Visual Studio 2017 では、Docker コンテナーを使った開発が可能!
Visual Studio 2017 では、Docker のコンテナーでの開発がサポートされています。(Visual Studio 2015 Update 2 から、Docker サポートが開始されています。)Visual Studio のデバッグ実行時に、アプリケーションをコンテナーへ配置し、起動が可能です。もちろん、ブレイク ポイントを設定し、ステップ実行することも可能です!!
今回は、ASP.NET Core MVC Web アプリケーションを Linux コンテナーとして動作させます。
コンテナーには、Linux コンテナー、Windows コンテナー(Windows Server コンテナー、Hyper-V コンテナー) といった種類があるのですが、各コンテナーの違いは以下に非常にわかりやすく説明されています。
現状では、Windows 10 の Bash on Ubuntu on Windows では、Linux コンテナーがサポートされていないため、"Docker for Windows" をインストールし、Linux コンテナーを利用します。
以降では、Visual Studio 2017 による Docker サポートの有効化、Linux コンテナー開発デバッグ環境の構築から、Azure 上の Linux コンテナーへの発行までの手順を説明しています。
Docker for Windows のインストール
Docker for Windows のインストールには、Windows 10 Pro 64bit 以上 及び Hyper-V の機能を有効にしておく必要があります。
"Docker for Windows" のインストーラーを以下からダウンロードします。
[Get Docker CE for Windows(stable)] を選択し、安定版のインストーラーをダウンロードします。
インストーラーを起動し、画面の指示通りにインストールを進め、完了します。

[Launch Docker] にチェックを入れたまま [Finish] で完了すると、Docker が起動します。

また、インストールが正しく完了すれば、Hyper-V マネージャーの [仮想マシン] の一覧に、"MobyLinuxVM" という仮想マシンが作成されます。

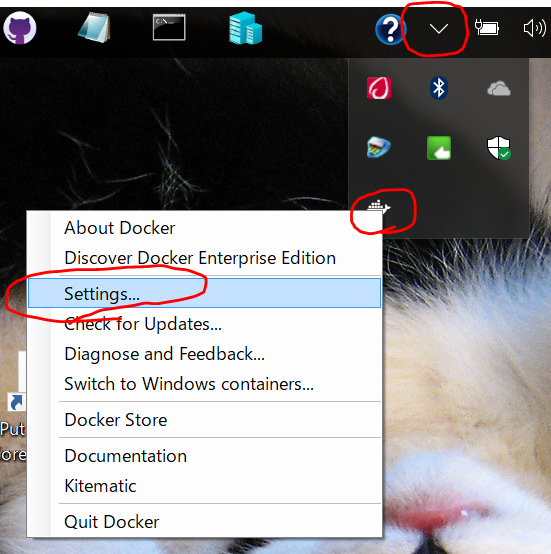
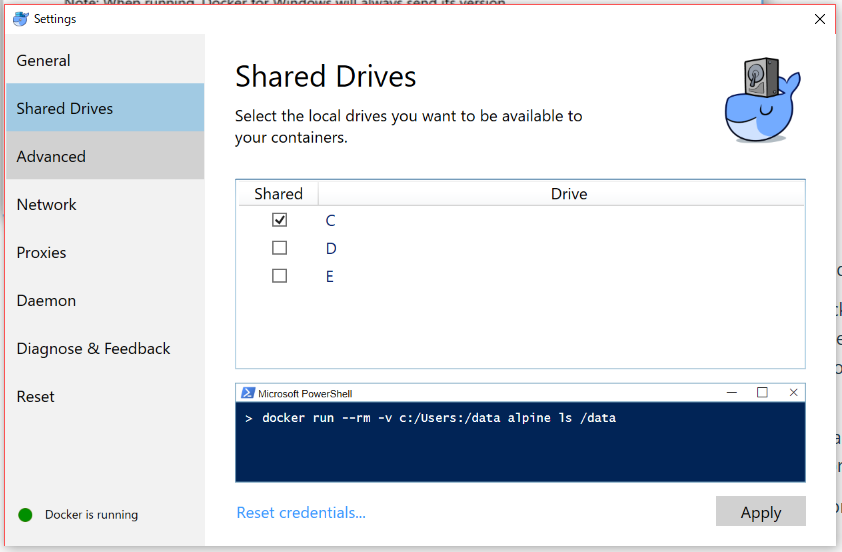
次に、タスク バーの通知領域から、Docker アイコンの右クリック メニュー [Settings...] を選択します。

Visual Studio のデバッグ時のコンテナー生成のために、Visual Studio のプロジェクト ファイルを配置するドライブと同一ドライブを共有設定しておく必要があります。
[Shared Drives] から共有対象のドライブを選択し、[Apply] を選択します。

