chromeでdevelop tool利用する時の便利技まとめ
ショットカット
全パネス
| キー | 機能 |
|---|---|
| Cmd+Opt+I | develop tool開く |
| Cmd+Shift+M | デバイスモード開く(スマホ) |
| Cmd+R | ページロード |
elementパネス
| キー | 機能 |
|---|---|
| F2 | HTMLとして編集 |
| Opt+Click on arrow icon | nodeを全部展開/折りたたみ |
| H | 要素を非表示 |
| Tab,Shift+Tab | Edit next / previous property |
Sources
| キー | 機能 |
|---|---|
| F8 | Pause / resume script execution |
| F10 | Step over next function call |
| F11 | Step into next function call |
| Shift+F11 | Step into next function call |
| Cmd+S | 保存 |
| Cmd+Opt+S | すべて保存 |
| Cmd+Opt+F | 全リソースで検索 |
| Cmd+O | ファイル名で検索 |
| Cmd+P+:number | 指定行へ移動 |
| Cmd+Shift+O | ファイル中の機能、変数へ移動 |
| Cmd+D | 利用箇所へ移動 |
Console
| キー | 機能 |
|---|---|
| Ctrl + Return | 複数行入力 |
参考資料
Chrome Keyboard & UI Shortcuts Reference
便利な機能
ページをリロードしてもNetworkタブで表示しているリクエストのリストを保持し続けたい
networkタブではHTTPリクエストが表示されるが、ページのリロードがかかるとこの内容がクリアされてしまう。
「Preserve Log」ボタンを押すと、もう一度押すまでの間のHTTPリクエストを、たとえリロードがかかっても、どんどん貯めることができる。
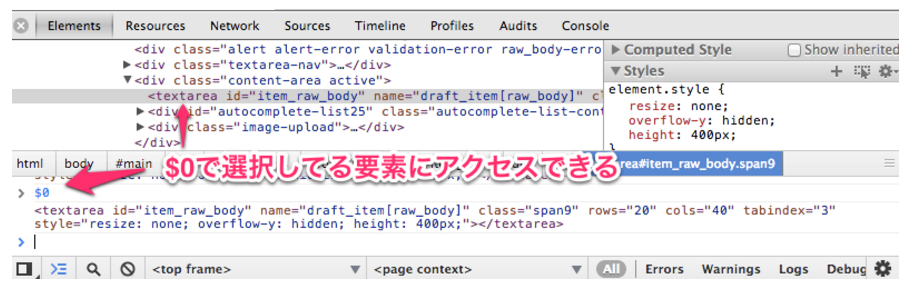
DOMエレメントに簡単アクセス
コンソールで一時的に何かをしたいときに、DOMエレメントにいちいち getElementById とかでアクセスするのは非常に面倒
DevToolsでは選択している要素に \$0 でアクセスすることができます。また、選択要素を変更した場合も $N でNつ前に選択していた要素にアクセスできます。
ほかのページの色を使いたい時
ここの記事を参考
マウス移動するだけ、めちゃくちゃ便利!