こんにちは! みなさんSeleniumで自動テストでクロスブラウザーでGridですか!!
私 最近ちょっとアレなんですよ〜
Seleniumは「ブラウザーをプログラムから操作する」ライブラリーです。
Seleniumについてのよくある誤解に「Seleniumは自動テストライブラリーである」というのがあります。
誤解なんですよ! Seleniumは 「ブラウザーをプログラムから操作する」 だけのライブラリーです。自動テストとの親和性が高いのは間違いありませんが、もっと別のことで使ってしまっても何も問題ありません。
自動テスト以外での利用についての記事をWeb上であまり見かけませんが、自動テストの次に多い用途はWebスクレイピングではないでしょうか。
WebスクレイピングでのSeleniumの活用
Webスクレイピングとは、Webサイト上で公開されている何らかのデータをどうにかして取得する処理のことです。この発想自体はあまり特別なものではなく、昔から様々なツールにより実現されています。
Webスクレイピングで重要なのは、どうやればお目当てのデータだけを抽出できるか、ということだと思います。
大半の場合、お目当てのデータのありかは特定のURLから取得可能なHTMLに埋め込まれていますから、Webブラウザーよりも単にHTTPクライアントと呼んだ方が適切そうな軽量なツールで間に合います。
ところが、お目当てのデータを出現させるために複雑な手順や前提が必要になる場合は、軽量なツールではなかなか実現できません。
昔はブラウザー風の何かを併用して苦心しながら実現したりしましたが、今はSeleniumでブラウザーそのものを利用した方が手っ取り早く確実に動くものを作れるようになったと思います。
私は実際、仕事の一環でWebスクレイピング処理をSeleniumで実装していたりします(優秀なアナリストにとって重要な諸々の統計データが、洗練された形で公開されているとは限りませんので、そこの苦労を肩代わりするためのツールとして利用しています)。
なお、スクレイピングして得られたデータを処理ごとに使い捨てにすることはなかなか無く、一般的なデータ処理「ETL(Extract, Transform, Load)」と組み合わせてファイルやデータベースに永続的に記録することが多いです。このような処理はスクラッチで書いたりもしますが、誰が書いても車輪の再発明になりそうな処理ですので汎用的なETLソフトで実現しても良いかと思います。
