ゲームを作る日記です。『ステラのまほう』を見てたら、なんだかやる気が湧いてきました。
タイトル画面とかオプション画面とかを作りました
タイトル画面をつけました。これがあると、ぐっとゲームっぽい雰囲気になる気がします。今回のタイトル画面のポイントは、背景にちゃんとゲーム内の世界の3Dグラフィックスを使っているところです。タイトル画面が一枚絵だとなんだかタイトル画面とプレイ画面の雰囲気に落差が出来てしまいますが、最初から3Dグラフィックを使うことでユーザをゲームの世界に自然にグッと引きずりこみやすくなると思います。Project Zomboidというゲームがあるんですが、タイトル画面はリアル系の一枚絵なのに、ゲーム本編はドット絵調の表現なのでどこか肩の力が抜ける感じがあって、そういうのを避けたかったわけです。
タイトルロゴもタイトルすらもまだ仮置きですが、画面が寂しくならないように何かアルファベットを書いとけ的な安直な発想でいろいろ描いています。雰囲気大切です。雰囲気が出てくると、ゲームに対するイメージも湧いてきます。先にイメージを固めてからグラフィック作業を一気に仕上げるより、とにかく仮置きして雰囲気を確かめながらゆっくりイメージを作っていくのが好きです。イメージが湧いたから作るというより、作ったからイメージが湧いてきた、というのは結構あります。
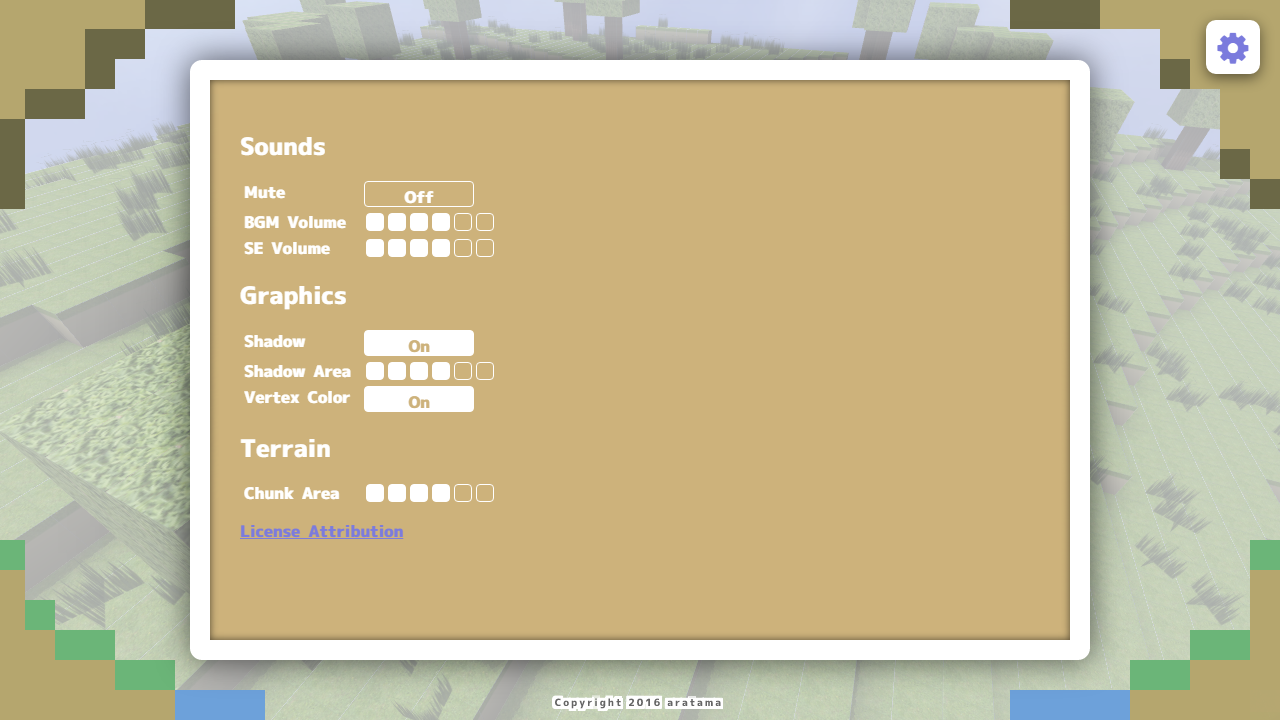
オプション設定もできるようにしました。
グラフィック面では影の表現がかなり重いんですが、これでオプションで簡単に影をオフにできるようになりました。ユーザの環境はバラバラなので、調節できるようにしておくのは必要だと思います。ちなみにここでの設定はLocal Storageに保存されるので、次回起動したときにも自動的に適用されます。
purescript-halogen
UIにはpurescrip-halogenというライブラリを使っているのですが、今回はゲームということでちょっと用途が特殊で、使い方にひと工夫必要でした。最初うまく行かないかと思って、自分でゲーム用のUIライブラリを作りかけたりしていて作業はかなり回り道をしてました。purescript-halogenはたぶんそろそろ大きいバージョンアップがあります。APIが整理されてかなり扱いやすくなるので、いずれぜひ紹介したいライブラリです。
Babylonjsのバージョンアップ
Babylonjsが先日2.5にバージョンアップしたんですが、嫌なエラーが出ました。JavaScript側では何もエラーが起きなくて、WebGLの側からエラーが飛んでくるやつです。
[.Offscreen-For-WebGL-091CF920]GL ERROR :GL_INVALID_OPERATION : glDrawElements: attempt to access out of range vertices in attribute 2
