MonacaのサンプルプロジェクトにはiBeaconを利用できるプロジェクトがあります。
http://docs.monaca.mobi/cur/ja/sampleapp/samples/ibeacon/
上記にオフィシャル情報が載っていますが、実際にやってみたのでiBeaconの発信や載ってなかった点などまとめてみたいと思います。
やってみた感想としてはiOSとAndroid両方で簡単に作れるのはすごいですね。
前提
- ibeaconのcordova Pluginを利用するのでMonacaのGoldプラン以上が必要
- Macでの説明です。Winもほぼ同じですがiBeaconの発信はアプリか専用機器を利用ください。
流れ
- iBeacon
- iBeaconの発信
- iBeaconの受信
- Monacaでプロジェクト作成
- プロジェクト開く
- プラグインのインストール
- カスタムデバッガーアプリのビルドとインストール
iBeacon
iBeaconの発信
何はともあれiBeaconの発信と受信ができないことには確認もできないので話になりません。ということでiBeaconの発信から実験します。
iBeacon発信機は売っていますし持っている方はそれを使えば問題ありません。
しかし実験にいきなりiBeaconを買うのに抵抗があったり、買いに行く時間も惜しい場合はiPhoneやMacで信号を発信できるのでこちらで代用してもよいと思います。
iPhoneアプリで発信
まず簡単にiPhoneアプリで発信からやってみます。
iPhoneでやってしまうと受信と発信で2台必要だったりしますが、機種変で古い端末を持っていたり、Androidと2台持ち、お友達のiPhoneに入れてもらうなどでできなくはないのでお手軽です。
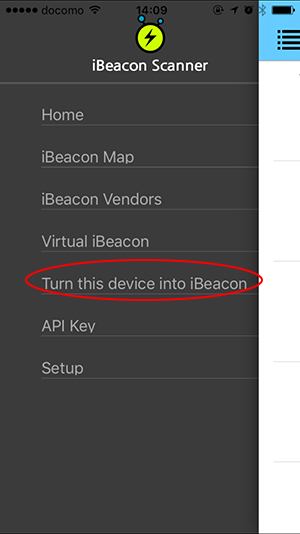
iBeacon Scanner
* https://itunes.apple.com/jp/app/ibeacon-scanner/id907396646?mt=8
アプリを起動したらメニューの「Turn this device into iBeacon」を選択します。
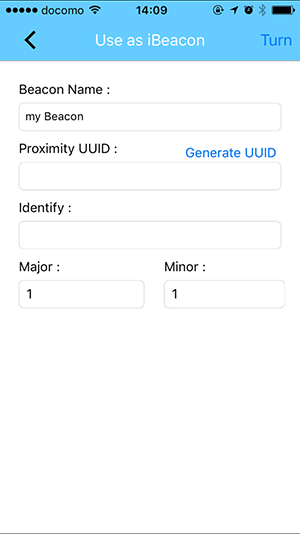
選択したら入力画面に適当に値を入れていきます。
- Beacon Name
- なんでもOKです。
- Proximity UUID
- ここにiBEaconの認識用のIDを入れます。本当はiBeaconのUUIDはどこからの機関から配布されるものなので適当はダメらしいのですが、実験なので値を入れてみましょう。
- Macでユニークなidを発行することもできるのでそれで決めてもいいかもです。
$ uuidgen
- Macでユニークなidを発行することもできるのでそれで決めてもいいかもです。
