"Gianism" というプラグインを利用すると、最近流行りのSNS連携を利用したログインを簡単に実装することができます。今回はFacebookとの連携を試してみます。
元記事
下記エントリの転載になります。
WordPressで会員制サイトを構築してみよう(GianismでSNSログイン)
利用プラグイン
-
Gianism
バージョン 2.2.1 で試しています
こちらの製作者さんは日本人で、プラグインの更新頻度も高いです。
Facebookの事前設定
Facebookアプリの作成
SNSログインを行うには、事前にFacebook Developersにてアプリの申請が必要になります。
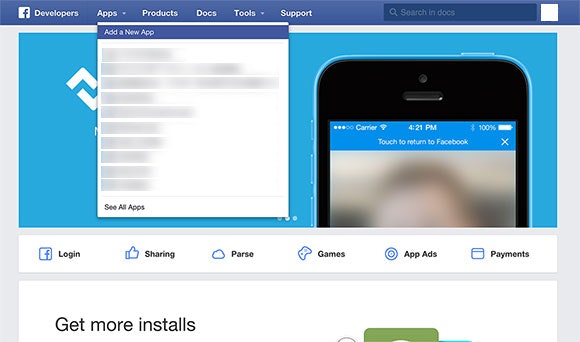
まずDevelopersサイトにログインして、「Add a New App」を選択します。
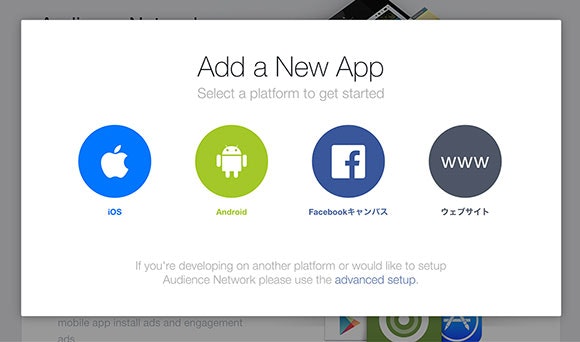
今回はWebサイトへのログインなので、一番右の「Webサイト」を選択します。
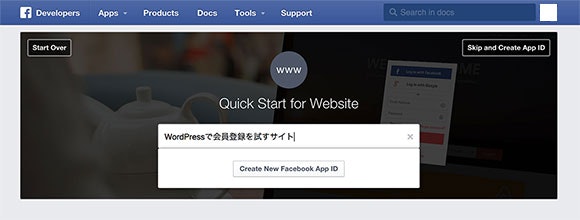
サイト名を記述し、「Create〜」ボタンを押します。
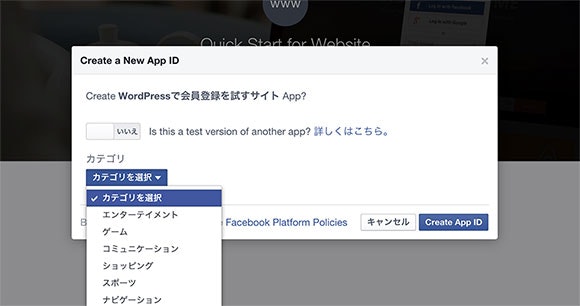
「カテゴリを選択」部分で、作成するサイトが属するカテゴリを選択します。
次に表示される「 Setup the Facebook SDK for JavaScript」欄にあるスクリプトのコードを、bodyタグの直後に記述します。
(xxxxxxxxxxxxxxxx 部分は固有のAppIDが入ります)
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'xxxxxxxxxxxxxxxx',
xfbml : true,
version : 'v2.1'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
その下に表示される「 Tell us about your website」欄に、作成するサイトのURLを記入します。
※ この時、「localhost〜」などのURLはバリデーションに引っかかります。ローカルで試す場合も「www.hogehoge.com」のような形式でホスト名を設定しましょう。
ここまで設定したら、右上にある「Skip Quick Start」で、作成したアプリのページへ遷移します。
Facebookアプリの設定
作成したアプリのページに行くと、下記のようになっていると思います。
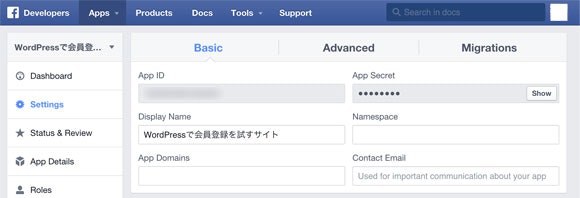
左の「Settings」ボタンを押して、下記のページに行きます。
そこで「App Domains」「Contact Email」を入力します。
App Domains・・・サイトURLのドメイン
Contact Email・・・管理者のメールアドレス等
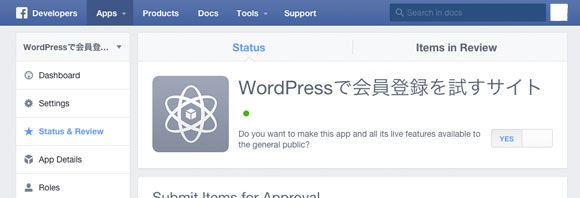
左の「Status & Review」を押して、アプリのステータスを変更します。
右側にあるスイッチを「YES」に変更します。
これでFBアプリの設定は完了です。
この後Gianismの設定を行いますが、この後利用する AppID、AppSecret をメモしておきましょう。