うへえ。幸い、エラーの引き金になっているのがキャラクターの描画の部分であることはすぐにわかりました。地形の描画に比べてキャラクターのロードは一瞬遅れるのですが、エラーが起き始めているのはキャラクターが表示されてからだったからです。でも不思議なことにキャラクターの表示には問題ないようです。いろいろ試してみましたが、バッグや髪の毛といった小物のメッシュを削除して本体部だけをエクスポートするとエラーは起きません。これである程度エラーの引き金になっている部分は絞れました。結局のところ、輪郭を出すために使っている裏返したメッシュをすべて削除してエクスポートするとエラーが収まりました。うーんこの
それに、2.5になったら明らかにパフォーマンスが低下しました。FPSにして3分の2くらいになってしまいます。仕方ないのでbabylonjsのバージョンアップはひとまずあきらめました。なんかもうほんとにbabylonjsのバグとの戦いです。でもWebGL関係のライブラリはみんな死ぬほど複雑で環境依存も大きくテストもしにくいので、どのライブラリもバグはとても多いです。babylonjsが特別バグが多いわけではないでしょうし、他のライブラリに移行したところでそのライブラリでもバグに苦しめられるのは目に見えています。なんとか力づくでねじ伏せるしかありません。とにかくファイル交換の部分だけでも安定してほしいです。
browserifyしたくない
purescript-halogenを使うときにrequireを解決しなくてはならないのでbrowserifyを使っているのですが、ファイルをガンガン結合するとデバッガで追うときに重くなるのであまり好きではないです。デバッガがどんどん重くなるのもありますし、Chromeにはデバッガでソースファイルを指定してステップオーバーできるBlackboxingという機能がありますが、browerifyをかますとBlackboxingができなくなるというのもあります。
依存関係をコンパイル時に解決したいというのはわかりますが、このアプリケーションでは複雑な依存関係のあるものはPureScriptの部分だけで、あとはfirebase, babylonjs, virtual-domというそれぞれ独立したいくつかのライブラリがあるだけです。今回の場合はbrowerifyに解決してほしい複雑な依存関係はありません。またグローバルな空間に名前をばらまきたくないというのはわかるんですが、FIREBASE, VirtualDOM, BABYLONという名前がグローバルで衝突するとは思えません。ソースファイルを結合するよりは、HTMLのscriptタグを自動で構成してくれたらとか思うんですが。
次のお話
そういえば、firebaseの話はしばらく出てこない気がしたので記事のタイトルを少し変えました。タイトル長過ぎましたし。また変えるかもしれません。