こちらの記事にあるように、Spine Runtimeが直接のJavascriptのサポートをやめてTypeScriptベースでのランタイム提供に切り替わりました。主にメンテナンス製からの決断のようです。
http://ja.esotericsoftware.com/blog/spine-ts-released
理解のために現状のJavaScript周辺の対応状況をざっと調査してみましたので、以下に日本語でまとめなおしてみます。
新ランタイムの構成
Canvas、WebGL、three.jsおよびwidget形式(記事の後半で説明します)での動作をサポートするランタイムを持ちます。また、別途これら4つのランタイムが共通して内部で使うCoreランタイムが存在します。5つのランタイムすべてがTypeScriptで記述されます。
WebGL
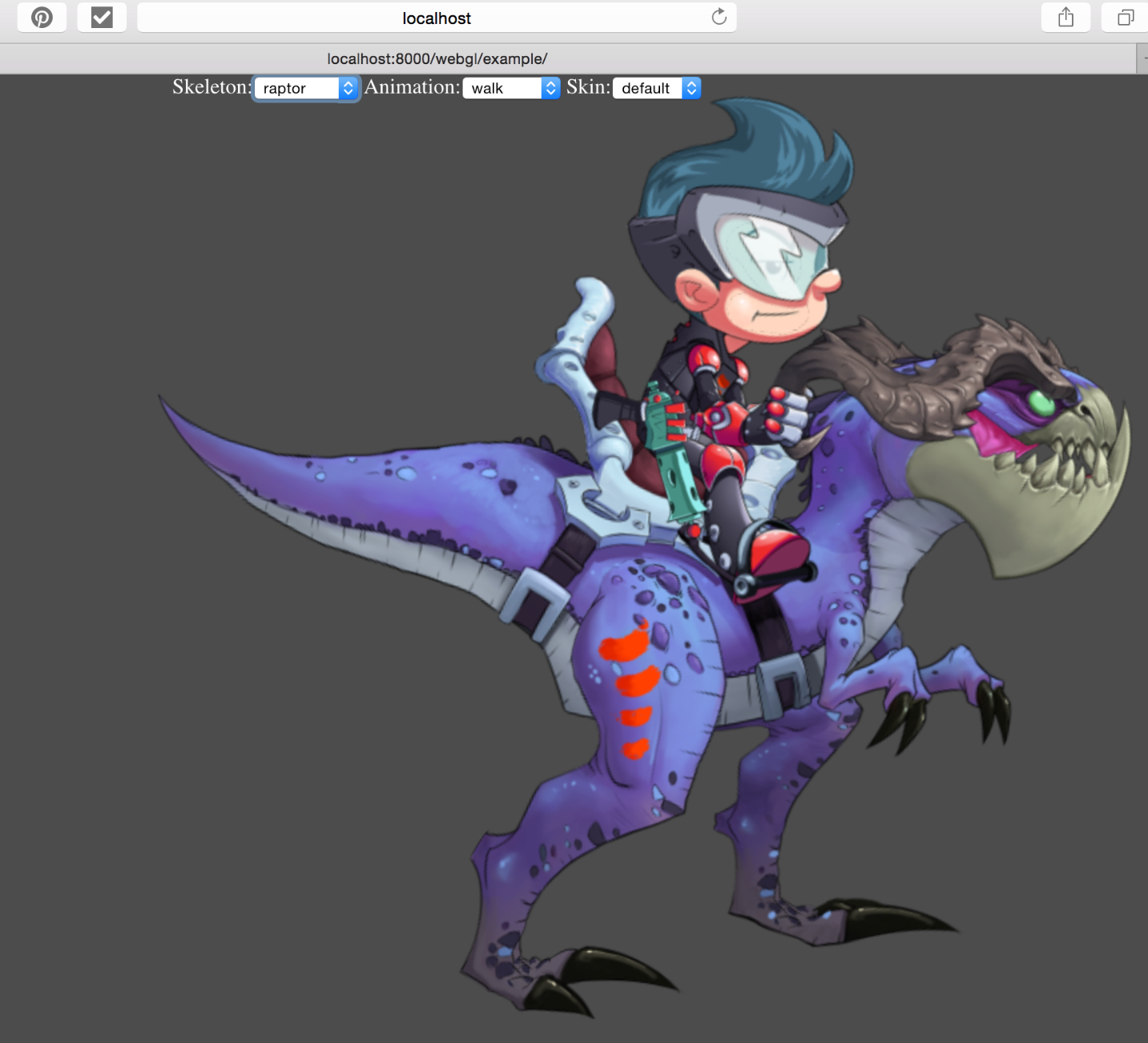
描画にWebGLを利用するランタイムです。ブラウザのWebGLサポート体制を考えなくてはいけませんが、現状はこのランタイムが機能的に一番充実しており、 Spineデータのすべての機能が使えます。もちろんメッシュアニメーション対応です。