今回は、仕事ではまだ使っていない構成なんですが、ETLにも使えるソフト「KNIME(ナイム)」から直接Seleniumをいじれることがわかったので、これをかんたんに試用しつつ、テストでの利用とは少し違ったSeleniumの利用形態をご紹介しようと思います。
KNIMEでSeleniumを使ってみよう
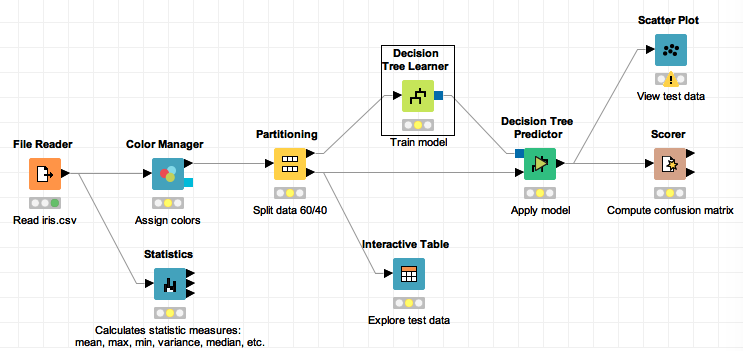
KNIMEはスイス製の商用ソフトウェアで、統計分析のためのプラットフォームです。一般的にはETLソフトの枠内では語られないソフトですが(Qiitaでは機械学習のソフトなどとしての記述が目立ちますね)、分析前後のデータ加工機能でやれることはETLソフトそのものです。表形式のデータを処理するノードを設定し、GUI上でノード間のフローを作図すると、コーディング無しに一連のデータ処理フローを実装することができます。
PC上で動くGUIツールの「Analytics Platform」は無料で利用することが可能です。他の無料のETLソフトに比べて私が好きなところは、
- GUIが比較的こなれていて、Excelしか扱ったことがない人でもギリギリ扱えるレベル。
- ワークフロー図がSVGとして別途管理されるため、実装との乖離が非常に少ない有用な開発ドキュメントとして再利用できる。
- 定義ファイルがXMLファイルなのでGitなどの一般的なSCMで差分管理できる
といったあたりです。
KNIME Analytics Platformのインストール
では、まずKNIME Analytics Platformからインストールしてみましょう。
KNIMEの公式サイト https://www.knime.org/ にアクセスして、メニューの「PRODUCTS」から「KNIME Analytics Platform」を選択してください。
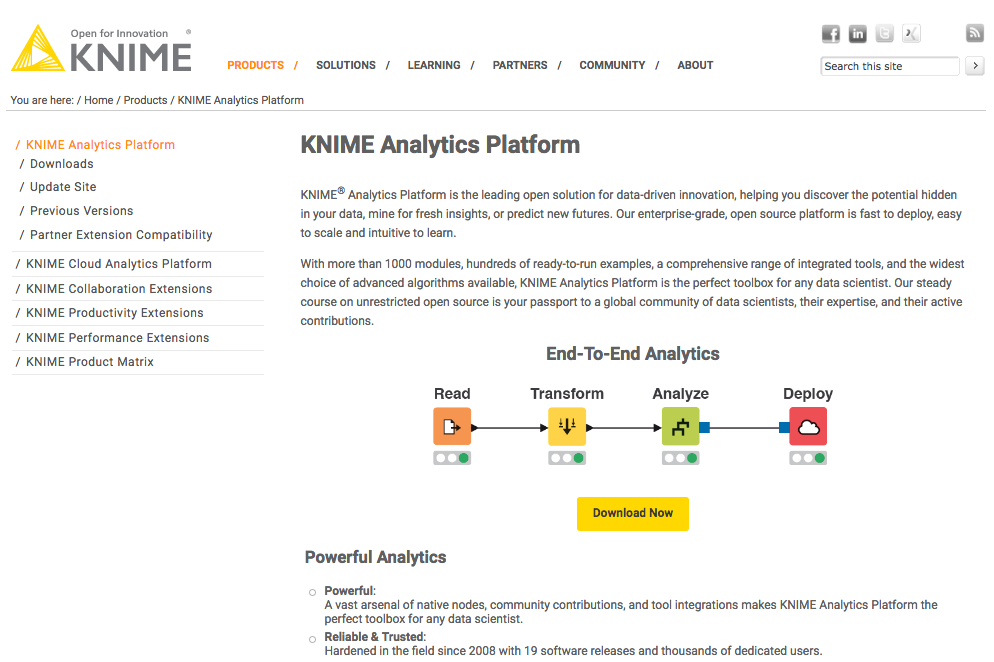
KNIME Analytics Platformの紹介ページに移動します。
左のメニューの「Downloads」か、紹介ページ中のボタン「Download Now」をクリックしましょう。
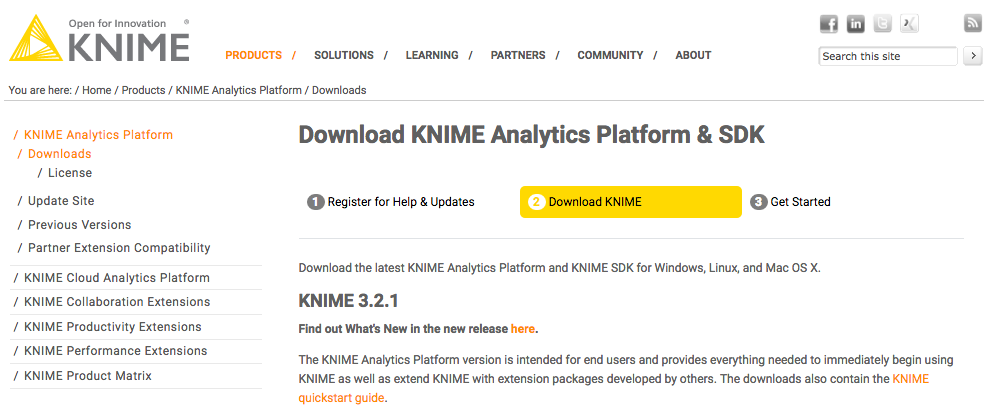
ダウンロードページに移動します。一見 ユーザー登録が必要に見えますが、ページ真ん中の「Download KNIME」を押せば登録無しにダウンロードできます。(ニュースレターを受け取りたい人はぜひ登録しましょう!)
