概要
2017年2月4,5日の2日間でHackDayというイベントに参加しました。
このイベントは24時間使って自分たちの好きなものを作るというもので、
そこで我々のチーム(劇団スーパーコンプレックス)は脳波でスカートをめくるツール(P-WAVE)を作りました。
こうゆう笑いのネタになりそうなものを作るのが結構好きで、
今回も思わずこんなわけのわかんないような物を作ってしまいました。
ここでは簡単なプロダクトのご紹介とどうゆう技術を使って作ったのかをご紹介したいと思います。
プロダクト紹介
簡単に説明すると、専用の帽子型デバイスを装着すると脳波から集中力を測定して可視化します。
そして集中力が高まるとPCの画面上でスカートがめくれるというものです。
技術説明
使った技術、デバイス
- MindWave(NeuroSky)
- Bluetooth
- WebSocket
- Swift(アプリ)
- Python(サーバ)
- JavaScript
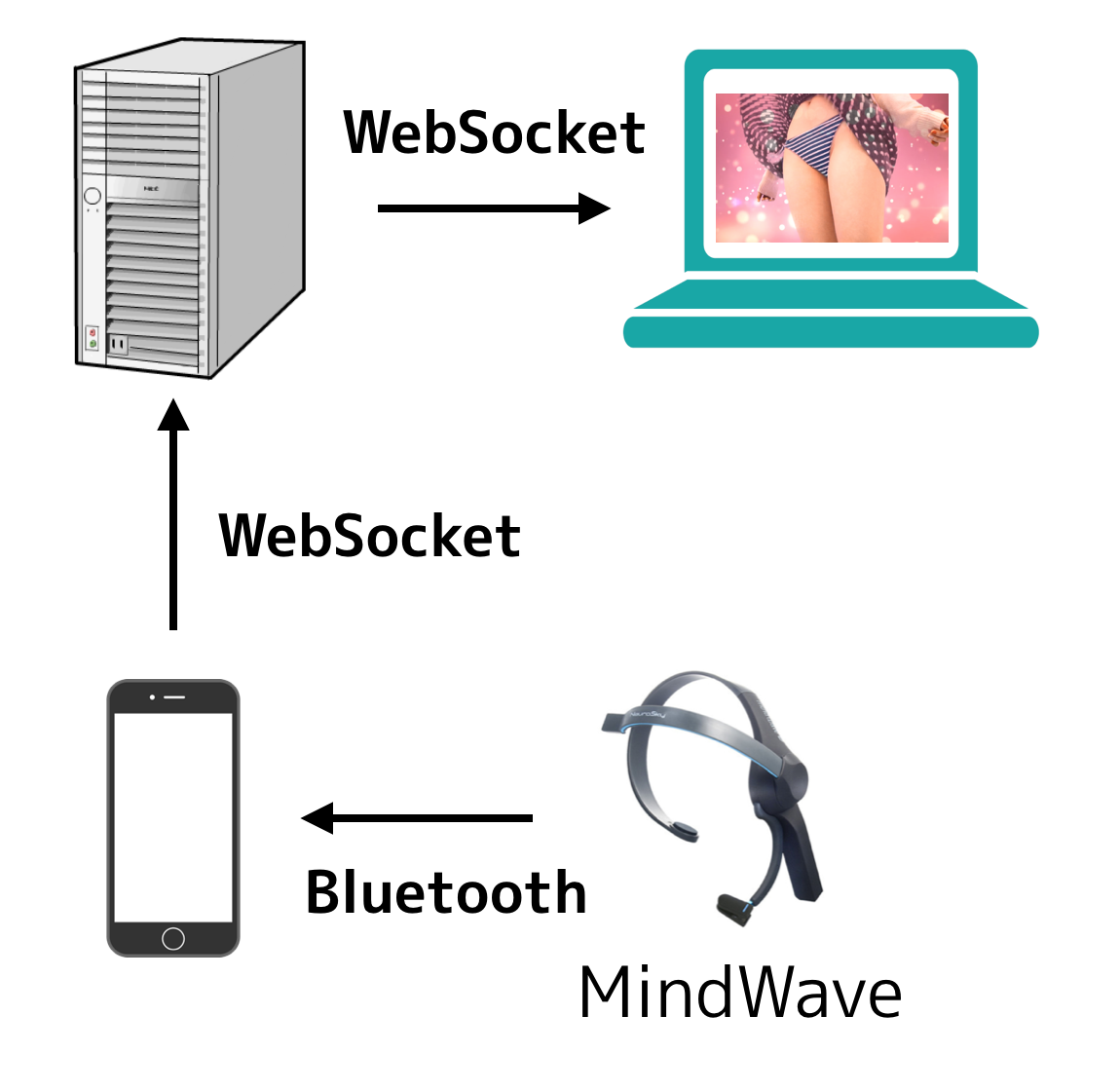
システム構成図

システム説明
MindWaveという脳波を測定するヘッドセットがあるのでそちらを使っています。
これを使うと以下取得する事ができます。
- 集中力
- 瞑想
- デルタ波
- シータ派
- アルファ波
- ベータ派
- ガンマ波
こちらのデバイスはSDKが提供されていてiOS,Android,Mac,WindowsのそれぞれでSDKが提供されています。
→neurosky store
今回はiOS用のSDKを使ってiOSアプリで脳波を取得しました。
(ちなみにiOSのSDKはObjective-Cでドキュメントは全て英語です)
→iOS SDK
iOSで取得した脳波で今回は集中力を使っています。集中力と瞑想は0から100の値で取得できるため、非常に使い勝手が良いです。
その後iOSで取得した集中力をWebSocketでサーバに送信します。アプリはSwiftで開発していたためWebSocketのライブラリはStarscreamを使っています。
こんな感じにString型で簡単にSocket通信ができます。これで集中力をサーバに送っています。
let socket = WebSocket(url: URL(string: "ws://localhost:8080/")!)