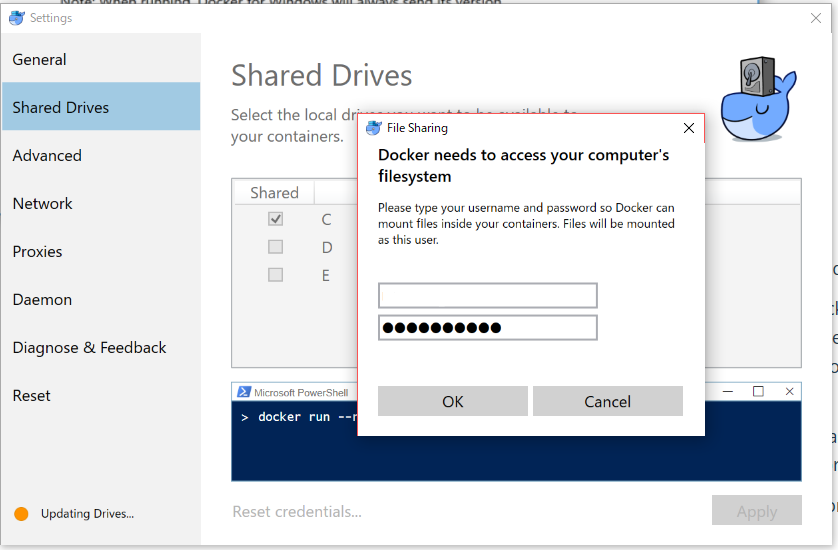
パスワードの入力が求められるので、パスワードを入力し、[OK] を選択。

その他、Docker for Windows のインストール、設定に関して参考にしたページは以下となります。
ASP.NET Core MVC アプリケーションの作成
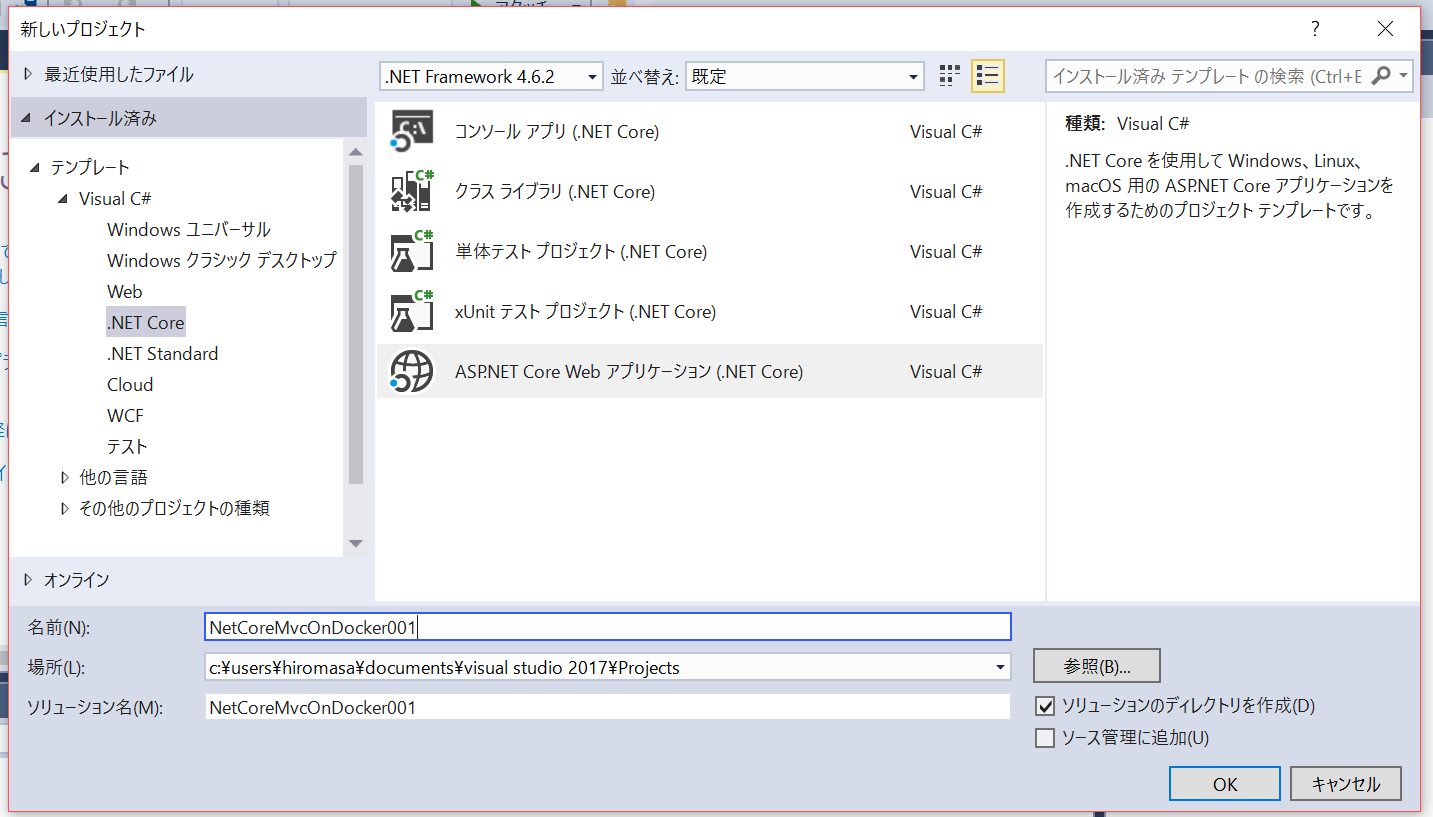
Visual Studio を起動し、[ファイル] - [新規作成] - [プロジェクト...] を選択、[テンプレート] - [Visual C#] - [.NET Core] - [ASP.NET Core Web アプリケーション(.NET Core)] を選択し、[名前] に任意のプロジェクト名を設定し、[OK] を選択します。

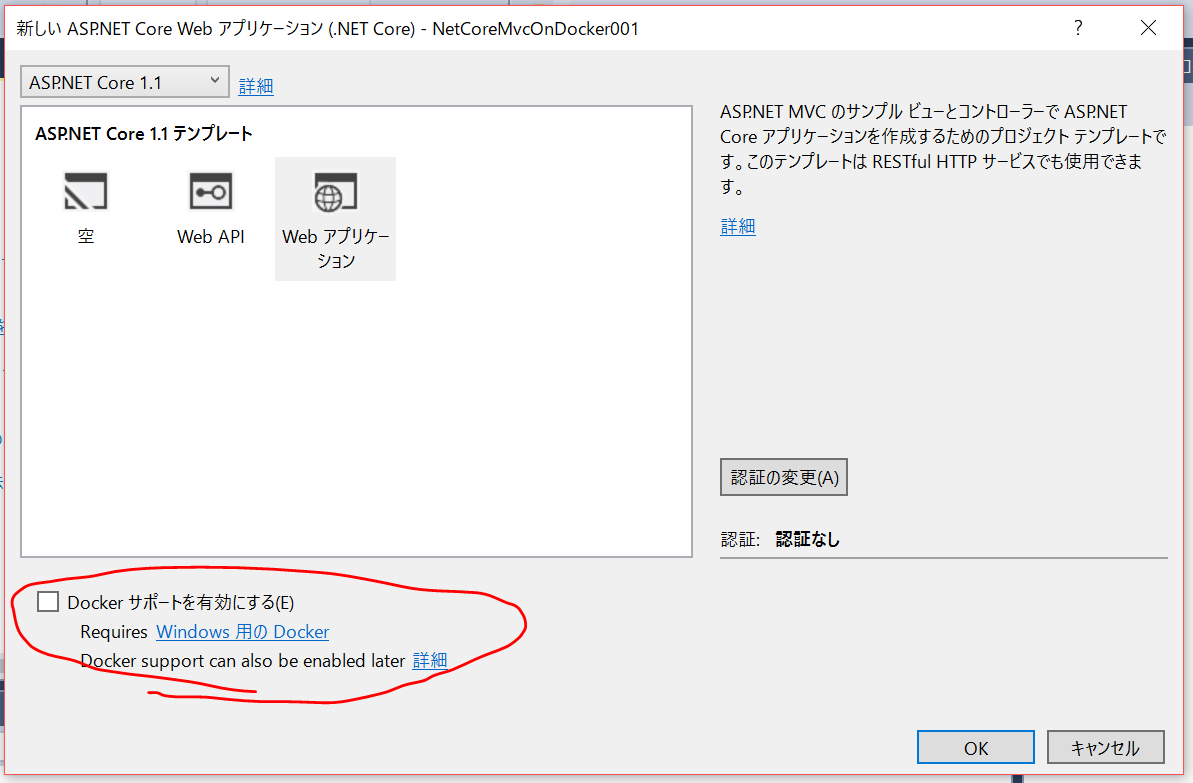
[ASP.NET Core 1.1 テンプレート] の選択では、[Web アプリケーション] を選択し、[OK] を選択します。
(*) [Docker サポートを有効にする] チェック ボックスをオンしても以降の手順と同様の設定となりますが、比較のためにも、ここでは、チェックをしない方法で手順を行います。