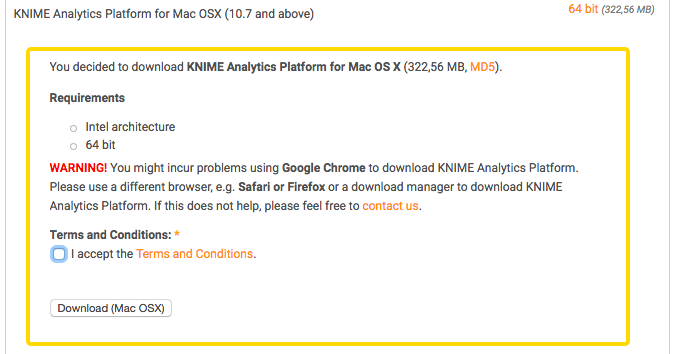
Windows・Mac・Linux用のダウンロードリンクがそれぞれありますので、使いたいもののリンクをクリックしましょう。フォームが展開され、ダウンロードできるようになります。この記事では例としてMac用のものを選択し、ダウンロードします。
なお、「all free extensions」と書かれているパッケージの方がサードパーティー製ノードがいろいろ最初から入っていて嬉しい感じですが、ファイルサイズが大きくてダウンロードがしんどいので、最初のお試しのうちはextensions無しのパッケージを選ぶと良いでしょう。
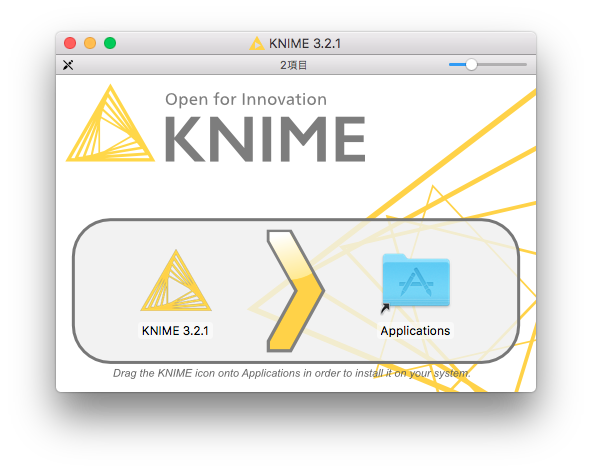
ダウンロードしたファイルを展開すると、Mac版の場合は次の画像のようになります。パッケージをApplicationsフォルダーにコピーするだけで、インストールが済むようになっています。
Selenium Nodesのインストール
KNIME Analytics Platform向けの無償の追加機能には、Seleniumを直接利用することができる「Selenium Nodes」があります。これを追加でインストールしてみましょう。
http://seleniumnodes.com/
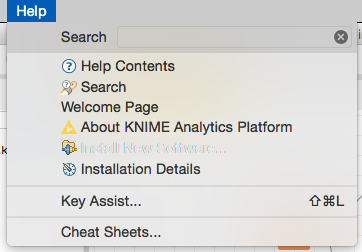
KNIME Analytics Platformの起動後、メニュー「Help」から「Install New Software...」を選択しましょう。
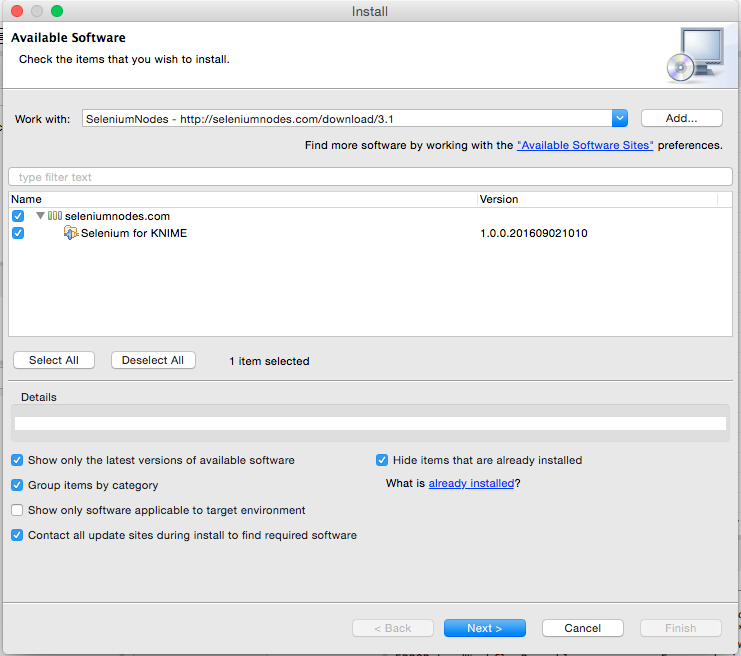
