Sublime Text 2にカスタムSnippetを登録すると、作業中にSnippetを一発呼び出しできるようになり、楽しさが倍になる。
応用範囲は広そうだけど、自分はひとまずテンプレート呼び出し用に使っている。
登録にちょっとだけコツが要る。
登録方法
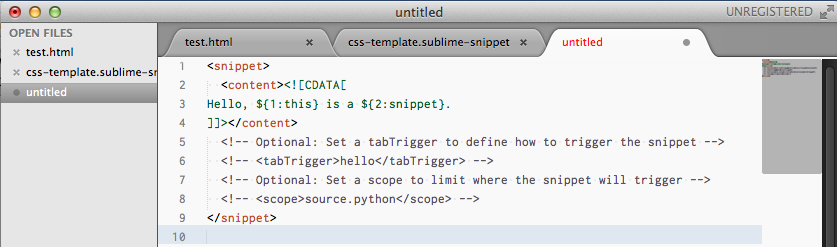
1.1 Tools - New Snippetを実行。Snippetファイルが新規作成される。

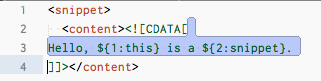
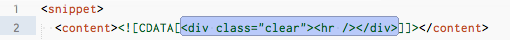
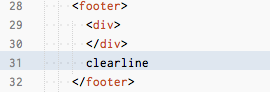
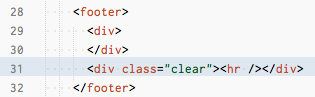
1.2 contentタグの CDATA[ と ]]>の間にあるサンプルコードを削除し、登録したいテンプレートを貼り付ける。CDATA内では改行も含めてそのまま扱われるので、余分な改行を残したりしないこと。
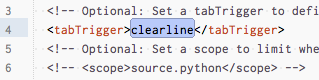
1.3 tabTriggerタグのコメントを外し、使用したいトリガーを登録する。ここではclearlineとした。なおコメントは⌘ + / で一発で外せる。
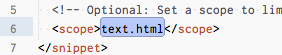
1.4 scopeタグのコメントを外し、スコープを指定する。text.htmlと書けば、このSnippetはhtmlファイルでしか呼び出されなくなる。なお、cssの場合はsource.cssと書くのが正しいらしい。

1.5 ⌘ - S でSnippetを保存する。保存場所は以下に固定されている。
ここで注意。ファイル名は必ず「.sublime-snippet」で終わること。それ以外の部分は何でもよい。
1.6 保存が終わったらSnippetを閉じてよい。Sublime Text 2の再起動は不要。
使用方法
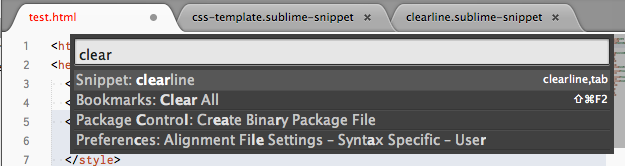
2.1 scopeが一致するファイル (ここではhtml] 上で、登録したトリガーを入力し、tabキーを押す。

2.2 瞬時にSnippetが呼び出される。病み付きになる。

2.3 トリガーを忘れても大丈夫。おなじみの ⌘ + Shift + P でこのSnippetを呼び出すこともできる。キーコンビネーションもここで確認できる。

*余談: Qiitaでは記事中にCDATAタグをそのまま書くとそこから先が欠落してしまうことが判明。