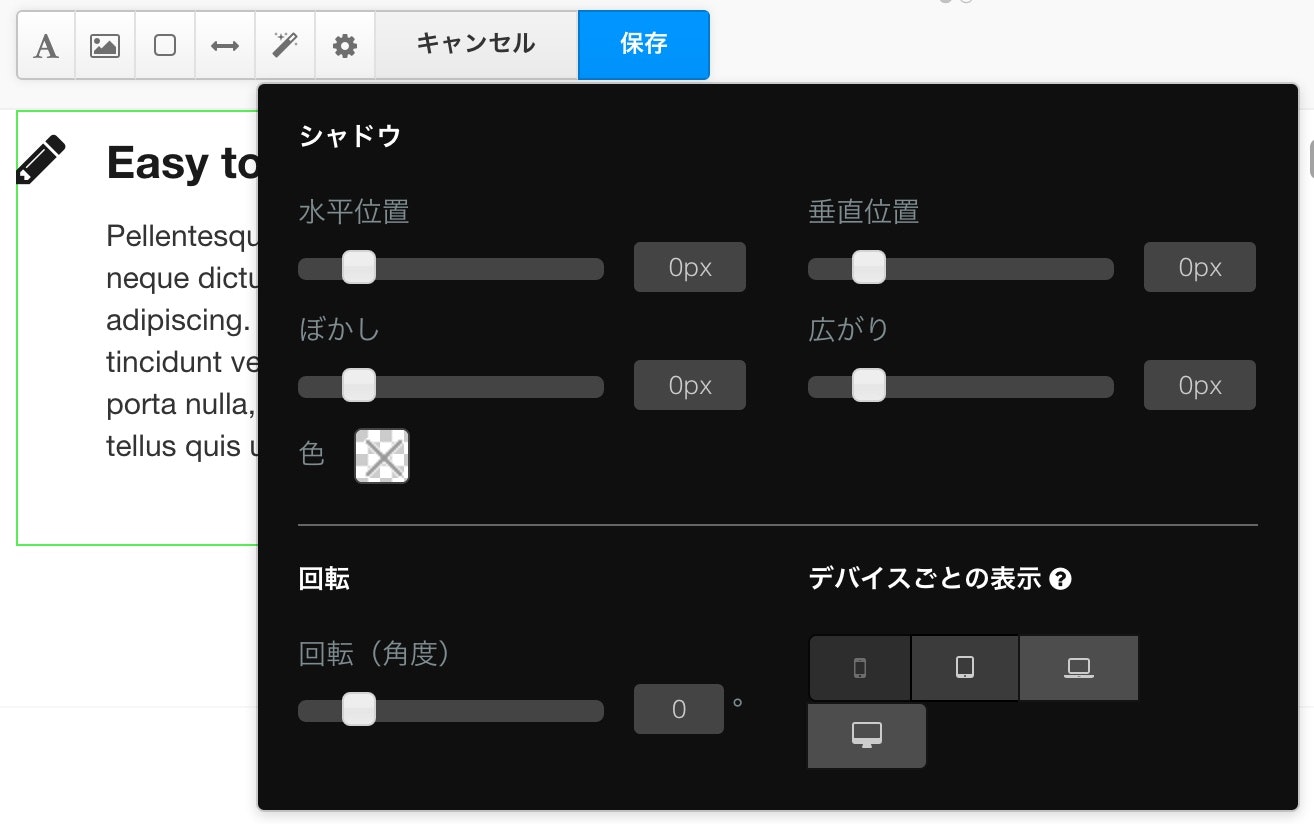
- 各デバイスサイズごとのブロックの表示・非表示も画面から設定可能

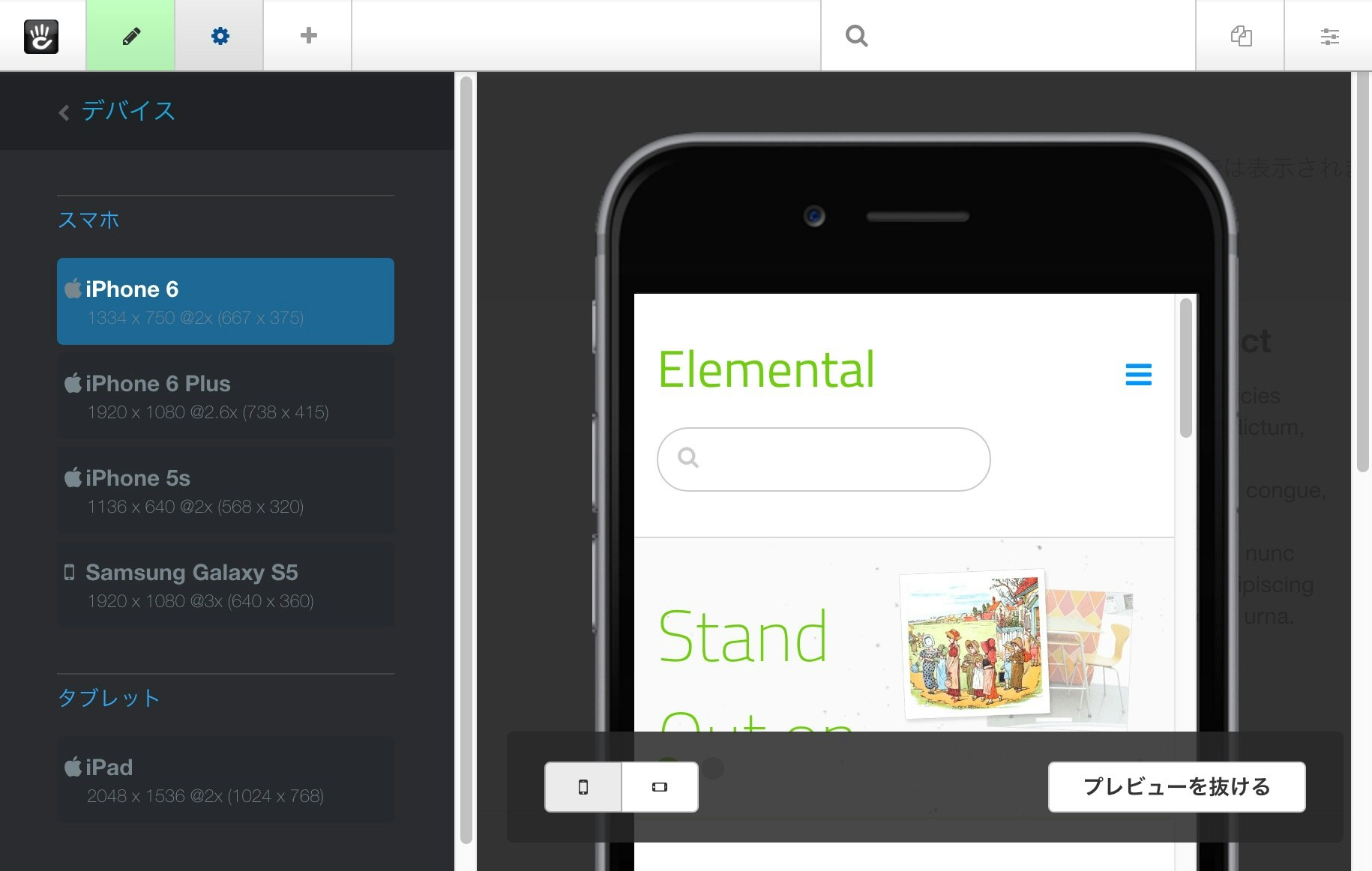
- モバイルプレビューもあって安心

その他のありがたい標準機能たち
- アップロードファイルのフォルダ管理
- 多言語サイト機能
- IPアドレスブラックリスト機能
- メンテナンスモード機能
- ユーザー登録のメール認証
- SNSログイン
- SMTP対応
- エラーやページ削除など重要な操作のログ
WordPress と concrete5 ではサイト構築がこう違う
WordPress でのサイト構築
- デザインカンプを作りコーディングする
- デザインを研究してどのテンプレート階層を使うか決める
- デザインを研究してどのテンプレートタグで実装するか考える
- デザインを研究してどのプラグインで実現できるか考える
- プラグインの試行錯誤
-
functions.phpに色々書く - カスタムフィールドの設定
- テンプレートタグと格闘しながらテンプレートを作っていく
- 完成
concrete5 でのサイト構築
- デザインカンプを作りコーディングする
- レイアウトパターン分のページテンプレートを作る
- 各ブロックのカスタムテンプレートを作成する(基本はHTMLタグの調整)
- ページタイプを設定する(フォーム、出力、権限など)。必要であれば属性を追加する
- 完成
concrete5 でのサイト構築の特徴
- あんまり深く考えずに進められる(if文を後で直すのは苦痛だけど、だいたい画面でできるので気楽)
- あまり深く考えずに進めた結果、設定し直しになったときに凹む(何回かやってるとマウスクリックで手が痛くなる)
- プラグインは入れない。だいたい標準機能でなんとかなるので、むしろ積極的に標準機能でなんとかなる方向に誘導する
- GUIでできる副作用で、テンプレートでコントロールできる範囲が WordPress より狭い。諦めと慣れが必要
ひとことで言うと
楽したい人にオススメだよ!
ご静聴ありがとうございました
concrete5 の良さを知った上で改めてわかる WordPress の良さは、この次のセッションで。