カンの良い方は気づいたかもしれませんが、KNIME Analytics PlatformのベースになっているソフトはEclipseで、追加機能のインストール方法もEclipseと同じです。Selenium Nodesのサイトに載っている手順のとおり、更新サイトを追加して「Selenium for KNIME」をインストールしましょう。
インストール後、表示されるダイアログにしたがい再起動したら、KNIMEのPreferences設定メニューから、Selenium固有の設定をしましょう。Macの場合は「環境設定...」からでも設定可能です。
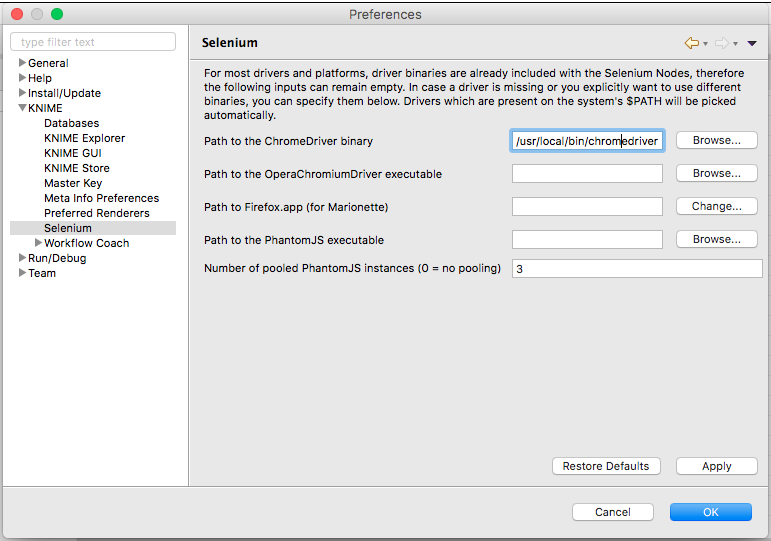
Preferencesの「KNIME」メニューの中に、「Selenium」が追加されています。ChromeDriverサーバーの実行ファイルのパスなどはここに設定しましょう。
これで準備は完了です。
Selenium Nodesの基本ノードを使ってみよう
KNIMEワークフローの新規作成
では、KNIMEワークフローを新しく作成して、Selenium Nodesを試用してみましょう。
メニュー「File」から「New...」を選択してください。
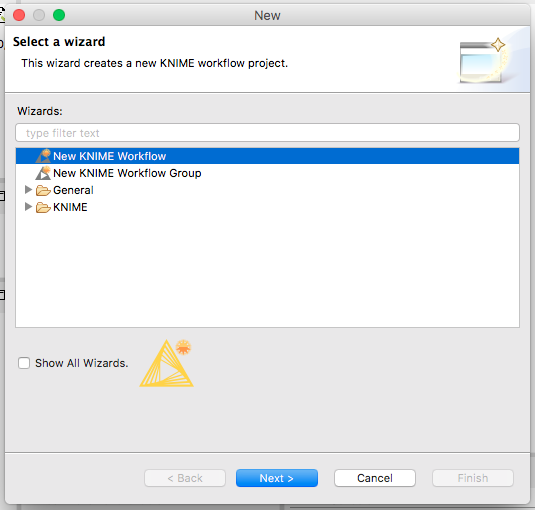
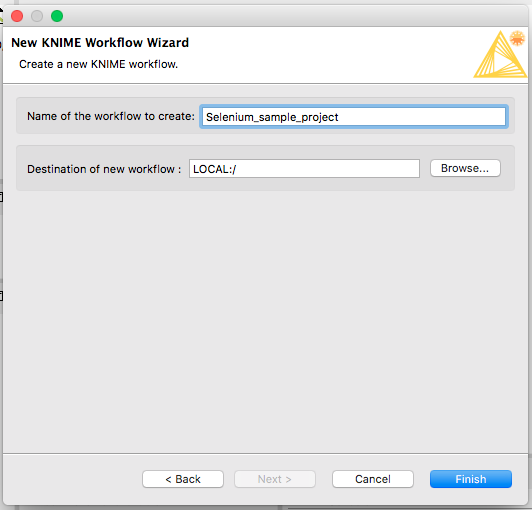
ウィザードが表示されます。
「New KNIME Workflow」を選択して、ボタン「Next」をクリックしましょう。
「Name of the workflow to create」に、ワークフローの名前を入力します。ここでは「Selenium_sample_project」としてみます。
これでワークフローの新規作成は完了です。
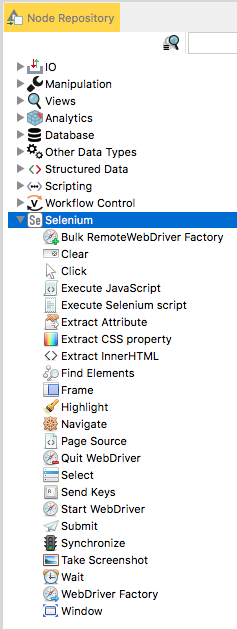
Selenium的な処理ノードは、「Node Repository」のSeleniumグループにあって、ワークフロー上にドラッグ&ドロップして並べていくことができます。これらのノードを利用して、基本的な処理を作ってみましょう。
