iPhoneサイトでよく利用されていたアクセスした直後にアドレスバーを隠す方法の1px強制的にスクロールさせる方法がありましたがiOS7以降やAndroidで、効かなくなりましたね。
個人的には本来の意図でスクロールさせているわけではないのであまり好きではありませんでしたが、ファーストビュー重視という点でよく用いられクライアントからも指示されることもあったと思います。
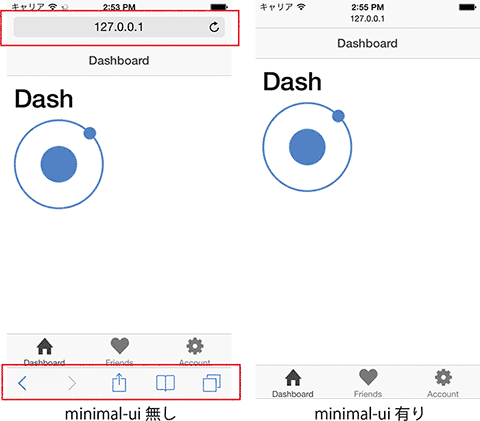
では別の方法はないかと探すとiOS7で実装されたminimal-uiでアドレスバーを細くする方法があります。
METAタグ
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
このような感じでアドレスバーが細くなります。
※ずっと細いままなので少し意図と違うかもしれませんがSPAのionicなどのモバイルフレームワークでは使うこともあるかと思います。
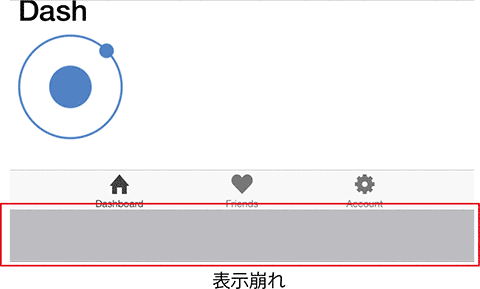
ただこのminimal-uiで高さ100%のコンテンツ(ionicなど)を表示して回転させると全画面表示にならずレイアウトが崩れてしまいます。
これはおそらくアドレスバーの高さ分、表示が崩れているのだと思います。
指でスクロールさせると直るのですが触らないと直らないのでかっこ悪いですね。
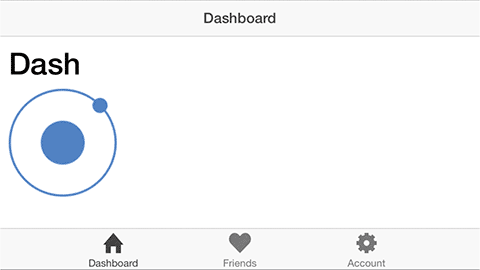
ということは以前やっていた1pxスクロールさせるのを回転後に実行すれば?ということでやってみると。直りました。
結局「スクロールさせる」ということでカッコ悪いですが、ブラウザのバグのため将来的に直るまでは仕方ないかなと思います。
ちなみにscrollByでは表示が直りませんでした。
window.onresize = function() {
setTimeout(function() {
window.scrollTo(0, 1);
}, 1);
};
ionicなどのモバイルフレームワークを利用している時に困ったので参考に。