KiiのAndroidアプリ用サンプルコードを使います。
サンプルコードを動作させるところまでを解説します。
GitHubでサンプルコードをダウンロード
ターミナルから Kii-FB-Integrationをgit cloneする。
git clone https://github.com/satoshikumano/Kii-FB-Integration
Kii Developer コンソールを開く
アプリで使いたいデータベースを作成。(ここでは"Kii-Integration"とする)

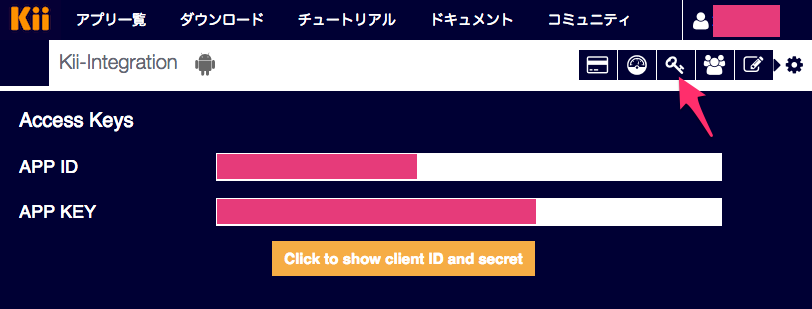
コンソール画面で「歯車アイコン」をクリックしてから「キーアイコン(上記画面を参照)」をクリックし、APP IDとAPP KEYを確認する。
Android studioにてConstants.javaを修正
public class Constants {
public static final String Kii_APP_ID = "(上記のAPP ID)";
public static final String KII_APP_KEY = "(上記のAPP KEY)";
public static final Site KII_SITE = Site.JP;
}
APP IDとAPP KEYを入力しておく。
Facebook Developersを開く
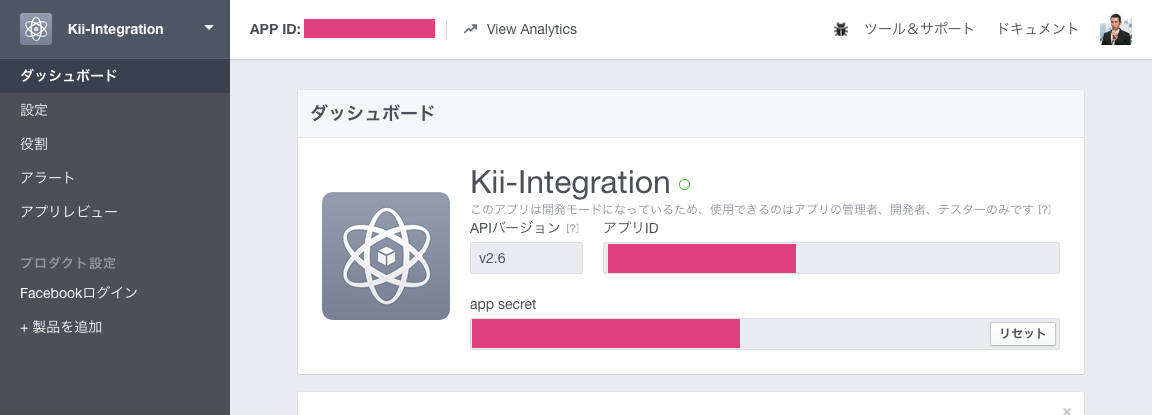
(1) ダッシュボードでアプリ(例えばKii-Integration)を作成。
アプリIDと app secretをメモしておく
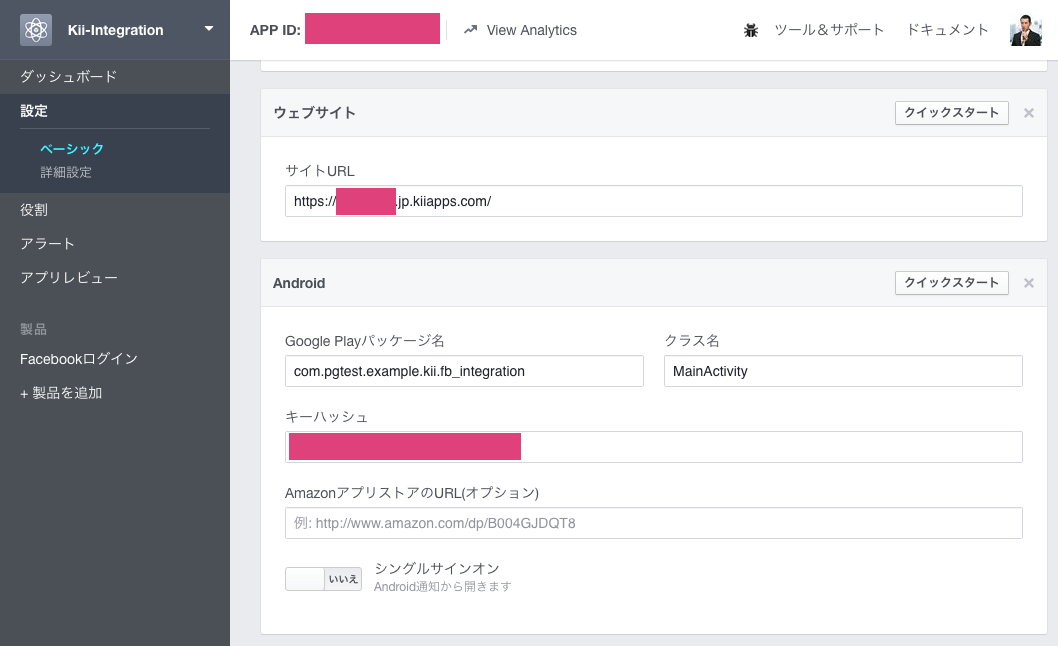