- 入力したらTurnをタップ
- 以上でiBeaconが発信されています。
- ここにiBEaconの認識用のIDを入れます。本当はiBeaconのUUIDはどこからの機関から配布されるものなので適当はダメらしいのですが、実験なので値を入れてみましょう。
MacでiBeacon 発信
Macのターミナルから簡単にiBeaconの発信ができます。
この辺の記事を参考に。
http://qiita.com/Morikuma_Works/items/a0dd3cfcd1eef8dbd492
- 流れだけ記載
- NodeJSをインストール(入ってらスキップ)
- bleacon をnpmインストール
$ npm install bleacon
- JS記載
- nodeでJS実行
$ node 作ったJS
超簡単!ビーコンの種類を切り替えるのもJSさえ複数作っておけばよいので楽ちんです。
ここまでビーコンの発信は完了
次は本題の受信です。
Monacaでアプリ開発
まずはプロジェクトを開きましょう
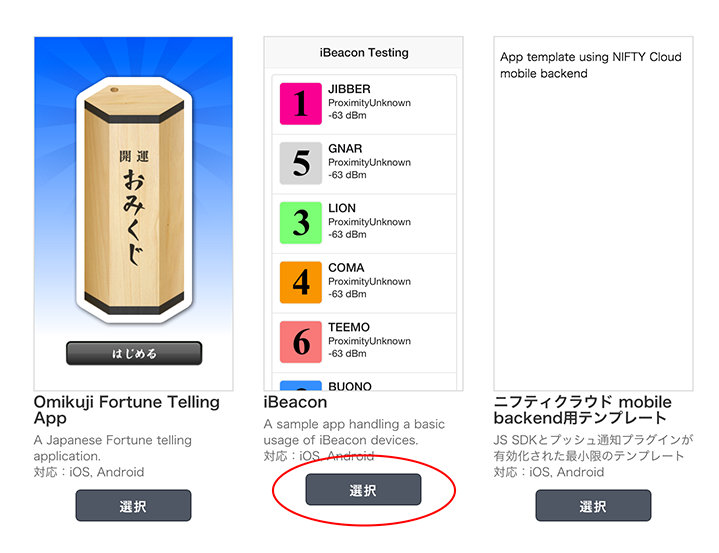
Monacaのダッシュボードからプロジェクトの作成でiBeaconサンプルを開きます。

プラグインを入れる
iBeaconを利用するにはcordovaのプラグインが必要なためインストールしましょう。
MonacaがアップデートされてBluetoothプラグインが標準プラグインではなくなってしまったので、こちらも手動でインストールする必要があります。
- Bluetooth
- iBeaconPlugin
上記のプラグインをインストールしましょう。
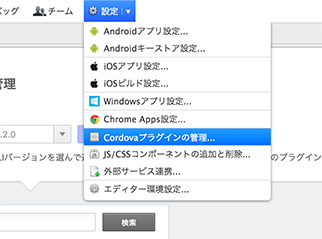
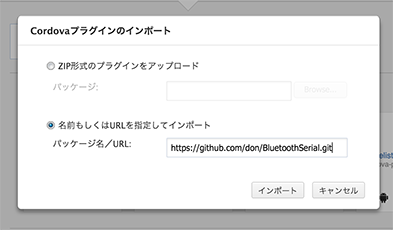
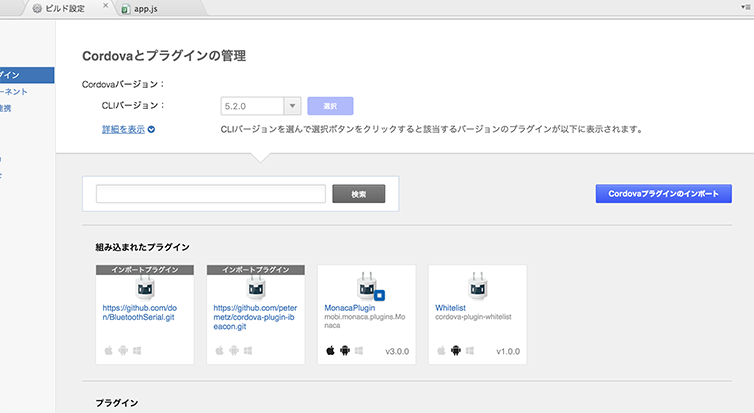
Monacaから「設定」->「Cordovaプラグインの管理」
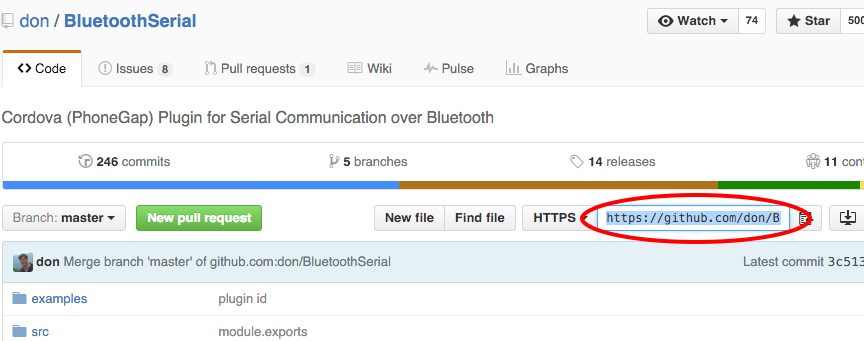
「Cordovaプラグインのインポート」->「名前もしくはURIを指定してインポート」(ZIPでもOK)
2つのプラグインをインストールすると「組み込まれたプラグイン」に「インポートプラグイン」として表示されます。

ここまでで前準備はOKです。
ソース変更(BeaconIDの設定)
ビーコンを認識できるようにIDをソースに記述します。
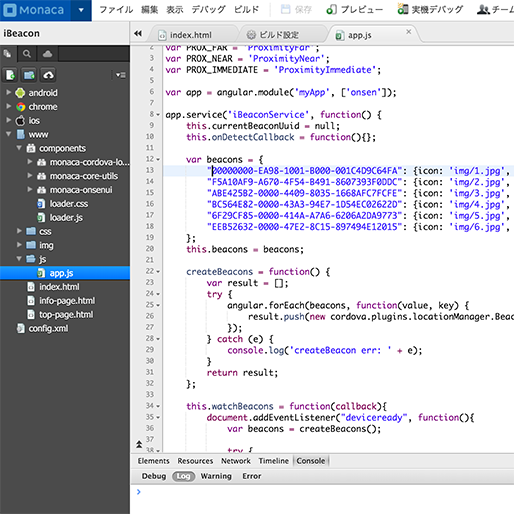
www/js/app.jsを開き13行目付近の以下を修正します。
"00000000-EA98-1001-B000-001C4D9C64FA": {icon: 'img/1.jpg', rssi: -63, proximity: PROX_UNKNOWN, name: 'JIBBER', number: '1', id: '000265C9', major: 1, minor: 1},
