こちらの記事の続きです。
http://qiita.com/harayoki/items/a8abbf48bac9d246787c
先の例ではまだ描画が汚かったのでやり直しました。
デモは同じくここに上がっています。(要FlashPlayerのためPCでしか見られません)
https://harayoki.github.io/StarlingDemoDistanceFieldStyle/demo1/index.html
上記最新デモを動画にしたものがここに上がっています。
先ほどのスムーズ拡大のやつ(DistanceFieldレンダリング)事前画像処理のやり方を変えたらものすごく滑らかになった。すごいな。https://t.co/RNGkftRAki
— harayoki (@harayoki) 2016年12月23日
左のキャラクターが通常の描画方法で拡大したもの、右のキャラクターがDistance Fieldスタイル(シェーダー)を用いて拡大表示したものです。10倍程度拡大してもアウトラインがかなり滑らかです。
一方、目のように細いラインが出てくる部分に関しては荒れが出てしまっています。ここはパラメータをチューニングするか元画像であまり繊細なデザインを作らないなどの手段を取らなくてはいけなそうです。
アウトラインが綺麗に表示される画像の作り方
前回の記事ではSpritesheet設定ファイルの座標設定を活かしたいため、等倍で画像変換をしたのですが、これがよくなかったようです。やり方を変えて4倍の大きさの連番画像をそれぞれ用意して、バッチ的に全てを変換、これを元にスプライトシートを生成しました。以下、具体的に説明します。

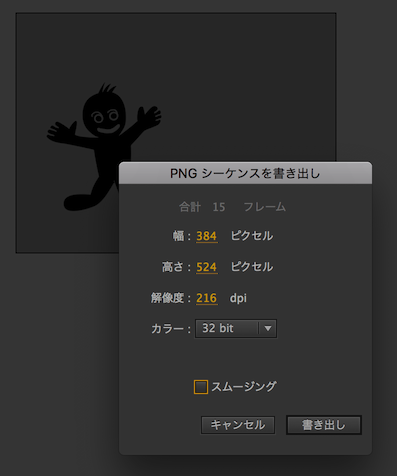
AnimateCCで作ったアニメーションを連番画像を4倍の解像度にして書き出します。もっと大きくても良いかと思います。(スムージングは念のためoffにしました。)
今回の画像変換では4倍の画像を等倍に戻すので、スケール値は0.25倍を指定します。
ruby field_agent.rb $file $outfile --scale 0.25
実際には連番画像に変換をかけないといけないので、1つ1つ手作業で実行しなくても良いように、下記のようなシェルスクリプトを用意して行いました。
カレントフォルダのpngファイル全てに対して接頭語としてdf_をつけた名前でDistance Field 形式の画像に変換をかけます。
for file in `\find . -maxdepth 1 -name '*.png'`; do
outfile=`echo ${file/.\//.\/df_}`
echo "$file -> $outfile"
ruby field_agent.rb $file $outfile --scale 0.25
done
何度も実行すると変換後の画像に対してもさらに変換をかけようとするので注意です。シェルスクリプトなのでWindowsでは動きませんが、ここにおいてあります。必要あればカスタマイズして使ってください。
https://github.com/harayoki/StarlingDemoDistanceFieldStyle/blob/qiita161224/material/spritesheet/makeDffImg.sh
真横に変換スクリプト本体のfield_agent.rbが配置されている必要があります。
field_agent.rbはStarlingリポジトリで入手できます。
https://github.com/Gamua/Starling-Framework/tree/master/util/field_agent

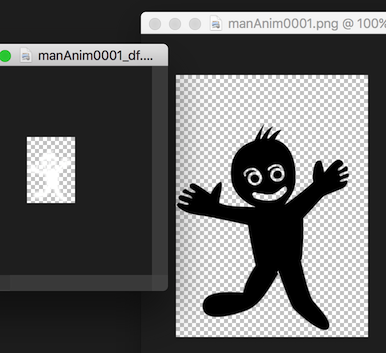
出来上がった Distance Field 画像は左のように白くてぼやけて小さいものになりますが、これでOKです。

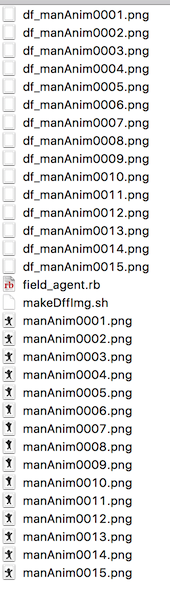
バッチ処理したので、実際はこのようにたくさんの画像が生成されています。

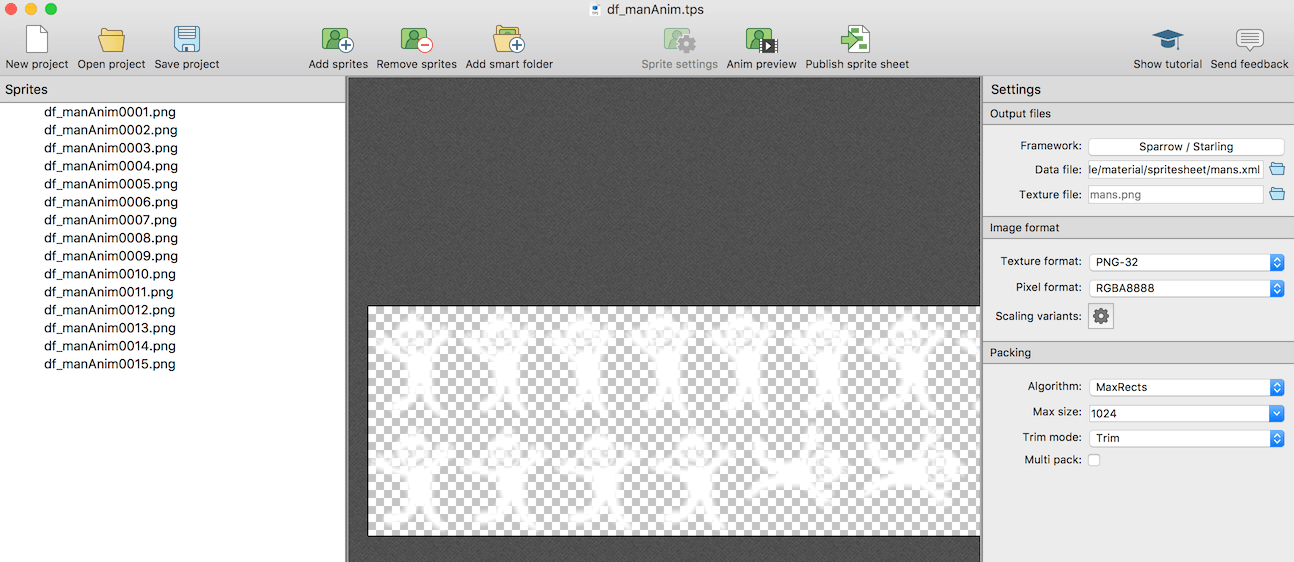
出来上がった画像をスプライトシートに変換をかけます。ここではTexturePackerを使っていますが、別のソフトでも良いです。TexturePackerは定番の良いソフトですが有料なので。
以上で出来上がったスプライトシートファイルをStarlingに取り込んだ後は前回の記事と同じやり方になります。
デモのソースファイルはここにあります。
https://github.com/harayoki/StarlingDemoDistanceFieldStyle/tree/qiita161224
以上です。
Distance Field Styleにはアウトラインがスムースになる機能の他に装飾をする機能があるのでそちらは別途投稿する予定です。