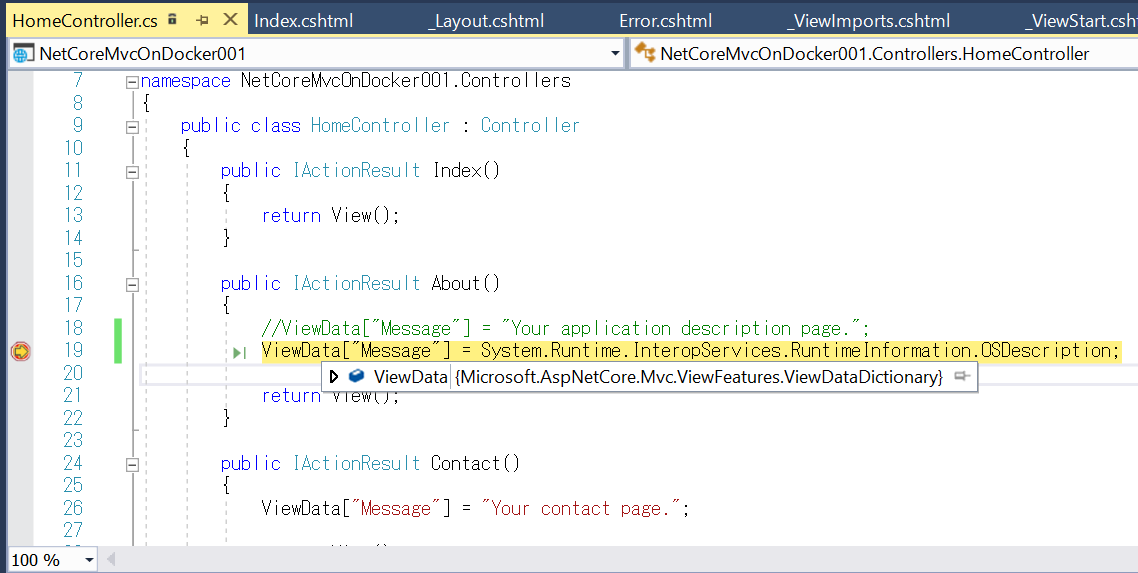
OS の種類及びバージョンを画面に出力するために、HomeController クラスの About メソッドの ViewBag に、RuntimeInformation.OSDescription プロパティの出力を定義します。
以下の様にコードを書き換えます。
public class HomeController : Controller
{
public IActionResult About()
{
//ViewData["Message"] = "Your application description page.";
ViewData["Message"] = System.Runtime.InteropServices.RuntimeInformation.OSDescription;
return View();
}
}
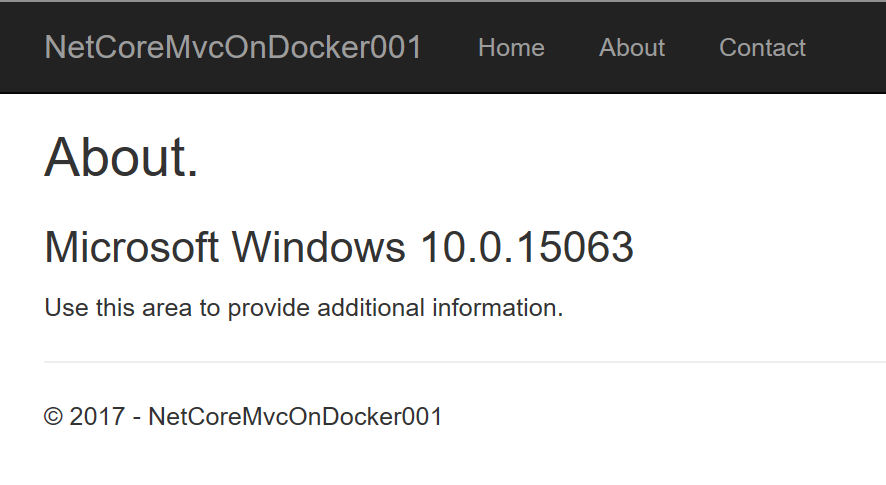
プロジェクトを実行し、ヘッダー部の [About] リンクから、About ページを開き、OS 情報を確認します。こちらの環境は、"Microsoft Windows 10.0.15063" で動作していることが分かります。