func connect() {
socket.delegate = self
socket.connect()
}
func send(string: String) {
socket.write(string: string)
}
func disconnect() {
socket.disconnect()
}
MindWaveのSDKを使って脳波をWebSocketで送るアプリはGitHubにも公開しているのでご参考ください
→PWave
サーバでは単純にWebSocketでiOSアプリから集中力のデータを受け取っています。ちなみに今回サーバはPythonを使っています。
(Pythonを使っている理由は特にありません。笑 何となくいつもと違う環境でという事で使っています)
そしてブラウザにもWebSocketで集中力を送っています。0.1秒ごとにデータを送っており、ある一定の閾値まで集中力が高まると内部データがインクリメントされ、下がるとデクリメントされるような仕組みになっています。
その内部データの値によって表示する画像をリアルタイムに変化させ、動画のように画像を表示させてスカートがめくれるような見せ方を表現しています。
全体的なシステム構成はざっとこんな感じです。
正直そんなに難しいことはやってないですが、それでも脳波でスカートをめくるという割とインパクトのあるものができたと思います。
感想
システム構成でも説明しましたが、そんなに難しいことはやってないのでこれくらいであれば割と簡単に実装できます。今回のHackDayは自分を含めエンジニア3人で、アプリ担当(自分)、サーバ担当、クライアント担当で分けましたが、自分担当のアプリ部分は5,6時間で全て完了して正直時間を持て余してしまいました。。(開発時間は24時間あるので。。)なので本来であればもっと凝った事をやるべきだったなと若干の反省はあります。ただこういったHackDayのような限られた時間でプロダクトを作る場では、確実に動く物を作るのが重要だったりするのでとりあえずはちゃんと動くものが作れてよかったです。他にも学生を含め系85チーム参加していましたがどのチームも凄い技術力とプロダクトで非常に良い刺激もありました。
また次回もあればテクノロジーでスカートをめくりたいと思います。