CSS3アニメーション、なるべく覚えたくないですし、誰かによしなにやってほしいですね。でもかっこいい画面は作りたい。
というわけで最低限だけ説明します。某所で行ったLTの内容をベースにしておりますので、さらに面倒な方はスライドを流し読みしてください。(ただし、スライドの方は不正確な部分がありますので、時間があれば当記事で補完していただけるといいかと思います。)
スライドは以下です。
対象
- CSS3アニメーション、基本的にコピペで実装するし、なるべくなら一生知らずにいたい方
- かといって、CSSフレームワークに頼ると大量のCSSに埋もれるのが辛い人
- だからといってjQueryに頼るのも嫌な人
今回説明すること
- CSS3 Animationの最低限の書き方
- 基本的なイージングの種類
- Vue.jsでアニメーションの省力化
- アニメーションタイミングをずらす方法
- 3Dっぽい動きを付ける方法
- ベンダプレフィックスを手で書かないために
説明しないこと
- キーフレームを使ったアニメーション
- パフォーマンス絡みの説明(layoutなど)
CSS3アニメーション(Transition)の書き方
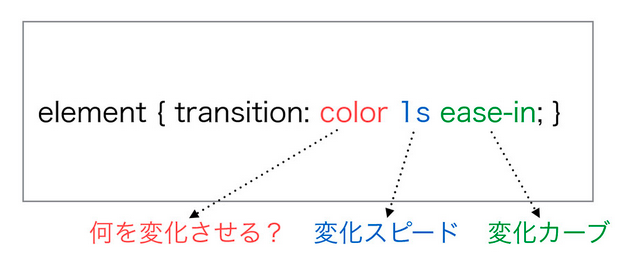
いろいろ書き方がありますが、最低限のものは下記の通りです。
一つ目の引数は、どのプロパティを変化させるかを表します。allと指定すると、全パラメータが対象になりますので、最初はallを指定しておけばいいでしょう。(もちろんallと指定した場合はパフォーマンス的に劣ることにはなります)
二つ目の引数は、変化スピードです。この例だと、1秒かけてアニメーションしていくことになります。その2倍のスピードで変化させたい場合は、0.5sと指定すればいいわけです。
三つ目の引数は、変化カーブ(timing function)です。「はじめはゆっくり、あとは素早く」といったように、トランジションの速度を変化させることができます。
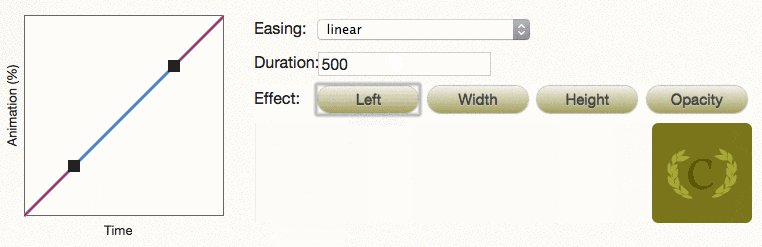
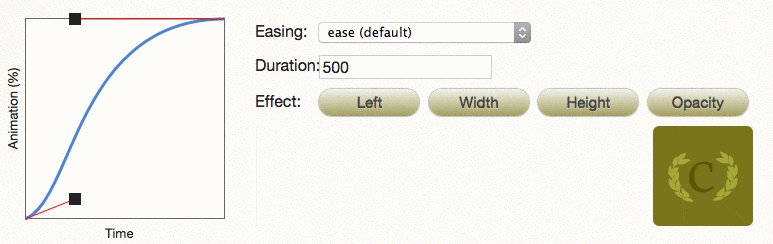
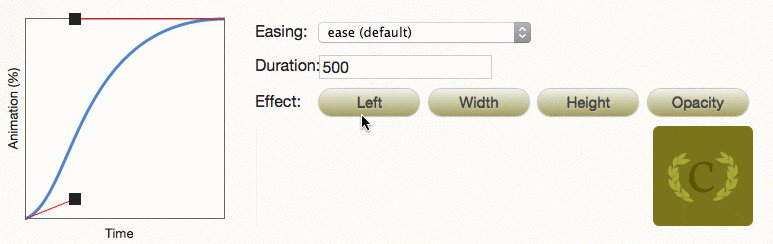
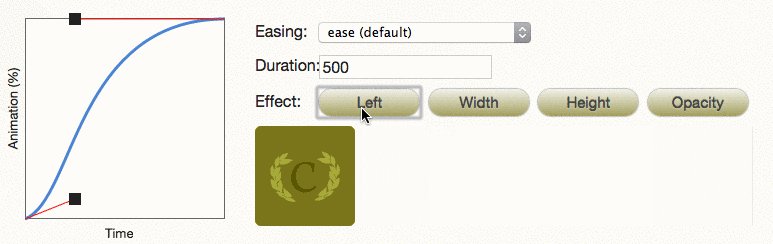
指定可能な値に、ease, ease-in, ease-out, ease-in-outなどがありますが、最もよく使うのはやや早く立ち上がり、ゆっくりと静止する ease でしょう。ease-in-out を使うと、似た動きですが、よりゆったりした動き出しになります。
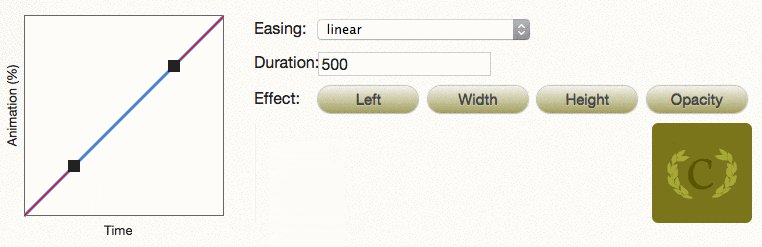
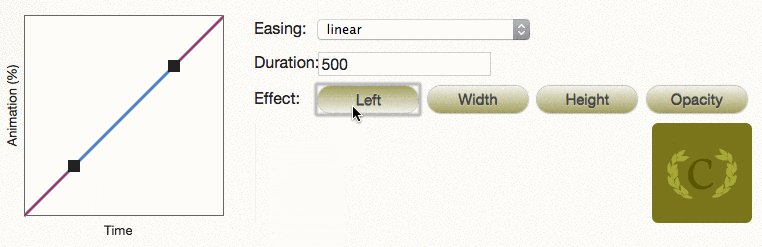