Gianismの設定
WordPressの管理画面に戻り、Gianismの設定を行います。
「Facebook」の設定欄で、「Facebookとの接続」「App ID」「アプリの秘訣(AppSecret)」を入力し、変更を保存します。
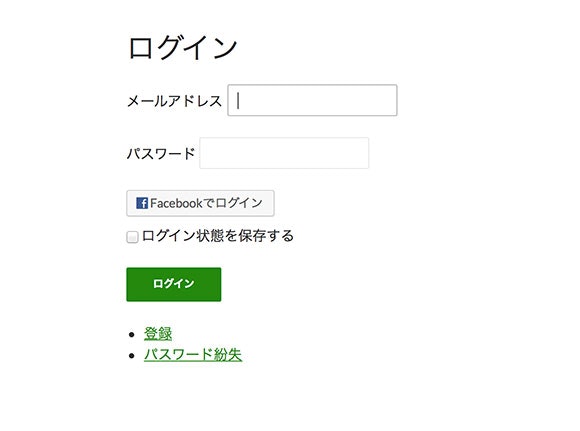
設定後、ログイン画面を見ると、下記のようにFacebookボタンが追加されています。
これでとりあえず完了です。簡単に実装できてしまいましたね。
このFacebookボタンを押すと、Facebook連携での会員登録が行われます。
ユーザー名(user_login)は自動でランダム?な文字列(fb-xxxxxxxxxxxxxxx)になり、メールアドレス(user_email)は、Facebookに登録されているメールアドレスが格納されます。
ログインボタンの位置を変更する
Theme My Loginを利用したメールアドレスでの会員登録と、Gianismを利用した会員登録の2種類が混在している状態です。
この表示ではユーザーが混乱するため、表示を調整する必要があります。
まず、Gianismの「Facebook」設定画面で「ログインボタンを表示しない。」を選択し、ログイン画面からFacebookボタンが消します。
任意の位置にボタンを表示するには、下記記述をテンプレート内に入れればOKです。
<?php
if(function_exists('gianism_login')){
gianism_login();
}
?>
Facebook登録情報を追加で取得する
デフォルトでは、ユーザー名、メールアドレスのみが登録されるようですが、追加で情報を取得することができます。
フックを利用し、Facebookアカウントに登録されている、姓「last_name」名「first_name」の情報も取得してみます。
/* gianism 登録時の処理 */
function additional_info( $user_id, $data, $service, $on_creation ){
// 既存ユーザーの場合は処理せず
if ( is_user_logged_in() ) return;
switch ( $service ) {
case 'facebook' :
/* first_name, last_name 更新 */
if( !empty( $data['first_name'] )) update_user_meta( $user_id, 'first_name', $data['first_name']);
if( !empty( $data['last_name'] )) update_user_meta( $user_id, 'last_name', $data['last_name']);
break;
}
}
add_action('wpg_connect', 'additional_info', 10, 4);
今回はFacebook連携ですので、$service が "facebook" の時の分岐を書いています。
また、どんな項目が追加で取得できるかは、下記Graph API Referenceが参考になると思います。
(実際に取得できるかどうかは試す必要があります)
(参考)Graph API Reference User /user
これで、会員登録時にユーザーの姓名も追加できるようになりました。