Docker サポートの有効化とデバッグ実行
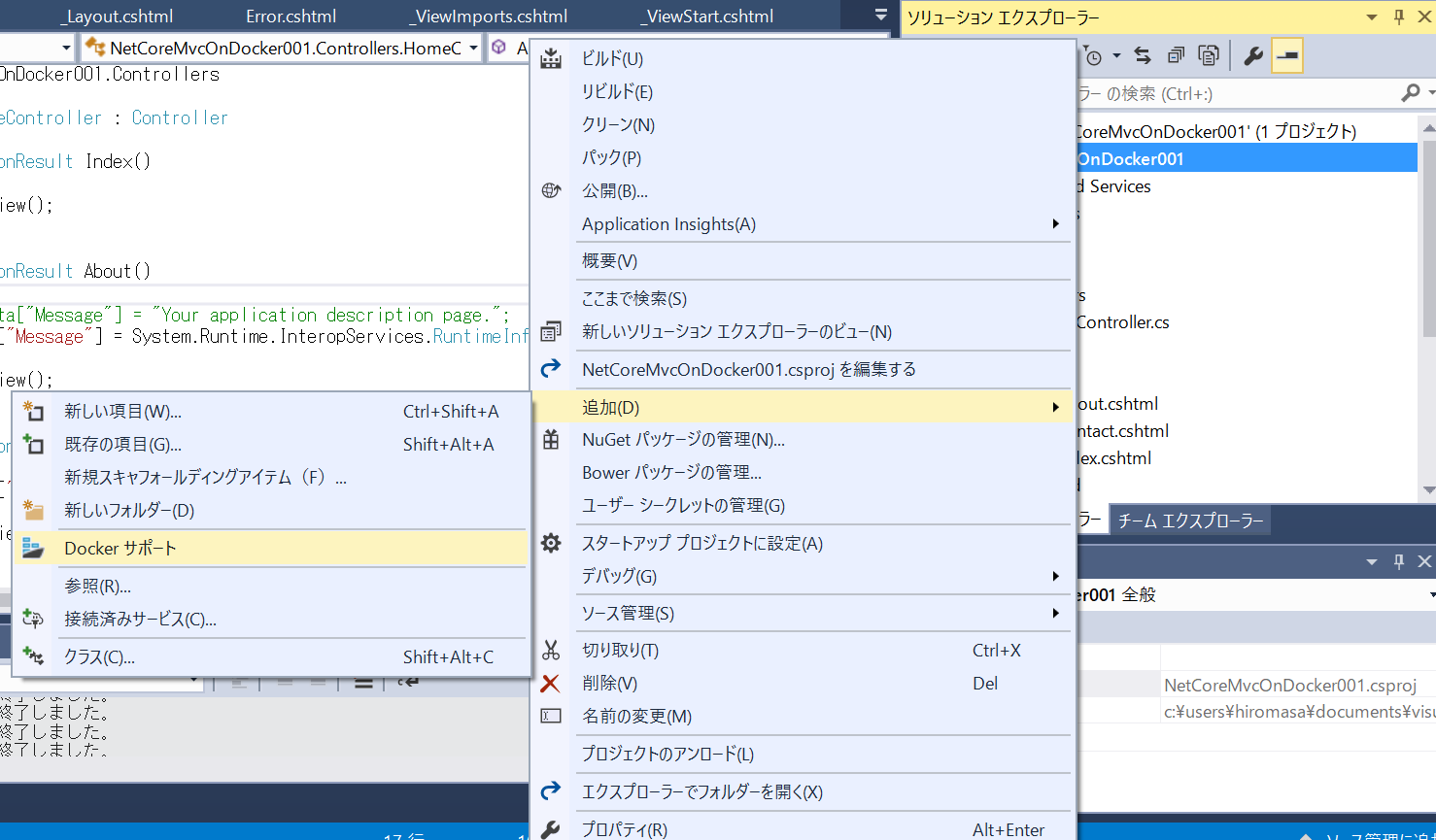
次に、プロジェクトの実行を停止し、プロジェクトの右クリック メニューの [追加] - [Docker サポート] を選択します。

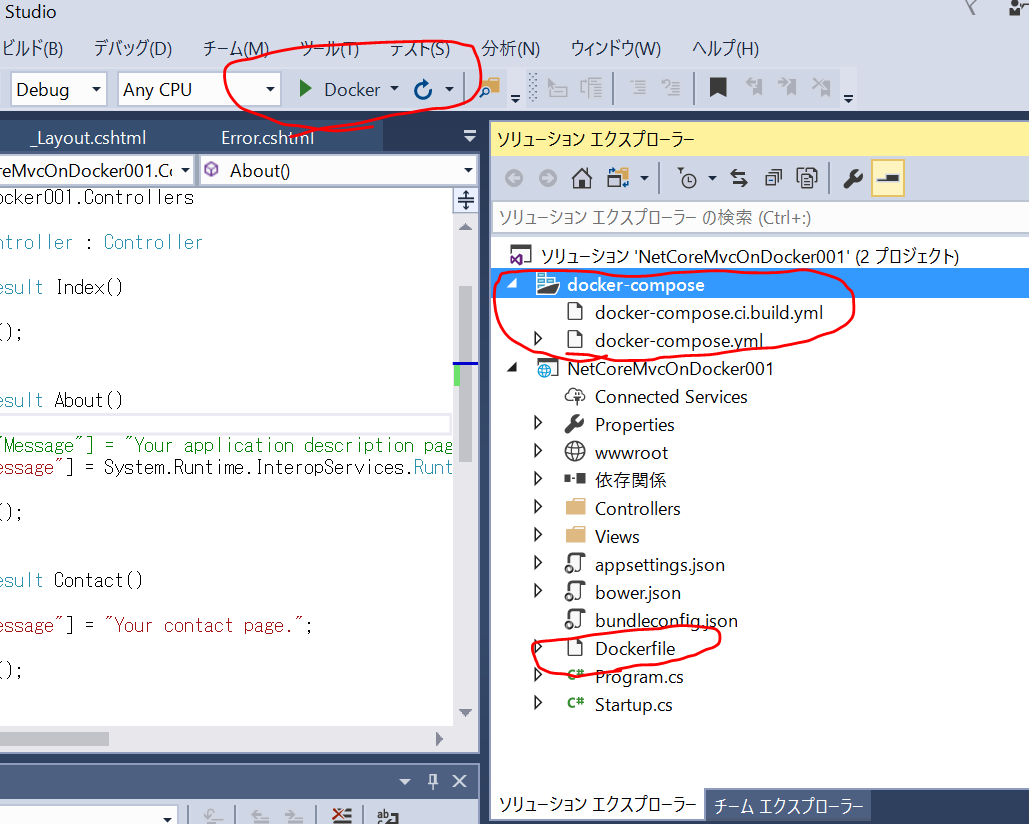
[ソリューション エクスプローラー] を確認すると、ソリューションに Docker に関連した複数のファイルが追加され、[デバッグの開始] ボタンのラベルが、"Docker" となっていることが分かります。

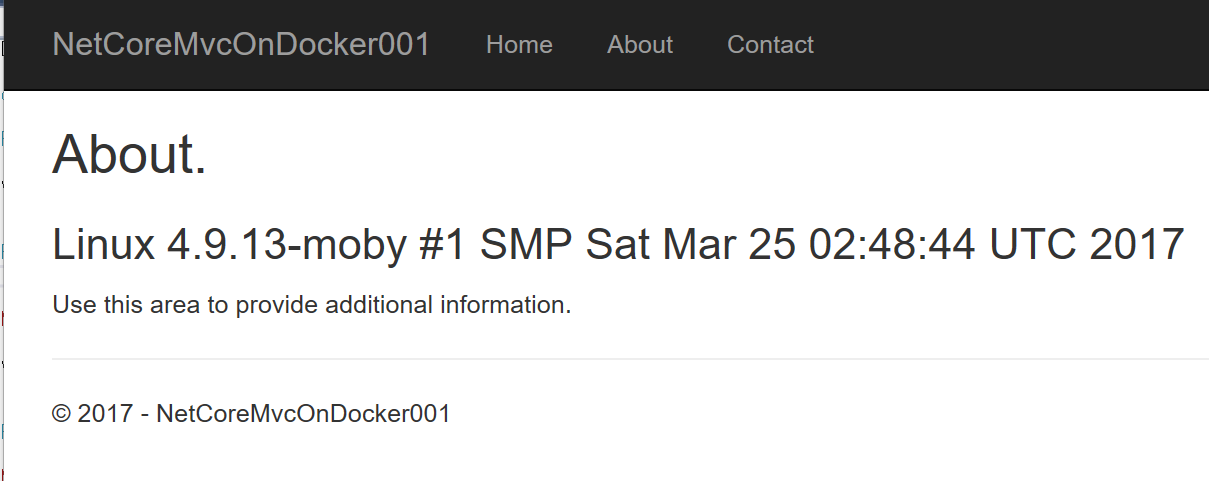
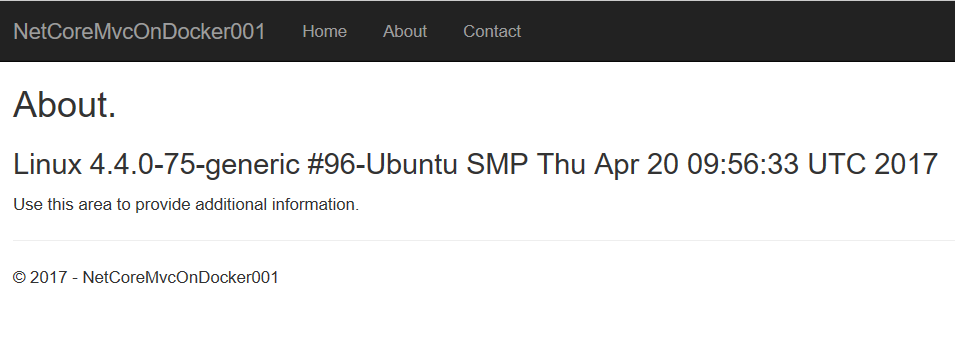
プロジェクトを実行し、About ページを開き、OS 情報を確認します。
先ほどとは異なり、Linux で動作、つまり、Linux コンテナーで動作していることが確認できます。

