フロー図(シーケンス図)もコードで書いて管理したい(atom + mermaid.js)
前置き
- 業務フロー図など書くことありますか?
- ツールは何で
書かされて書いてますか? - MS Excel ですか?
- MS Visio ですか?
- astah community edition という Free の UML モデリングツールもあるよ
目的
運用ドキュメントも Infrastructure as Code で
-
- エクセルでがんばってフロー図書いた
-
- 「あそこはこう変えて、ここはこう変えてね。よろしく。」
-
- 図形をドラッグ・アンド・ドロップして…キーーーー
GUI めんどくさい!
コードベースのメリット
- git などでバージョン管理(差分管理)できる
- 変更もエディタ上で文字列編集することで可能
結論
コードベースでシーケンス図書けるツールあります
atom + mermaid.js
atom
- https://atom.io/
- https://ja.wikipedia.org/wiki/Atom_(%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF)
mermaid.js
環境
- MacOS Sierra
- Atom 1.13.0 x64
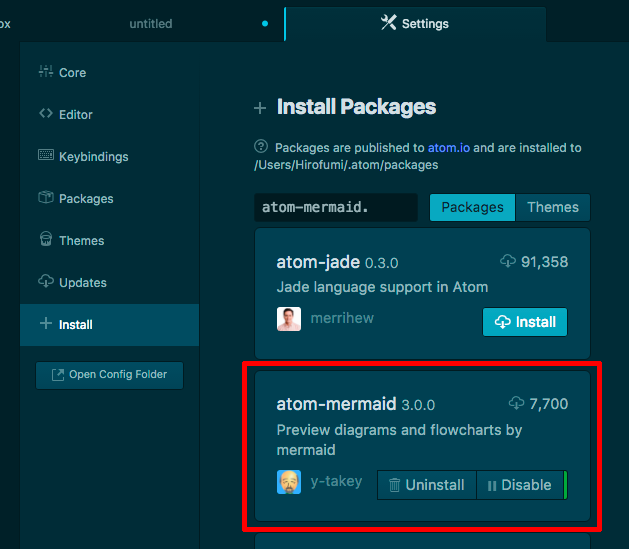
インストール方法
- atom が導入済みであれば + install するだけ
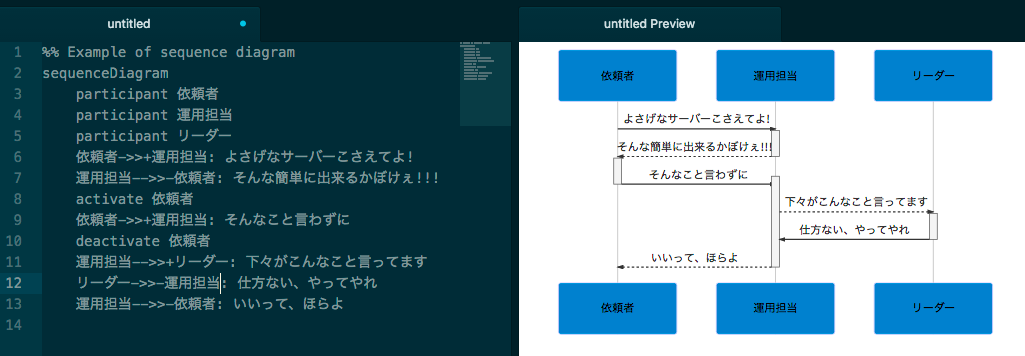
使いかた
- mermaid docs のサンプルを参考にしましょう
%% Example of sequence diagram
sequenceDiagram
participant 依頼者
participant 運用担当
participant リーダー
依頼者->>+運用担当: よさげなサーバーこさえてよ!
運用担当-->>-依頼者: そんな簡単に出来るかぼけぇ!!!
activate 依頼者
依頼者->>+運用担当: そんなこと言わずに
deactivate 依頼者
運用担当-->>+リーダー: 下々がこんなこと言ってます
リーダー->>-運用担当: 仕方ない、やってやれ
運用担当-->>-依頼者: いいって、ほらよ