Form系要素スタイルの初期化
ブラウザのForm系要素の初期スタイルをはがすときには、appearance: noneをあてつつ、backgroundやborderなどのリセットをする。
select {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
border-radius: 0;
border: 0;
margin: 0;
padding: 0;
background: none transparent;
vertical-align: middle;
font-size: inherit;
color: inherit;
box-sizing: content-box;
}
しかし<select>だと、WebKit系のを除けば、-moz-apperanceとしているFirefoxでさえも、選択のUIボタンが残っちゃう。
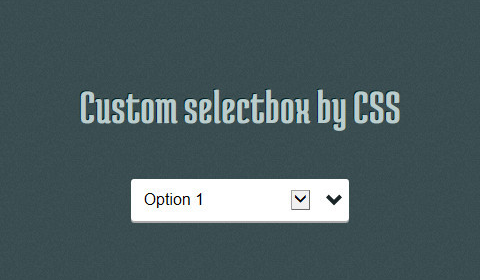
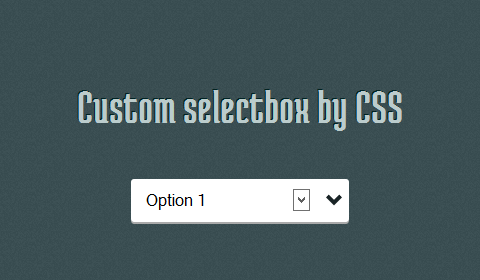
IE10
Firefox25
Opera12.16
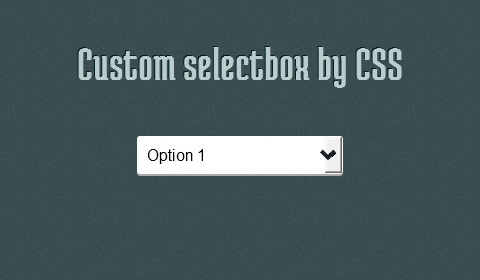
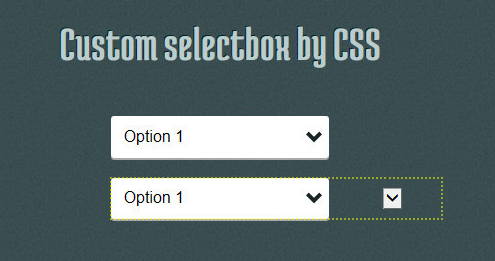
overflowでごまかす
先に結果をみせるとこんな感じ。
マークアップ例
<div class="custom">
<select name="options">
<option value="option-1">Option</option>
</select>
</div>
CSS(必要な部分のみ抜粋)
.custom {
overflow: hidden; /* 伸ばした分を隠す */
}
.custom > select {
width: 130%; /* UI分を伸ばす */
}
と、シンプルに対応できる。今のところは困ってない。
他のやり方
Firefoxには、
select {
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '';
}
IE10には、
select::-ms-expand {
display: none;
}
ってのがあるそう。
Codepen