HomeController.cs のコードを変更した部分にブレイク ポイントを設定し、ヘッダー部の [About] リンクから、About ページを再実行します。
ただしくブレイク ポイントで実行が停止し、ウオッチ等の機能も動作していることが確認できます。
また、Docker サポート有効化以前の IIS Express でのデバッグ実行を行いたい場合は、ASP.NET Core MVC プロジェクトを選択し、右クリック メニューの [スタートアップ プロジェクトに設定] を選択します。
同様に Docker でのデバッグを実行を行いたい場合は、[docker-compose] プロジェクトの右クリック メニューの [スタートアップ プロジェクトに設定] を選択します。
Azure 上の Linux コンテナーへの公開
次に、Azure 上の Linux コンテナーがサポートされている Azure App Service の Web App on Linux へ発行を行います。
Azure Active Directory の認証を構成するには、Azure 環境が必要です。
Azure アカウントをお持ちでない場合は、以下から、無料で Azure アカウントを作成できます。
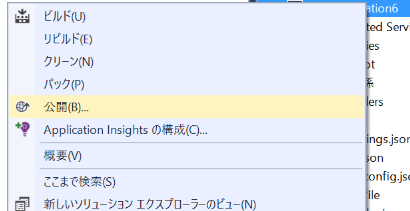
[ソリューション エクスプローラー] 内の ASP.NET Core MVC プロジェクトの右クリックメニュー [公開] を選択します。

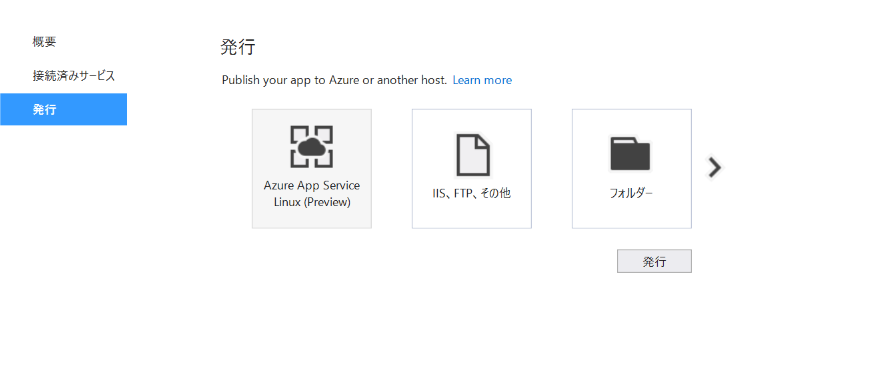
[Azure App Service Linux (Preview)] を選択、[発行] を選択します。

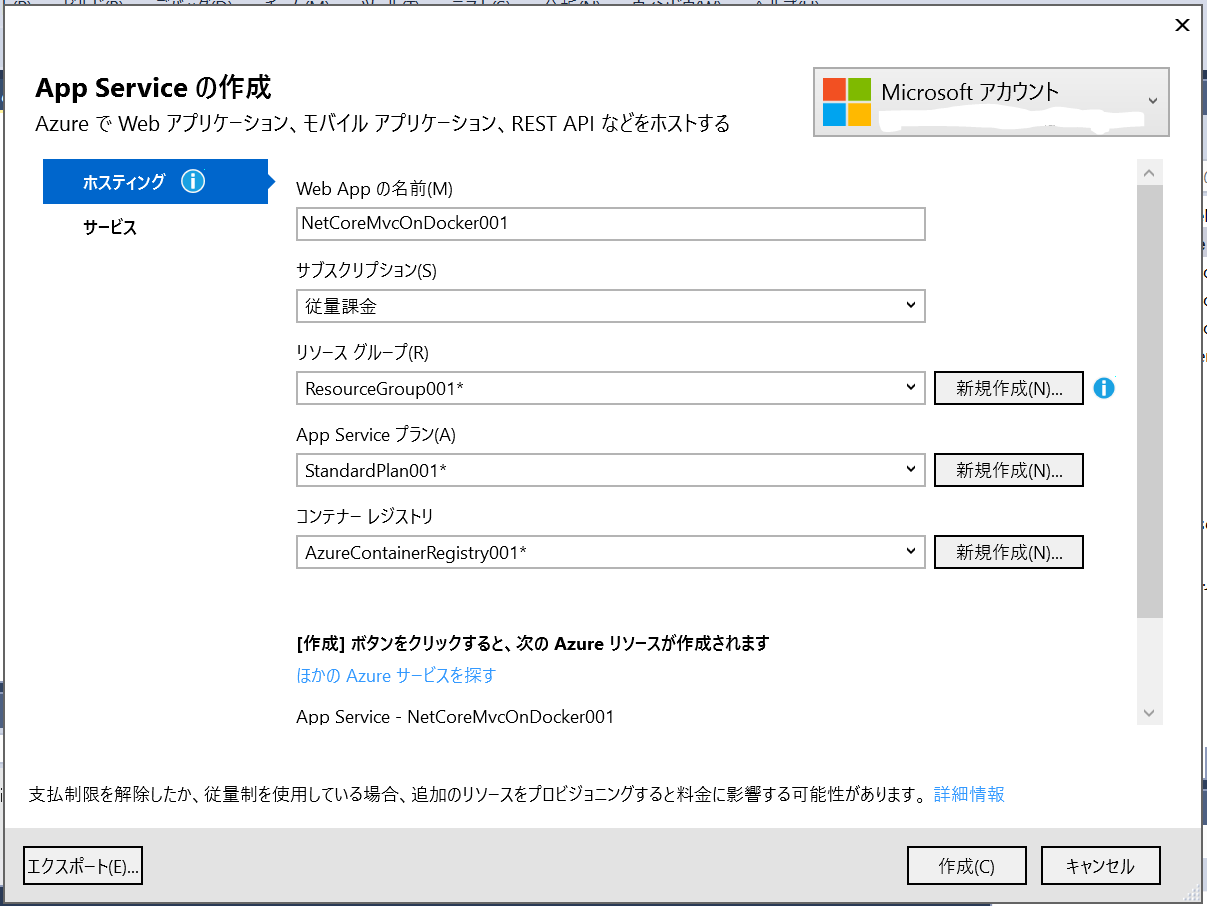
[Web App の名前] には、任意の名前 (ここでの名前が、Web アプリケーションの URL: http://<任意の名前>.azurewebsites.net となります。) を設定します。
[サブスクリプション] には、ご契約のサブスクリプションを設定します。
[リソース グループ] は、任意のリソース グループを設定。ここでは、新規作成したものを設定しています。
その他の項目は、次に説明します。

