Adobe Edge Inspectを、ローカル環境xバーチャルホストxWordPressで使う方法をメモ。
Adobe Edge Inspectとは?
PCで表示しているWebサイトを、同時にスマホでも表示させることが出来るアプリです。クロスデバイスで表示確認することができ、レスポンシブの時には重宝します。
準備
面倒だけど、まずいろいろとインストール。
- Creative Cloud(無料)にサインインし、PCに「Adobe Edge Inspect」をDL&インストール
- Google Chromeに「Adobe Edge Inspect」というエクステンションをインストール
- スマホに「Adobe Edge Inspect」アプリをインストール
前提
- PCとスマホが同じwifiネットワークに接続している。
- ローカル環境にApacheがインストールされている。
基本的な使い方
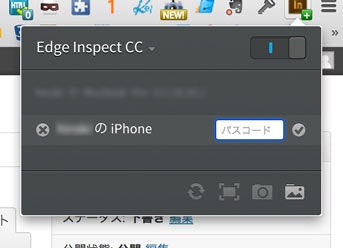
インストール後、Chromeの「Adobe Edge Inspect」のポップアップで右上のスイッチをONにし、iPhoneのアプリも起動する。そうするとiPhoneに「○○のMacBook Pro」といったデバイス名が出るので、それぞれの画面でクリック。
iPhoneの方に表示されたパスコードをChromeのポップアップ内に入力すると接続完了。とっても簡単です。
PCの方でページを切り替えると、iPhoneの画面も自動で切り替わります。レスポンシブデザインの確認が捗るぞ・・・
ローカル環境xバーチャルホストで使う
とても便利なのですがローカル環境のWebサイトを確認する際、そのままではスマホで見られません。
下記の対策が必要になります。
Apacheのバーチャルホスト設定ファイルを変更する
# Apacheのバーチャルホスト設定ファイル
# ホスト名が http://hogehoge/ の場合
<VirtualHost *:80>
DocumentRoot "/document/hogehoge"
ServerName hogehoge
ServerAlias hogehoge.*.xip.io # ServerAliasを追記
</VirtualHost>
修正後Apacheをリスタートしておく必要があります。
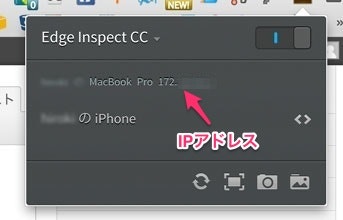
その後、ChromeのAdobeEdgeのポップアップに表示されているIPアドレスをメモ。
(IPアドレスが10.0.0.1の場合)「http://hogehoge.10.0.0.1.xip.io/」にアクセスすると、スマホ側でローカルのサイトが表示されます。
ローカルのWordpressでこれをやろうとすると?
同じようにローカル環境のWordpressで試すと、CSS、JS、Imageを全く読み込まないプレーンなHTMLが表示されてしまいます。(これがずっと解決できてなくて、Edgeを使っていませんでした)
それの解決策がここにかかれてました。
→要するに「Root Relative URLs」というプラグインを使え とのこと。(いいのかそれで。。。)
これでWPも、iPhoneからローカル環境で確認できるようになりました。
元記事
本エントリーは下記の転載になります。
Adobe Edge Inspectを、ローカル環境xバーチャルホストxWordPressで使う - rokuro Fire