目的
ShapefileやKMLなどのフォーマットで提供されているデータを「地理院地図」や地理院タイルの上に、ウェブブラウザを使って重ね合わせる方法があまりよく知られていない。その方法を実例により示す。
準備
geojsonio-cli は Node で動作するプログラムなので、Windows であっても Node が動けば動作する。ここでは、OS X での準備について記述する。
$ brew install nodebrew
$ vi ~/.bash_profile # export PATH=$HOME/.nodebrew/current/bin:$PATH を追記
$ source ~/.bash_profile
$ nodebrew install stable
$ nodebrew list
$ nodebrew use v0.12.4
このようにすることで、安定版の node が使えるようになる。
次に、https://github.com/mapbox/geojson.io にあるとおり、geojsonio-cli と wellknown をインストールする。
$ npm install -g geojsonio-cli
$ npm install -g wellknown
操作
$ echo "Point(135 35)" | wellknown | geojsonio
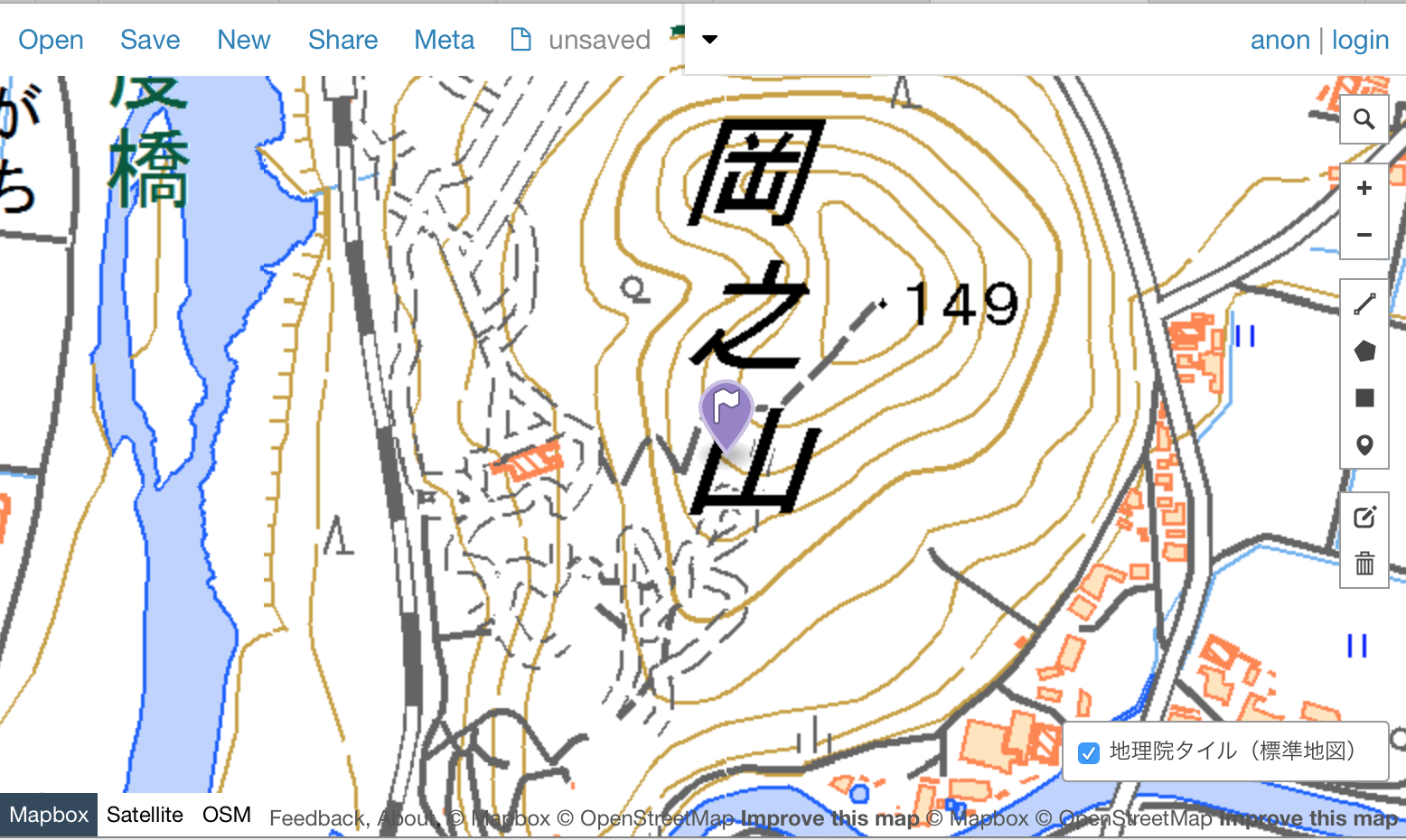
これで「日本へそ公園」のポイントデータが geojson.io で開く。
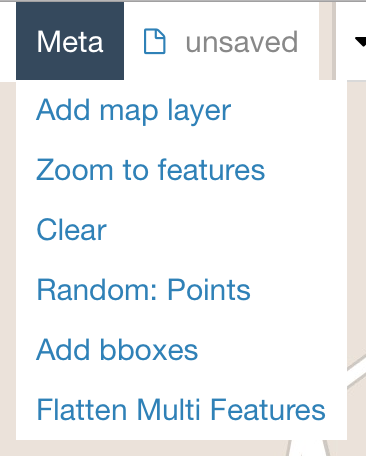
表示されているサイトの左上に並んでいる中の「Meta」から「Add map layer」を選ぶ。
「Add map layer」をクリックするとダイアログが出てくる。Layer URL に「http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png 」を、Layer name に「地理院タイル(標準地図)」を入力することで、この記事の冒頭のスクリーンショットのように、地理院タイル(標準地図)が背景地図に敷かれた形にできる。
なお、この記事の冒頭のスクリーンショットでは、ポイントデータをクリックし marker-color, marker-size, marker-symbol の各属性を適当に調整している。
Shapefileの読み込み
Shapefile など様々なデータについても、同様になんらかのツールで GeoJSON に変換することができれば、geojsonio に上げて確認することができる。
$ npm install -g shp2json
ただし、Shift_JISでエンコードされた Shapefile を変換しようとすると、OS X では libiconv 周りのエラーが出てしまう。また、大きなファイルを変換しても、geojson.io に乗りきらない。