Starling2.0からDisplayObject群の構成が若干変わっています。
理解のために図示してみたので、簡単な説明とともに投稿します。
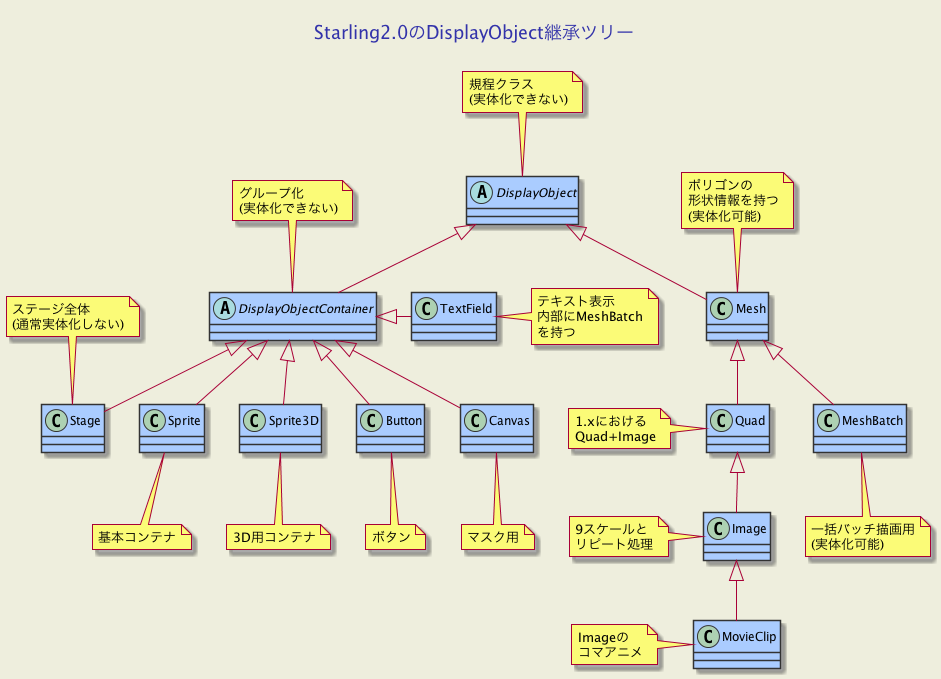
DisplayObject継承ツリーの図

現状ライブラリとしてリリースされている中で定義のあるDisplayObjectの構成はこのようになります。(抜けがなければ。)Mesh、MeshBatch、Canvasあたりが新顔でしょうか。
DisplayObjectが全てのクラスの基底クラスで、単体で実体化はできません。位置や大きさ、回転情報などを保持しています。EventDispatcherを継承しています。以下、Mesh系とContainer系にツリーが分かれます。
Mesh系の簡単な説明
- Mesh
形状情報を持つクラスで、オリジナルなDisplayObjectを作る場合これを継承して作る感じになりそうです。一応下記のような感じで、画面に配置も可能です。三角形を描画します。頂点情報を直接指定していくのでローレベルな感じですが、VertexDataクラスとIndexDataクラスを介して処理を記述できるので、そこまで辛くはないです。

var vertexData:VertexData = new VertexData();
var deg60:Number = Math.PI*2/3;
vertexData.setPoint(0, "position", 10, 0);
vertexData.setPoint(1, "position", Math.cos(deg60)*10, Math.sin(deg60)*10);
vertexData.setPoint(2, "position", Math.cos(-deg60)*10, Math.sin(-deg60)*10);
var indexData:IndexData = new IndexData();
indexData.addTriangle(0, 1, 2);
var mesh:Mesh = new Mesh(vertexData, indexData);
mesh.setVertexColor(0, 0xff0000);
mesh.setVertexColor(1, 0x00ff00);
mesh.setVertexColor(2, 0x0000ff);
mesh.x = 100;
mesh.y = 85;
addChild(mesh);
- Quad
Starling1.xではカラー情報を持った矩形でしたが、2.0からはここでテクスチャー処理も行います。つまり1.xでのImageの機能も持っています。テクスチャー情報はMeshクラスが保持していますが、実際に表示するのはこのクラス以降です。
- Image
前述の通り、テクスチャー処理はQuadでおこなうので、ではこのImageクラスが何をするかというと、UIなどで良く使う9Scale処理とテクスチャのリピート処理を担当しています。(FeatherUIのために作られた機能のようで、それにともない最新のFeatherUIからは9scale機能が外されているようです。)単純に画像を表示したいだけであれば、Quadを使ったほうが若干処理が早いかもしれません。
- MovieClip
連続イメージの切り替えでアニメーションを再現します。仕組みはStarling1.xと同じ感じです。Imageを継承していますが、Quadが親でも良い気がしますね。
- MeshBatch
たくさんのポリゴン(Mesh)を1ドローコールで描画する際に使います。実際にテキストフィールド内でこのクラスが使われています。下記のようなコードで実際に画面に配置が可能です。MeshをaddMeshメソッドで追加する部分で、Meshのサブクラスも受け付けるので、Imageの追加ができます。レンダーテクスチャーを扱ってるような感じになります。

var meshbatch:MeshBatch = new MeshBatch();
var tempImage:Image = new Image(_assetManager.getTexture("oukan")); //王冠のImage
tempImage.x = 0;
tempImage.y = 0;
meshbatch.addMesh(tempImage);
tempImage.x = 15;
tempImage.y = 5;
meshbatch.addMesh(tempImage);
tempImage.x = 30;
tempImage.y = 10;
meshbatch.addMesh(tempImage);
meshbatch.x = 190;
meshbatch.y = 75;
addChild(meshbatch);
Container系の簡単な説明
- DisplayObjectContainer
コンテナ(DisplayObjectのグループ化)としての基底オブジェクトで、抽象クラスです。実態を持ちません。
- Stage
自動で作られる画面全体のクラスです。(インスタンスをnewする事が可能ですが、どう使うのでしょう?)
- Sprite
実体化でき最低限の機能を持つベーシックなコンテナです
- Sprite3D
簡易3D機能を使う際に使うSpriteです。extends Spriteではありません。Spriteの代わりに全てSprite3Dを使っても同じように動くようですが、パフォーマンス的にSpriteの方が有利なので分けてあるそうです。(自分はまだテスト以外で使った事がありません。)
- Button
簡易ボタンクラスです。初期状態で内部に別のDisplayObjectを保持します。コンテナという感じではないですね。
- TextField
文字を表示するクラスです。こちらもコンテナという感じはしませんね。内部にMeshBatchを持っており、一気に文字列全部を描画します。(=ドローコールを1消費します。)
- Canvas
基本形状の図形を表示するクラスです。円、楕円、矩形を描画できます。自由な図形も書けそうですが処理が面倒臭そうです。現状は他DisplayObjectのマスク形状指定に使う事が主な目的となっていますが、直接画面に配置もできます。canvasというからには今後は線を引いたりいろいろできるようになるのではないでしょうか。。?

var circle:Canvas = new Canvas();
circle.beginFill(0xff0000, 0.5);
circle.drawCircle(0, 0, 10);
circle.beginFill(0x00ff00, 0.5);
circle.drawCircle(10, 0, 10);
circle.beginFill(0x0000ff, 0.5);
circle.drawCircle(5, 10, 10);
circle.x = 100;
circle.y = 100;
addChild(circle);
以上です。Imageの新機能については別途まとめる予定です。