※ 2017/07/21追記
Riot v3とWebpack v3に対応しました。
その他package.jsonも更新済みです。
はじめに
Riot.jsがんばれ。
そんな思いから生まれたRiot.jsベースのお手軽開発環境「 Yosegi 」を公開しました。
https://github.com/hisayatanaka/yosegi
導入は基本 npm install 一発で完了。
ES6/Sass対応でWebpackによる自動コンパイル&バンドル(minify)、ブラウザリロードまで面倒を見てくれるパッケージです。あくまでも基本フレームとなりますので、お好みで自由にカスタマイズしながらご利用ください。
Google Compute Engineでの導入手順もまとめましたので、慣れた方なら10分程度で環境が構築できると思います。コンポーネント指向なフレームワークは敷居が高そう…そんな方でも手軽に導入し、魅力を体感いただける、そんなパッケージを目指しました。
Riot.jsがんばれ!
特徴
- 手軽にRiot.jsベースのWeb components的開発環境をセットアップ
- ES6対応 (Babelにより自動的にES5へトランスパイル)
- Sass対応 (Riotタグ内で利用可)
- ブラウザの自動リロード (Browsersyncによる更新監視)
- Webpackによるコンパイルとバンドルの自動実行 (minifyも)
動作環境
- nodejs
- Sass
- Compass
インストール
リポジトリを任意の場所にクローン。
https://github.com/hisayatanaka/yosegi.git
ディレクトリに移動して以下のコマンドを実行。
$ npm install
以上。
使い方
はじめにcompass watch(compile)の実行とhttpサーバの起動が必要です。
$ compass watch (or compass compile)
$ npm start
Browsersyncのhttpサーバが起動します。
デフォルト設定のままであれば下記URLでアクセス可能です。
http://localhost:3000
- モートサーバを利用している場合はlocalhostを適宜置き換えます
- 3000番ポートの開放が必要です(UIモード利用時は3001番も)
ローカルサーバ上であればブラウザが自動起動します。
もしリモートサーバ上であれば「Couldn't open browser」エラーが表示されます。この場合でも手動でアクセスを行えば、正常に自動リロード機能は動作します。
専用のhttpサーバを利用する場合 (Nginxなど)
Browsersyncには「proxy」オプションがあります。
bs-config.js
"proxy": {
target: "127.0.0.1:80",
ws: true
},
参考: Browsersync options.
プロキシ経由でnginxに接続し、異なるポート番号(例:8080)で別のソケットサーバに接続することもできます。これはgolangを併用する開発に有用です。
Google Compute Engineでのセットアップ例
- CentOSでインスタンスを起動
- GCEのネットワークルールで3000-3001番ポートを開放
- ブラウザ上からSSHプロンプトを開く(一覧の
SSHをクリック) - 以下の
yum installコマンドを順に実行 - 上記手順に従いYosegiをインストール
- compass compileを実行しhttpサーバを起動
-
http://[External IP]:3000にアクセス
$ sudo yum install git
$ sudo yum install epel-release
$ sudo yum install nodejs npm --enablerepo=epel
$ sudo yum install ruby
$ sudo yum install ruby-devel
$ sudo yum install rubygems
$ sudo yum install gcc
$ sudo gem update --system
$ sudo gem install sass
$ sudo gem install compass
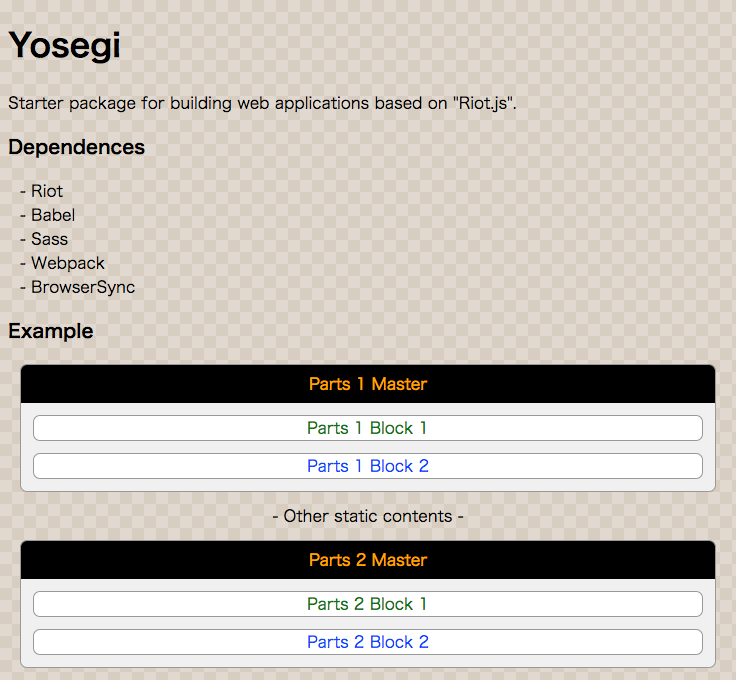
スナップショット
基本構造
- 基本
srcの中身を元に各種コンパイル等がなされdistに出力されます -
imgjscssは静的ディレクトリです(自由に変更/削除可能) -
.babelrcはBabelの設定ファイル -
bs-config.jsはBrowsersyncの設定ファイル -
config.rbはSassの設定ファイル -
webpack.config.jsはWebpackの設定ファイル -
package.jsonはnpmの設定ファイル
参考リンク
Riot.js
Browsersync
Webpack
Babel
Sass
Compass
ライセンス
MITライセンスに準拠します。
詳細はLICENSEファイルをご確認ください。