(2) Facebook Developersの設定をクリック
ウェブサイトを追加し、サイトURLにはhttps://(KiiのAPP ID).jp.kiiapps.comを入れる。
Google Play パッケージ名には、サンプルコードのパッケージ名
com.pgtest.example.kii.fb_integration
を入れる。
(3) キーハッシュを生成する
開発用キーハッシュを生成する。ターミナルで下記を実行すれば良い。 詳しくはfacebook for developers を参考にすること。
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
出てきた文字列をコピーし、Facebook Developers ダッシュボード内の「キーハッシュ」に貼り付ける。
最後に、「変更を保存」をクリック。
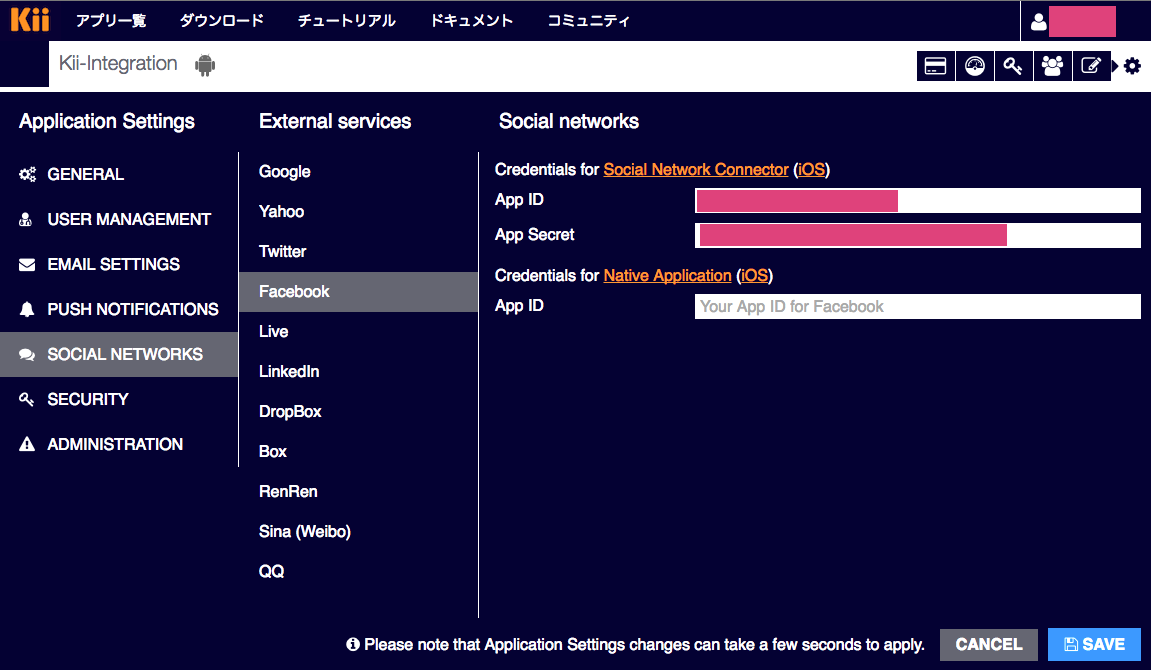
Kii Developer コンソールをもう一度開く
App IDにFacebookのアプリID、App SecretにFacebookのapp secretを入力する。その上でSAVEをクリック。
Android Studioにてstrings.xmlに下記を追加
<string name="facebook_app_id”>(FacebookのアプリID)</string>
最後にコンパイルを実行すれば良い。
リンク
https://docs.kii.com/ja/guides/android/managing-users/social-network-integration/facebook/
http://community-jp.kii.com/t/facebook-facebook-android-sdk-4/554
以上