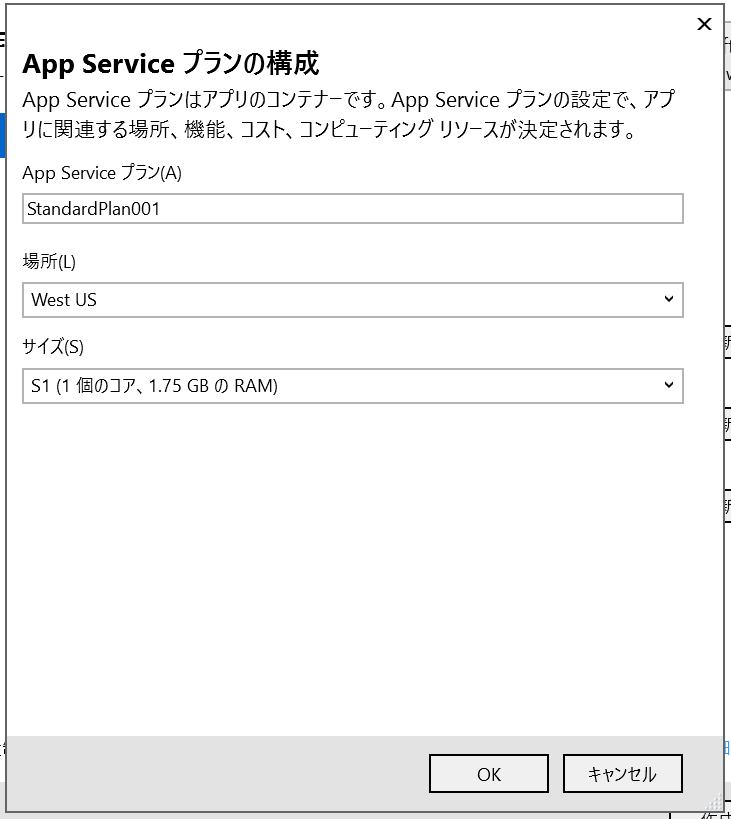
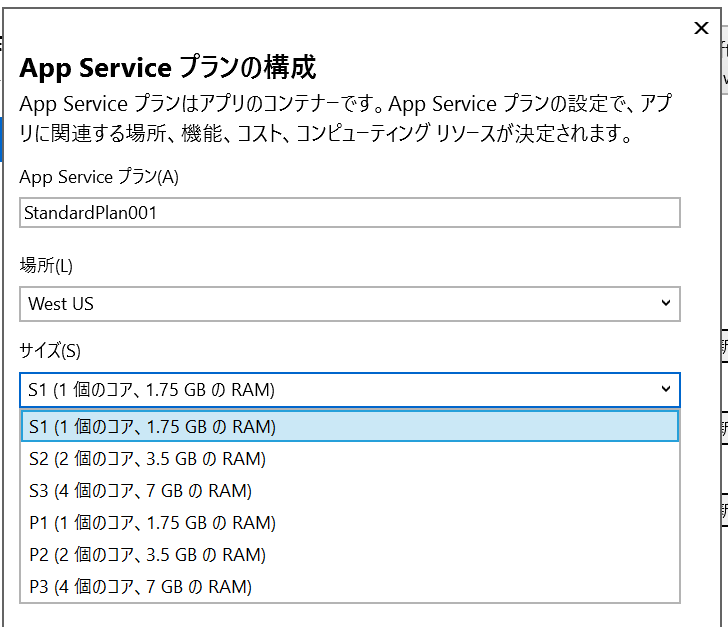
[App Service プラン] も任意の設定となりますが、以降で説明するエラーが発生するため、[場所] は、"West US" を選択します。

[サイズ] も任意ですが、ここでは、"S1(1 個のコア、1.75GB の RAM)" を選択しました。
ちなみに、S は、Standard サービス プラン、P は、Premium サービス プランの略で、料金は、こちらに記載があります。

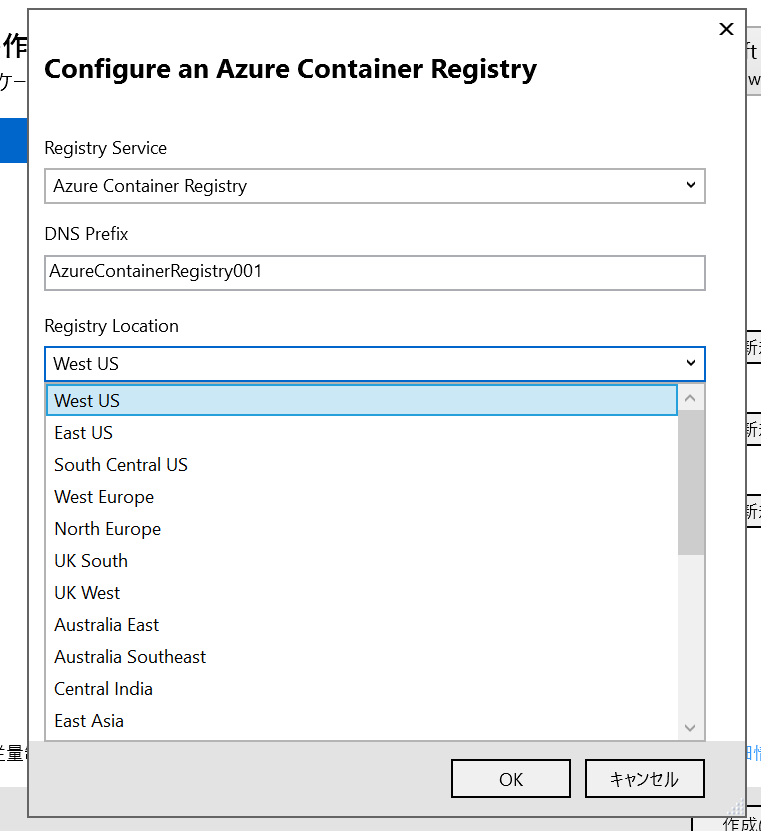
[コンテナー レジストリ] も任意ですが、これも以降で説明するエラーが発生するため、[Registry Location] は、"West US" を選択します。