リモート操作するブラウザーの定義
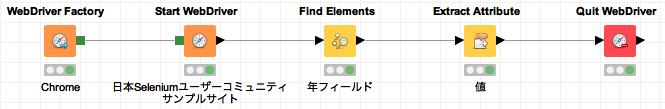
リモート操作するブラウザーの定義には「WebDriver Factory」を使います。
ノードをダブルクリックすると、設定画面が開きます。
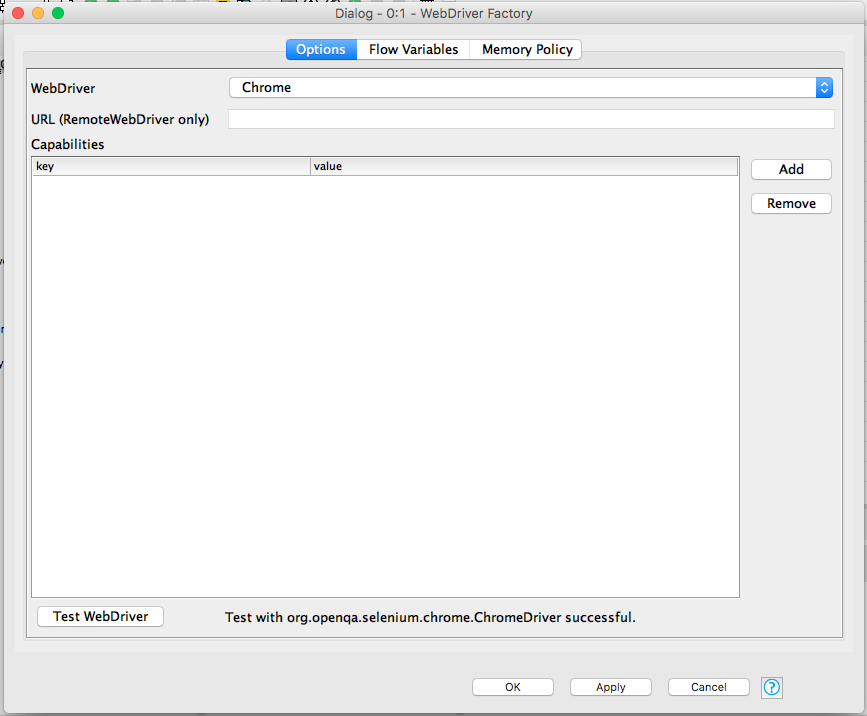
タブ「Options」のプルダウンメニュー「WebDriver」から、リモート操作するブラウザーを選択できます。ここではChromeを選択してみましょう。
選択後にボタン「Test WebDriver」を押すと、選択したブラウザーを操作できるかテストできます。
指定したURLへの遷移
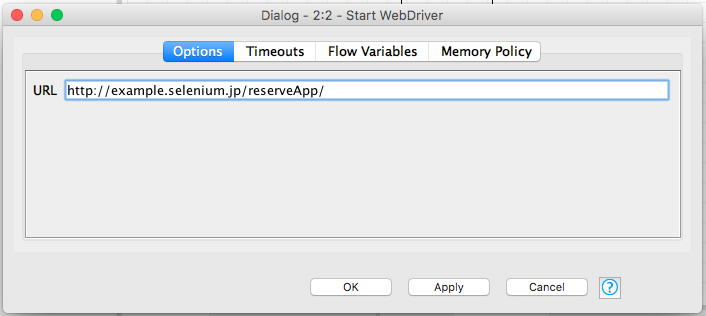
指定したURLへの遷移には「Start WebDriver」を使います。
ここではサンプルとして、日本Seleniumユーザーコミュニティが提供する次のサイトにアクセスするように設定してみましょう。
http://example.selenium.jp/reserveApp/
ノードの設定画面で、タブ「Options」のフィールド「URL」に、サイトのURLを入力します。
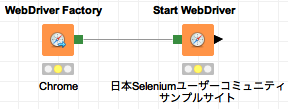
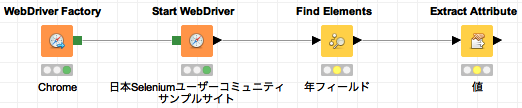
では、「WebDriver Factory」と接続してみましょう。緑色の四角部分同士で、ドラッグ&ドロップで線を引いて接続することができます。
要素の検出
要素の検出には「Find Elements」を使います。
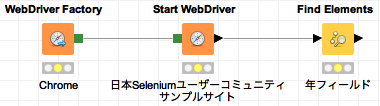