公式サンプル (MacOS+Safariで動作)
Canvas
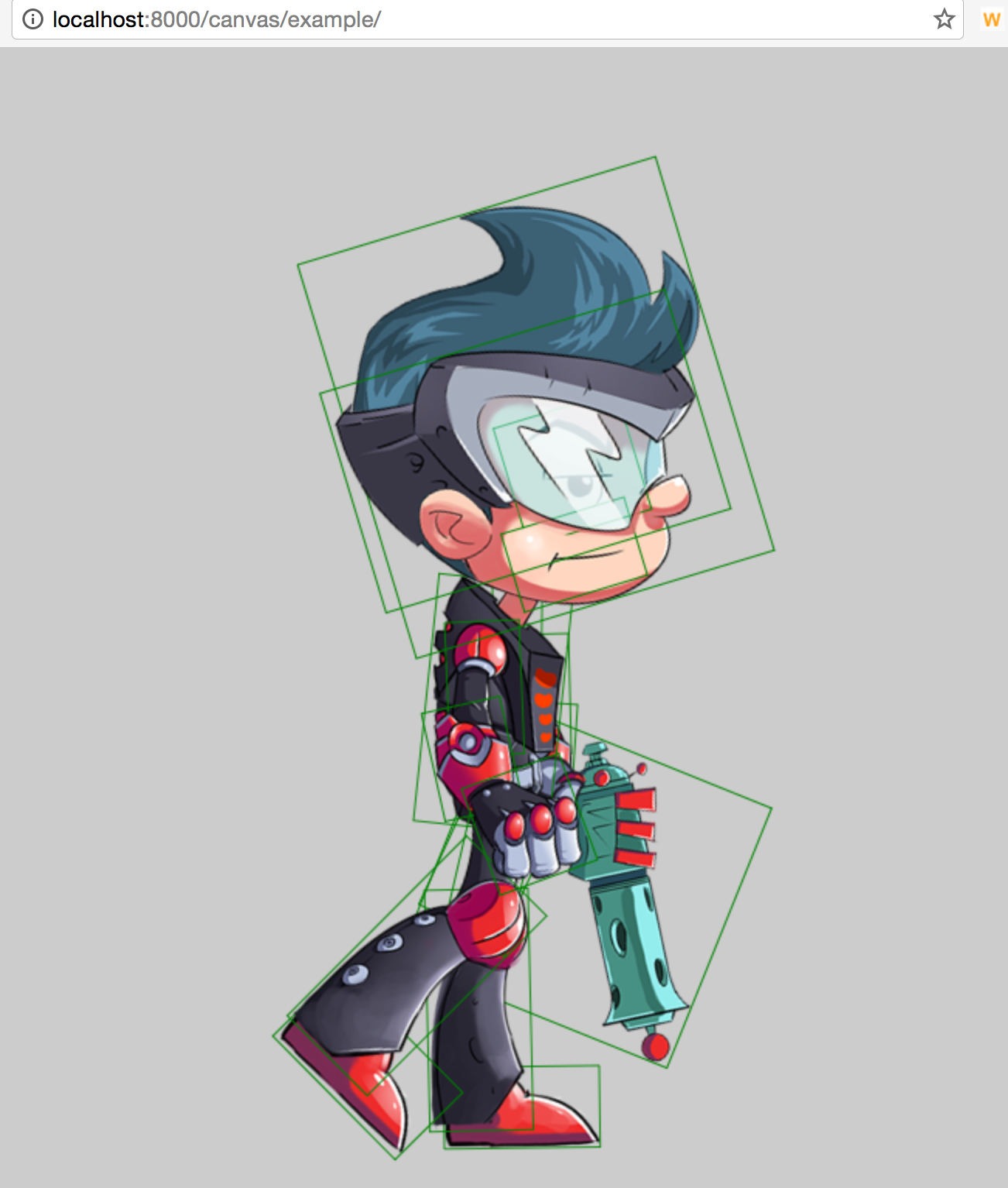
描画にCanvasを利用するランタイムです。WebGLより動く環境は多いでしょうが、表現上の制約があり、パーツのカラーアニメーション、シアー変形、メッシュアニメーションが使えません。メッシュアニメーションは設定を変更することでテスト動作させることができるようですが、Chromeでしか意図通りの描写にならないとのことで、今後のアップデートに期待する事となります。

公式サンプルをMac+Chromeで動作させたもの
※ (今日の最新の)リポジトリにはなぜかBuildフォルダ内にcanvas用のjsランタイムが含まれていなかったので手元でコンパイルしています。またbuild.shをそのまま実行してもconfigファイル参照でエラーになるのでその辺も適当に回避しています。
※ Safari上で動かすとランタイムエラーが起きてしまったので、Chromeでキャプチャーを取りました。
three.js
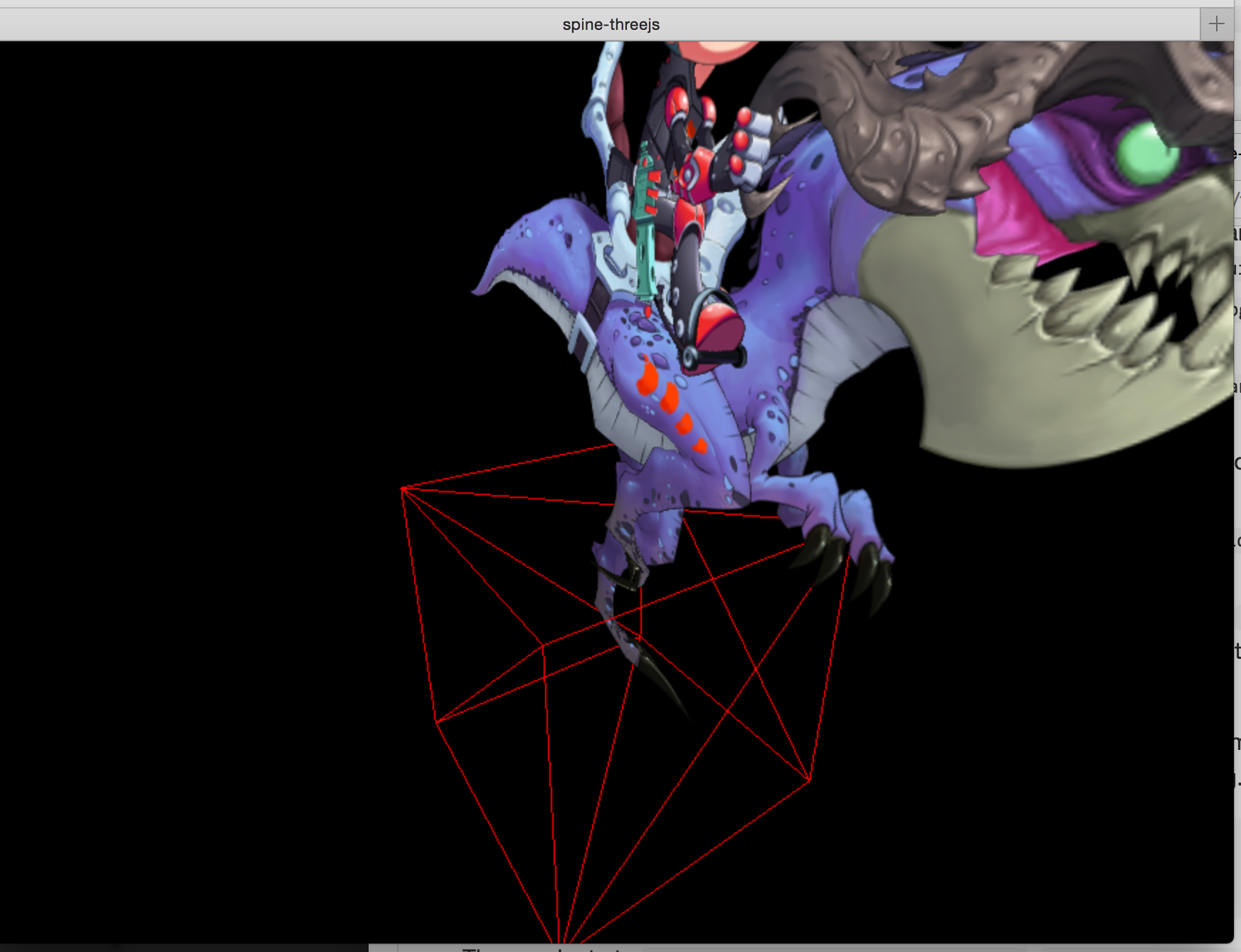