本来であれば、地理的に近いリージョンを選択したかったのですが、2017/05/03 現在、[App Service プラン] の [場所] を "Southeast Asia"、[コンテナー レジストリ] の [Registry Location] を "Southeast Asia" と設定し、作成を行うと、以下のようなエラーが発生してしまいます。 このエラーを見る限り、"Southeast Asia" は、サポートされているように見えますが、同エラーが発生してしまいます。よって、今回は、確実に作成できた "West US" を選択しました。
error (NoRegisteredProviderFound): No registered resource provider found for location 'Japan East' and API version '2016-06-27-preview' for type 'registries'. The supported api-versions are '2016-06-27-preview, 2017-03-01'. The supported locations are 'westus, eastus, southcentralus, westeurope, northeurope, uksouth, ukwest, australiaeast, australiasoutheast, centralindia, eastasia, japaneast, japanwest, southeastasia, southindia, brazilsouth, canadaeast, canadacentral, centralus, eastus2, northcentralus, westcentralus, westus2'.
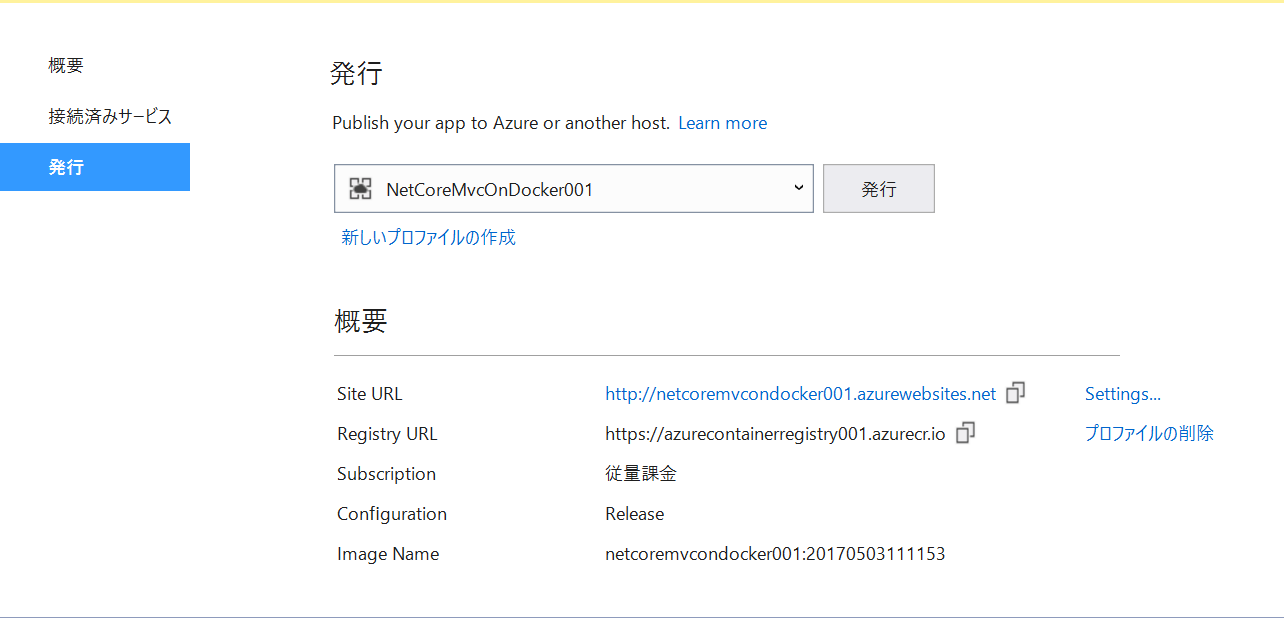
まず、発行プロファイルが生成され、発行のプロセスが継続します。
以降で、再発行するする場合は、このプロファイルを利用して発行を行います。

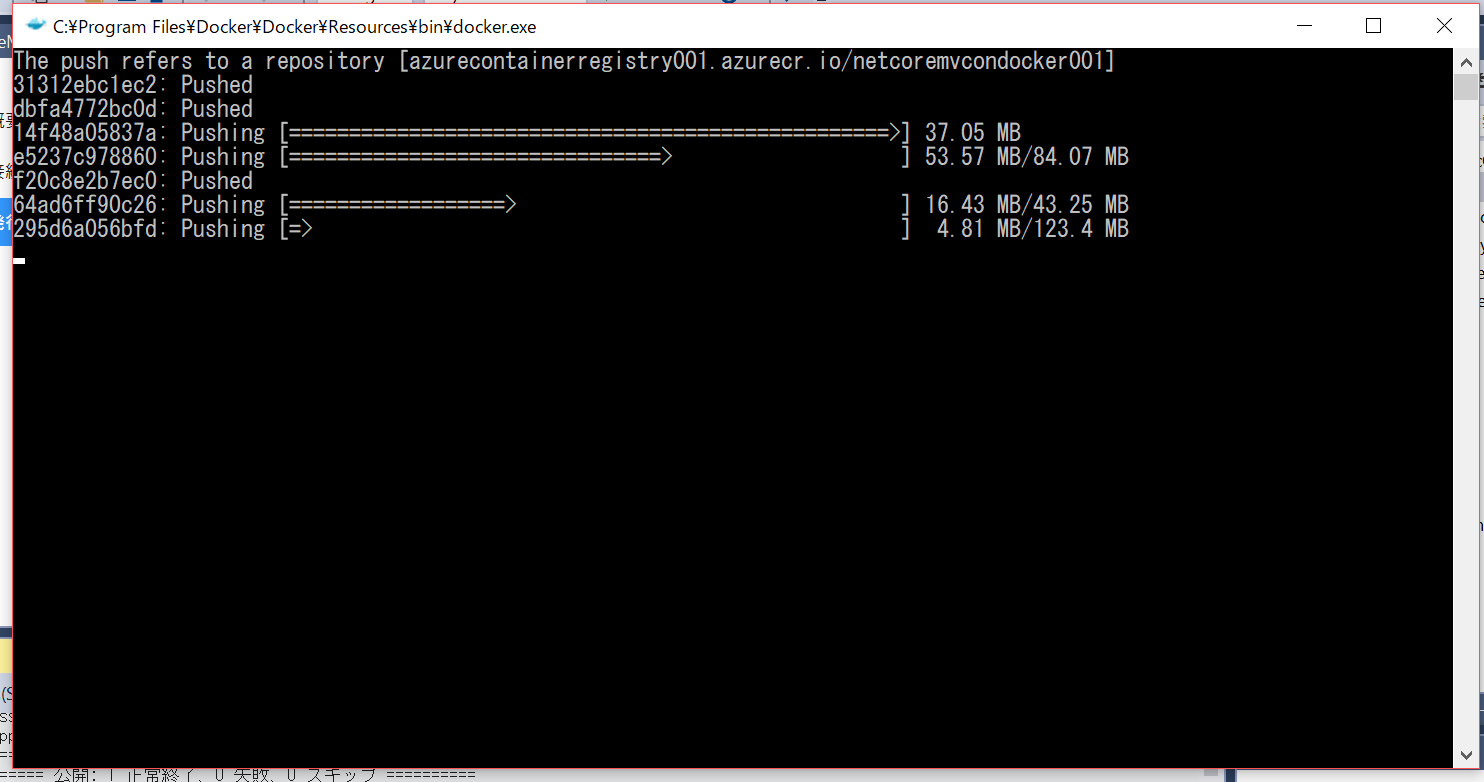
プロファイルの生成後、Azure 上のリポジトリへの Push の進捗がコマンド プロンプトで表示されます。