「Find Elements」は、「Start WebDriver」を前段に接続しないとノードの設定画面を開くことができません。次の画像のように黒い矢印部分で接続しましょう。
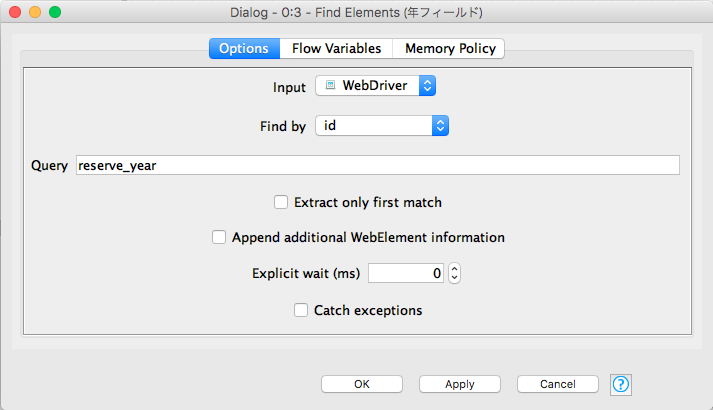
接続後、ノードの設定画面では、タブ「Options」のプルダウンメニュー「Find by」にロケーターの種類、フィールド「Query」にロケーター文字列を入力します。
ここではサンプルとして、年数のフィールドのIDをロケーターとして設定します。
要素が持つ値の取得
要素が持つ値の取得には、valueなど属性値の場合には「Extract Attribute」を使い、包含する文字列の場合には「Extract InnerHTML」を使います。
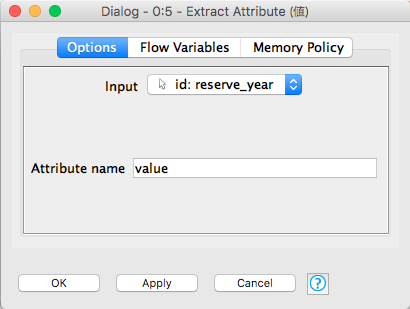
ここでは、年数のフィールドのvalue属性の値を取得するために「Extract Attribute」を使います。
「Extract Attribute」も「Find Elements」と同様に、前段の接続が無いとノードの設定画面を開くことができません。まず、次の画像のように接続しましょう。
接続後、ノードの設定画面で、タブ「Options」のプルダウンメニュー「Input」に前述の「Find Elements」で得られた要素、フィールド「Attribute name」に属性の名前を入力します。
リモート操作しているブラウザーを閉じる
リモート操作しているブラウザーを閉じるには「Quit WebDriver」を使います。
「Quit WebDriver」を最後に接続したら、Seleniumワークフローのサンプルは完成です。
なお、ノードには任意のラベル文字列を記載することができますので、わかりやすいラベルを書いておきましょう。
ワークフローを実行する