three.js上で動くランタイムです。描画にはWebGLを利用します。パーツのカラーアニメーションおよびブレンド合成が現在使えませんが、メッシュ対応はしています。テクスチャ関連ではPMAと画像データの複数ファイル分割に対応していません。3D空間上でSpineデータを動かす事で、面白い表現ができそうです。

公式サンプルをMac+ Safariで動作させたもの
Widget
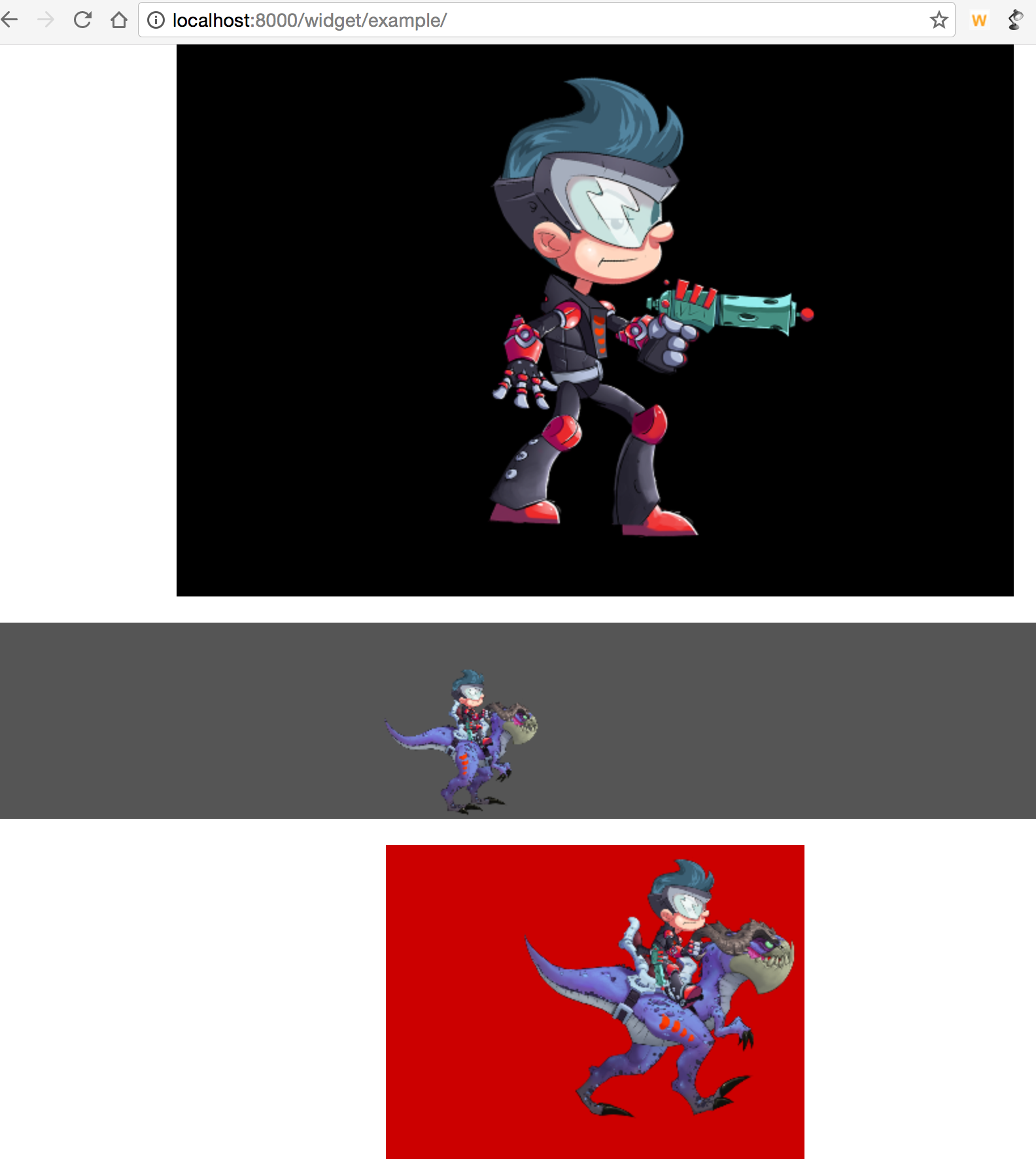
これはプログラムをする事なく、wepサイト上で簡単にSpineデータを再生するためのもので、ブラウザプラグインや、ブログのガジェットのようなものと考えればいいでしょう。WebGLを描画に使うので、動作環境は限られますが便利そうです。表現面の制限はなさそうです。
<div class="spine-widget" data-json="hoge.json"
data-atlas="hoge.atlas" data-animation="animationName"></div>
のようにデータファイルへのパス2つとアニメーション名を設定したDOM要素を記述するだけで利用できるようです。他にも細かい設定ができるようなので、そのうち試してみます。
