Webフォームのバリデーションをするのって面倒ですよね。どうせサーバサイドでバリデーションするのに…。
といいつつも、利用者を苛つかせないためにも、無駄な通信を減らすためにもフロントサイドのバリデーションは重要です。
何か良いライブラリが無いかなと思ってgithubを漁っていたら、良さげなライブラリを見つけました。
validatorjs
"A data validation library in JavaScript for the browser and Node.js, inspired by Laravel's Validator."とあるとおり、LaravelのValidatorに似た感じになっているのが特徴です。
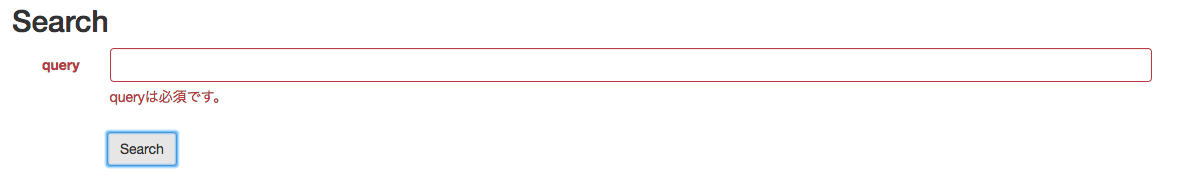
Laravelといえば、JSはreact.jsではなくてvue.jsだろうということで、Vueのコンポーネントでのサンプルです。(CSSはBootstrap)
もちろんこのライブラリはvue.jsに依存しているわけではありませんので、汎用バリデータとして使用できます。
<template lang="pug">
div
h2 Search
form.form.form-horizontal
.form-group(:class="{ 'has-error' : errors.query }")
label.control-label.col-xs-1 query
.col-xs-11
input.form-control(ref='query')
span.help-block(v-if='errors.query') {{ errors.query }}
.form-grup
.col-xs-offset-1
button.btn.btn-default(type='button', @click='search') Search
</template>
<script>
'use strict';
var Validator = require('validatorjs');
Validator.useLang('ja');
module.exports = {
data: function(){
return {
errors: {
query: ''
}
};
},
methods: {
search: function(){
var v = new Validator({ // validate するデータ
query: this.$refs.query.value
}, { // validate ルール
query: 'required'
});
var pass = v.check();
// エラーをセット(エラーなしの場合は、nullで上書きする)
this.errors = {
query: v.errors.first('query')
};
if(pass){
// validate OKの場合の処理...
}
}
}
}
</script>
これはvue.jsの特徴ですが、this.errorsをリアクティブなデータとしているので、これの値を変えるだけでdiv.form-groupにhas-errorクラスを設定して赤くしたり、エラーメッセージを(span.help-block)表示したりできるのが楽で嬉しいですね。
組み込みで用意されているルールは
- accepted
- alpha
- alpha_dash
- alpha_num
- array
- between:min,max
- boolean
- confirmed
- date
- digits:value
- different:attribute
- in:foo,bar,...
- integer
- max:value
- min:value
- not_in:foo,bar,...
- numeric
- required
- required_if:anotherfield,value
- required_unless:anotherfield,value
- required_with:foo,bar,...
- required_with_all:foo,bar,...
- required_without:foo,bar,...
- required_without_all:foo,bar,...
- same:attribute
- size:value
- string
- url
- regex:pattern
と充実してます。カスタムルールを作る必要は無いかもしれません。もちろんエラーメッセージのカスタムも可能です。
JSの標準のバリデーションライブラリになってくれると良いなと思います。
良いライブラリを見つけられた日曜の午後でした。
追記: 予想外の「いいね」を頂いたので、調子に乗って関連記事を書きました。よかったらこちらもご参照ください。
validatorjsのカスタムルールを書くときの注意点