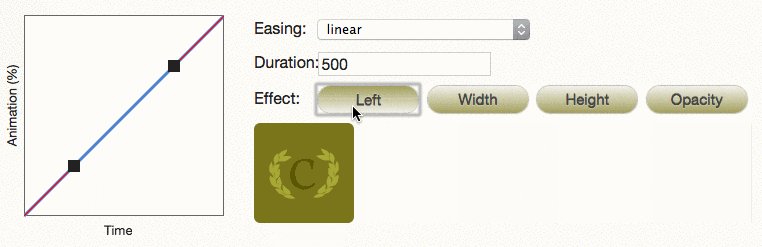
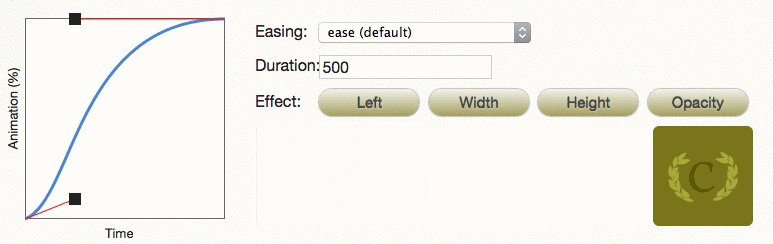
CeaserというWebサイト上で、下記のように動きを確かめることができます。また、ベジェ曲線で自分なりのtiming functionをデザインすることもできます。
なお、この記法は省略記法です。3つの引数はそれぞれ、transition-property、transition-duration、timing functionにあたります。
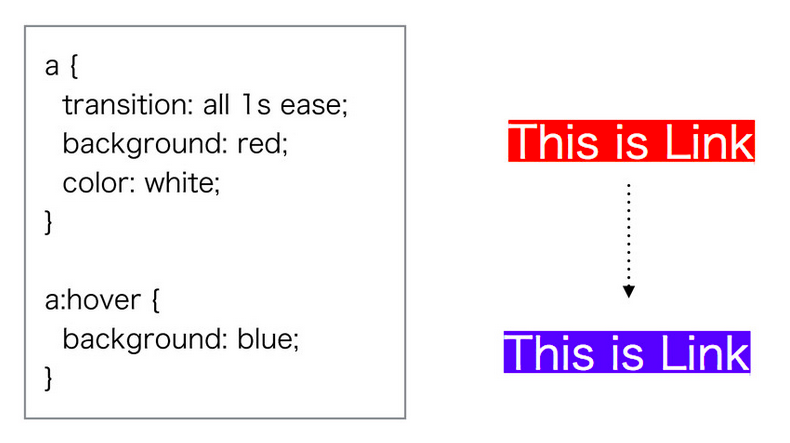
ホバーすると色が変わるリンクの例
表題のようなものは、例えば下記のように書きます。
aセレクタで指定したプロパティから、a:hoverセレクタで指定したプロパティへ、スムーズに変化します。
TransitionをVue.jsで簡単に指定する
Vue.jsには、このようなアニメーションを簡単に要素に適用するための機能があります。
トランジション機能を適用するには、対象要素にv-transitionを追記します。
<div class="card" v-repeat="card : cards" v-transition>
<h2>{{card.name}}</h2>Lorem ipsum dolor sit amet
</div>
すると、要素に v-transition というクラスが適用されるとともに、生成時に v-enter、削除時に v-leave というクラスが適用されます。
.v-transition {
transition: all 0.7s ease;
transform: scale3d(1, 1, 1);
}
.v-enter, .v-leave {
transform: scale3d(0, 0, 1);
opacity: 0;
}
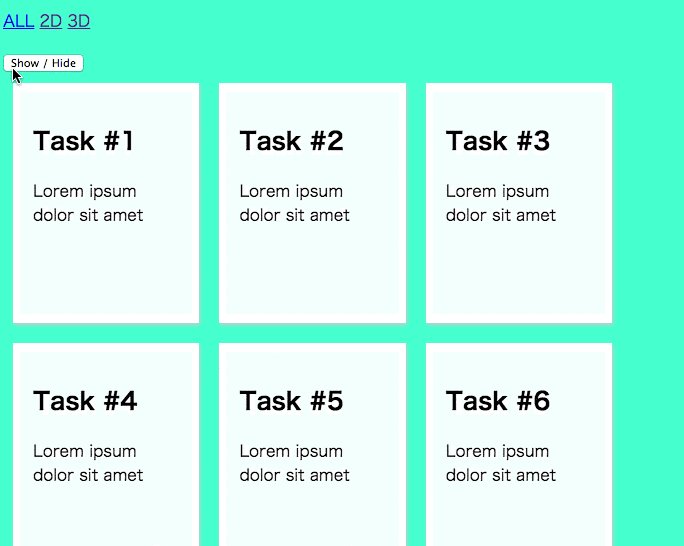
たったこれだけのコードで、下のGIFのように、Vue.jsがよしなにしてくれます。
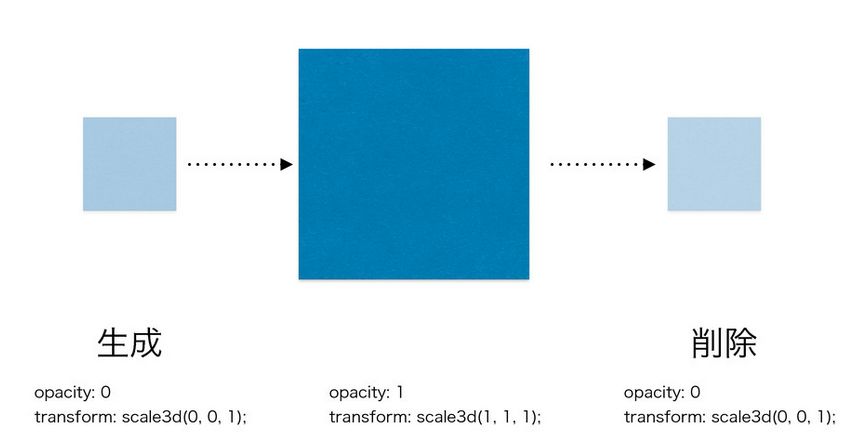
DOMを動かそうと考える時、とにかく状態をJS側に持たせてしまいがちですが、「生成時、削除時」の2つのタイミングでCSSクラスを当てることで、ロジック内の状態を減らすことができます(下図)。
Vue.jsはこのような処理を自動で行ってくれるので、結果的にロジックからアニメーション関連のコードを削減することができます。
表示タイミングをずらす
要素の表示タイミングをずらすことで、よりアニメーションを印象的にすることができます。
Vue.jsの最新バージョン(0.12.x)で、このようなアニメーションの支援機能(stagger)が追加されました(angularにも同様の機能があるようです)。