”00000000-EA98-1001-B000-001C4D9C64FA”がIDなので先ほどiBeaconに設定したIDか、販売されているものはそちらのIDに書き換えます。
majorやminorの数字もありますが、こちらも必要です。異なると反応しないと思うので合わせておきましょう。
ソースの意味
ソースのbeaconsには以下のパラメータがありますが以下のような感じなのかな?間違ってるかも。
icon: アプリで表示される画像。なんでもOK。
rssi: ibeaconが1m離れた時に感知する電波強度?
proximity: 接近ステータスの初期値。ソースの1〜4行目に変更された場合の値があります。なんでもOK
name: ビーコンの名前をアプリで表示するもの。なんでもOK。
number: アプリで使っているビーコン番号。なんでもOK
major: IDの次に紐付いているもので、同じIDのビーコンなどでここの数字を変えて利用する。
minor: majorの次はminorを変更。同じ階だけどエリアが違うとかそのような形で複数ビーコンの時に使うらしい。
- beaconが反応する距離を調整する場合は以下の数字を変更したら変わります。
if (iBeaconService.currentBeaconUuid === null && beacon.rssi > -60) {
ざくっとですがuuidとmajor、minorを正しく設定すれば動くと思います。
ビルド
設定変更したらビルドしてみましょう。
※ビルド設定は別途してください。
試しにAndroidをビルドしてインストールします。
インストールできたら起動してから先ほど設定したiBeaconの発信を行いましょう
ビーコンに近づくと画面が切り替わると思います。
以上で動作確認までできるのであとは見た目を変えたりすればOKかと。
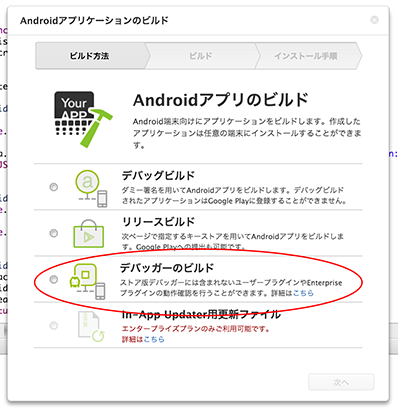
デバッグ・デバッガーのビルド
インストールして実機確認する場合は上記で問題ないですが、デバッグするために毎回アプリをインストールするのはめんどくさいと思います。
Monacaの通常のデバッグアプリだとプラグインが入ってないためデバッグができませんので、プラグインが入ったデバッガーアプリをインストールします。
Monacaでビルド時に「デバッガーのビルド」を選択してビルドするとデバッガーとプラグインがまとめられてビルドされます。
こちらを使えばプラグインを導入したアプリのデバッグが容易になるので利用します。
他に沢山プラグインを利用しているアプリがある場合は、デバッガー用のプロジェクトを作ってたくさんプラグインを入れてビルドしておくと便利かもしれません。