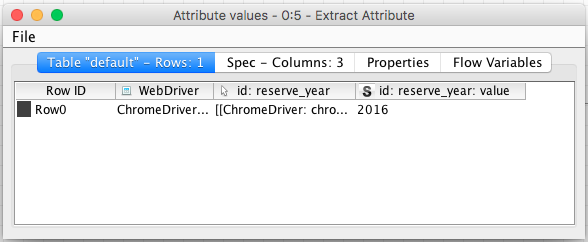
すべて実行するボタン  を押すと、一連のワークフローが実行され、要素への参照や値がすべて表形式データとして得られます。
を押すと、一連のワークフローが実行され、要素への参照や値がすべて表形式データとして得られます。
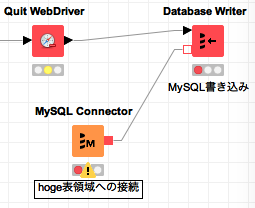
得られた表形式データは、さらに後段にノードを追加することで、ExcelやCSVなどのファイル、MySQLなどのRDBMSなどに、KNIMEから直接保存することが可能です。
Selenium Nodesを使う場合の設計パターン
メタノードの作成・再利用によるページオブジェクトっぽい感じ
逐次処理・表形式データの積み上げであるKNIMEの処理の中でページオブジェクトパターンをやるのは難しいかもしれません。しかしながら、要素の検出処理をひたすら積み上げたメタノードを定義すると、ページオブジェクトっぽい感じにはできるかもしれません。
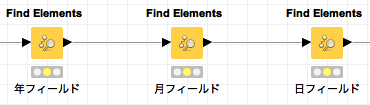
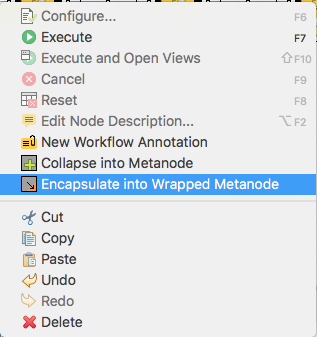
例えば次のように、複数の「Find Elements」ノードを積み上げてから、
「Encapsulate into Wrapped Metanode」を選択して、
3つの定義をまとめたメタノードを作成してみます。
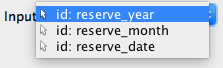
このメタノードの後段に接続する「Extract Attribute」では、複数の候補から要素を選べるようになります。
このようなメタノードをページごとに作り込んでおき、必要になったワークフローの最初の方に仕込んでおけば、要素の定義を集約することもできてなんとなくページオブジェクトっぽくなるのではないでしょうか。