先ほどのコードに stagger="70" と追記するだけで、下記のように、タイミングを70msずつずらしながら要素を一つずつ表示するようになります。詳しい使い方はStaggering Transitionsを参照してください。
<div class="card" v-repeat="card : cards" v-transition stagger="70">
<h2>{{card.name}}</h2>Lorem ipsum dolor sit amet
</div>
3D風の動きを付ける
matrix3d プロパティを利用することで、奥行きのあるアニメーションを作ることができます。
.v-transition {
transition: all 0.7s ease;
transform-origin: center top 0px;
}
.v-enter, .v-leave {
transform: matrix3d(1,0,0.00,0,0.00,0,1.00,0.008,0,-1,0,0,0,0,0,1);
opacity: 0;
}
matrix3dは変換に使う行列、transform-originは変形の原点を指定しています。
しかし、matrix3dに指定する行列を手書きするのはやや厳しいです。
そんな時、CSS generator | transform: matrix3dを使うのがオススメです。パラメータをグラフィカルに生成することができます。
ベンダプレフィックス
例えば、アニメーションによく用いられるtransforms3dの対応状況は、下記URLから見られます。
2015/06/17現在、iOS Safariでベンダプレフィックス(-webkit-)が必要、IEが部分的サポートなど、まだまだフル対応とは言えません。
CSS3 Animationを使う以上、autoprefixerなどの自動プレフィックス付加ツールを使いましょう。余計なプレフィックスも除去してくれますし、ベンダプレフィックスは人の手で管理できる範疇を超えています。
また、Stylus + nibの組み合わせでも、ベンダプレフィックスの補完を行ってくれるようです。
終わりに
CSS3には、同じようなことができるTransitionとAnimationの二つの仕様があります。今回は簡易なTransitionのみを説明しました。
アニメーションは視線を奪ってしまうため、本来控えめに使うべきものだと考えています。ボックスの回転やバウンドなどもCSSアニメーションで行えますが、ユーザのUI理解の助けにならないアニメーションの採用にはもっと慎重になるべきではないかと思っています。
より意義のあるアニメーションの使い方は、Material Designなどが参考になるでしょう。
GitHub