発行が完了すると、ブラウザーが起動するので、About ページを確認します。
Azure 上の Linux で動作していることが確認できます。

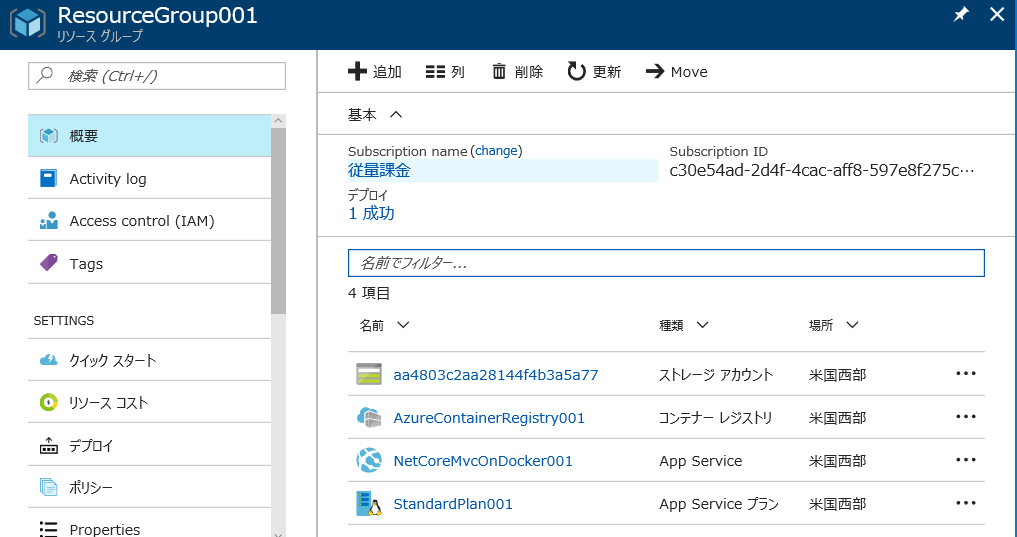
また、Azure 上の指定したリソース グループ内に各サービスが作成されていることも確認できます。

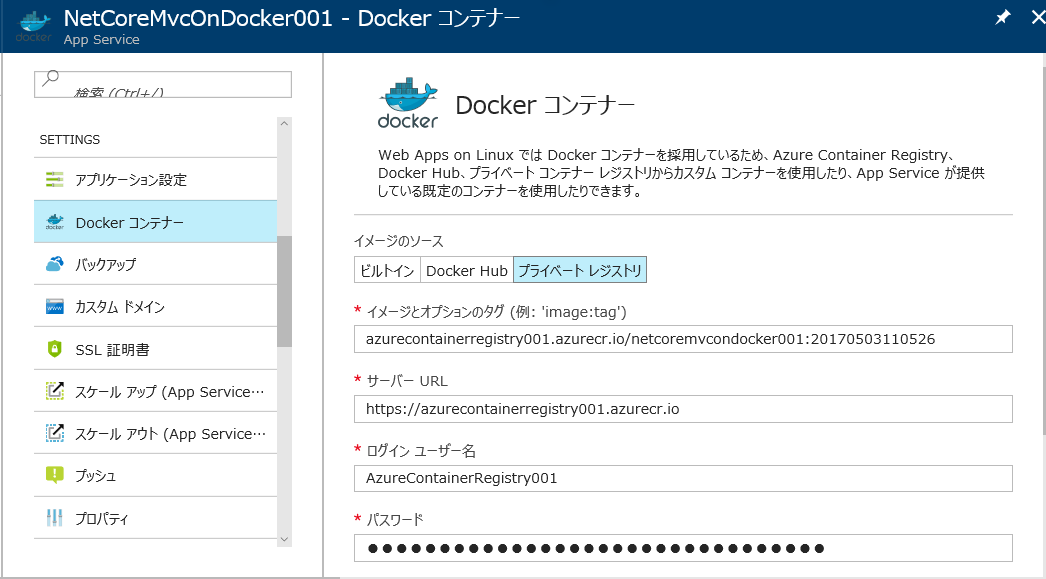
さらに、App Service の [SETTINGS] - [Docker コンテナー] の設定を参照すると、"プライベート レジストリ" が有効になっており、手順で設定したコンテナー レジストリーが、イメージのソースとして設定されており、カスタムのコンテナーが使用されていることが分かります。

以上で、Visual Studio 2017 で作成した ASP.NET Core MVC アプリケーションを Windows 10 上の Linux コンテナーで動作させ、デバッグ実行を行い、本番環境に相当する Azure App Service の Web App on Linux へ発行することができました。
Visual Studio + Docker のコンテナー技術を利用すれば、開発環境での開発及びデバッグから、本番環境での実行まで、一貫した環境でアプリケーションを開発、デバッグ、実行できるので、開発環境と本番環境の差異によるアプリケーションの障害や障害の切り分けに要するコストの発生を極力回避することができると考えています。