 _公式サンプルをMac+ Chroneで動作させたもの_
_※ Safari上で動かすと一番上のwidgetのみ動作しませんでした。_
_公式サンプルをMac+ Chroneで動作させたもの_
_※ Safari上で動かすと一番上のwidgetのみ動作しませんでした。_
Coreランタイムについて
それぞれのランタイムが内部利用するCoreライブラリは、非常に高い精度でオリジナルのspine-libgdxからTypeScriptに変換されるようで、描画部分以外の動作信頼度は高いと言えそうです。また、今後の新機能の取り込みもいち早く行われるのではないでしょうか。
廃止されたランタイム配布について
TypeScript移行に伴ってspine-jsおよびspine-threejsのランタイム配布が廃止となりました。JavaScriptやthree.jsをサポートしなくなるのではありません。
spine-js
配布形式としては廃止となりましたが、もちろんspine-tsからコンパイル可能ですし、spine-tsのbuildディレクトリにjsコンパイル後のランタイムが置いてありますので自身でコンパイルする必要もありません。また、spine-jsブランチに今までの最新ランタイムが保持されています。
spine-threejs
こちらも同様に配布形式としては廃止になりましたが、spine-tsのbuildディレクトリにthree.js用のjsランタイムが置いてあります。過去の最新ランタイムもspine-threejsブランチに保持されます。
所感
もとから有志によるTypeScriptサポート(定義ファイル配布)はあったようですが、公式にサポートしてくれるのは心強いですし、ランタイムのCore部分と描画部分がきれいに分かれているため、任意のランタイム開発も容易にできそうです。どうもまだ安定してない部分が多い気配がしますが、個人的には今後に期待できる良いアップデートだと思っています。
自分のSpineがらみの他投稿はSpine-Starling(as3)中心ですが、TypeScript対応が進んだというところで今後はWebGLかwidget形式も利用してみようと思います。(Qiitaの記事に埋め込めると良いのですができるでしょうか。。)
メッシュがつかえてこそSpineという気がしますので、Canvasはまだ利用しない意向です。