mixiグループアドベントカレンダー24日目です!
ノハナのAndroidエンジニアのhiroyuki-setoです!
本日も張り切って参りましょう!
まえがき
私は今年の5月にノハナ社に入社し、ノハナ年賀2016のAndroid版のクライアント側の開発を担当しました。
お陰様で今年は売り上げが好調なので、どういう点を意識して改修したかを書き綴ります。
先にお断りしますが、具体的な実装についての記述はありません。
ノハナ年賀状とは
スマホで撮影した写真で簡単に年賀状が作れる素敵なアプリです。
2013年にサービスを開始し、秘伝のソースコードを毎年受け継いでいます。
ノハナ年賀状の第一印象
最初に昨年度のバージョンを触ったときの印象は、とにかく処理待ちが長すぎるでした。
初回起動、2回目以降の起動、年賀状を作るとき、保存するとき、全てにおいて想像以上に待たされる。
そしてクラッシュ率も結構高い。
この点をまずどうにかしないと..と思いました。
実際に修正した点
主に高速化と動作安定化について書きます。
1. 画像の読み込み改善〜OOMとの戦い〜
ノハナ年賀状はユーザーがスマホで撮影した写真を年賀状に組み込めるようになっているのですが、
処理時間が長くOutOfMemoryErrorでの強制終了が多発するという残念な感じでした。
原因としては画像を元サイズのままメモリに読み込んでいたことでした。
(PCで編集した2~5000万画素の写真をスマホで扱うユーザーさん、結構多いですよ..)
対策として、
-
BitmapFactory.Options.inJustDecodeBoundsをtrueにして画像のサイズだけ取得 -
BitmapFactory.Options.inSampleSizeを設定して適切なサイズに縮小してから画像読み込み
ということをやりました。
具体的な実装については
http://qiita.com/exilias/items/38075e08ca45d223cf92
こちらの記事の前半部分と同じ流れです。
上記の処理を入れた結果、体感できるレベルで動作の高速化をすることができました。
画像のサイズに依存しますが、50%~80%くらい高速化します。
また、読み込む画像のサイズが小さくなったことでOOMもかなり減らすことができました。
2. ContentProviderの処理
ノハナ年賀状では様々なデータをDBに保存しています。
年賀状のテンプレートのデータなど数百個のデータを連続してDBに登録する処理が複数箇所あるのですが、
ContentProvider経由でDBにアクセスしているので処理時間が長く、処理待ち時間も長くなっていました。
そこでContentResolver#insertではなくContentResolver#bulkInsertを利用することにしました。
bulkInsertはまさにこのような処理のために作られたAPIで、
複数個のデータをまとめてProviderに送るのでContentProviderのオーバーヘッドを短縮することができ、
適切に実装してあげることでDBのtransactionの待ち時間も短縮することができます。
ContentProvider側の実装については下記の記事が参考になると思います。
http://qiita.com/Yuki_312/items/a38cf2bc33691f4d85b6
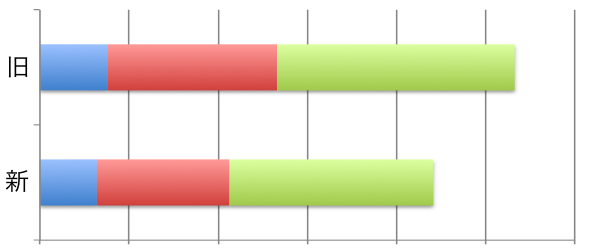
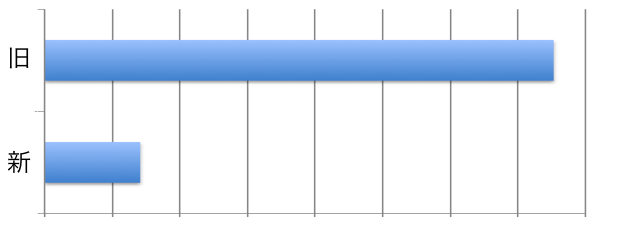
ノハナ年賀状2016で実際にどれくらい高速化したかと言うと、
と素晴らしい結果になりました。(※手元の端末調べ)
3. クラッシュフリー率の改善
これは地道にやっていくしかないのですが、
Crashlyticsでクラッシュ情報を見て、直せるものならば直して、原因がよくわからなければログを仕込んで..
という作業を繰り返しました。
ログを吐き出したりユーザー動作をトラッキングするあたりはライブラリとして切り出しているので、近々ノハナ社のOSSとして公開する予定です!!
結果としてクラッシュ率は昨年度の1/5以下まで下げることができました。
ユーザーがよく使う部分から改修していけば評価は上がりやすいですね!
頑張った結果
以下のものがグイグイ上昇しました
- DL数
- CVR率
- 売り上げ
- ストアレビュー (去年☆3.4 → 今年☆4.3)
- 来年の僕のボーナス(予定)
ご褒美でおいしいご飯も食べれるらしいので期待しています!
最後に
こうしてやったことを振り返ると、とても地味で基本的な実装をやっただけですね。
まだまだ処理待ち時間を減らしたり安定化を図れると思うので、来年度のノハナ年賀状は更にご期待ください!
というか一緒に改修しましょう!
明日はいよいよ最終日です。
yusuke_tashiroさんが何かを書いて締めてくれます!