はじめに
以前tmlib.jsを仕事で半年ほど使用していましたが、
なんと!
さらにパワーアップした正式な後継ライブラリ
なるものがリリースされたと聞き、簡単ではありますが、
記事を書かせて頂ければと思います。
本来はなにかしらゲームを作った記事にしたかったのですが、
なかなか本業が忙しく、ゲームを作り始めようとして気になったところを
書いてみようかと。
コードはweb上で手軽にプログラミングをすることができる
を使っていこうかと思います。
めちゃくちゃ便利なので。
準備
phina.jsを使ってゲームプログラミングを始めるのに一番簡単な方法ですが、
色々調べてみた感じ、Runstant Liteのテンプレートからが一番簡単かなと思います。
の左側のメニューを少し下にスクロールすると
という項目があるので、クリックするだけ。
他にも色々なテンプレートがあるみたいなので、面白そうです。
実際にphina.jsのテンプレートページを開くと下記のように表示されるかと思います。

ここまできたらあとは好きにコードを変更して好きなゲームを作り始められます。
phina.jsのサンプルシーン
phina.jsでは少しでも簡単にゲームプログラミングが始められるように、
スプラッシュやタイトルといったシーンはサンプルが用意されているみたいです。
phina.main(function() {
var app = GameApp({
startLabel: 'title', //ここでタイトルを指定している
});
document.body.appendChild(app.domElement);
app.run();
});
上記コードの
startLabel:'title'
でシーンの名前(ラベル)を指定することで
最初に表示するシーンを決めることができるのですが、
titleと呼ばれるシーンは実際自分では作成していないのに
左の画面では表示されています。
この画面がphina.jsで事前にサンプルとして作成されているシーンになります。
タイトルのほかにも
'splash'と変えてみると、かわいい鳥のスプラッシュ画像が表示されます。
全部のシーンを自分でつくりたい
ここからが本題になります。
やっぱりゲームを作るなら全部自分で作りたい!
と思う方もいるかと思います。
実際、僕自身そうしようと思って準備を開始しました。
ただ、シーンを管理するのって結構大変だったりします。。。
が、
phina.jsには便利な機能がありました。
ManagerSceneなるものが
ただ、いざ使ってみようと思ったところ、
まだリリースしたてでドキュメントが少なく、
実際テンプレートからどう記述すれば使えるのか、僕自身迷った箇所であったので、
紹介できればと思います。
ManagerSceneの使い方
使い方を紹介しますが。。。
実際ものすごく簡単です。
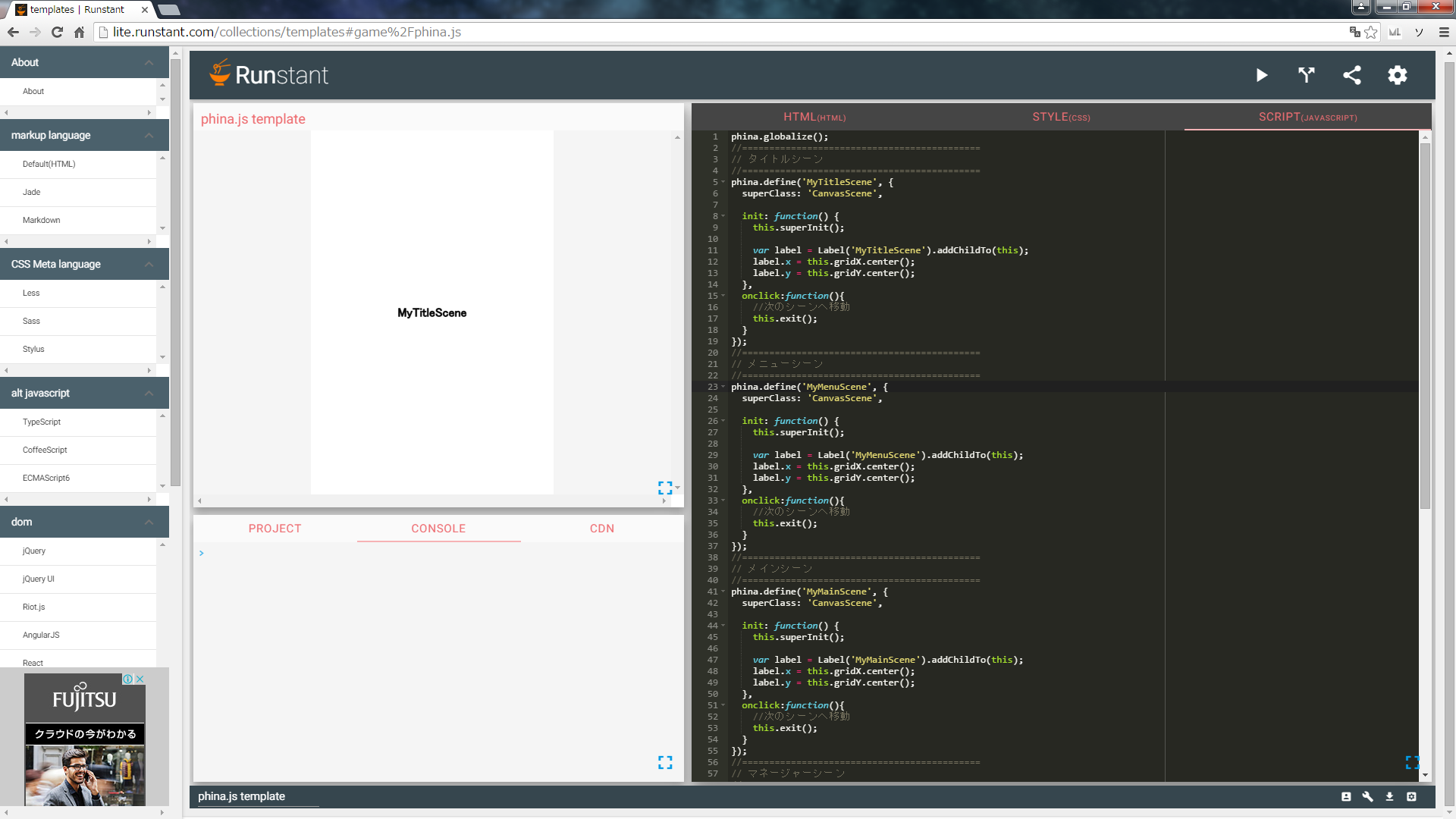
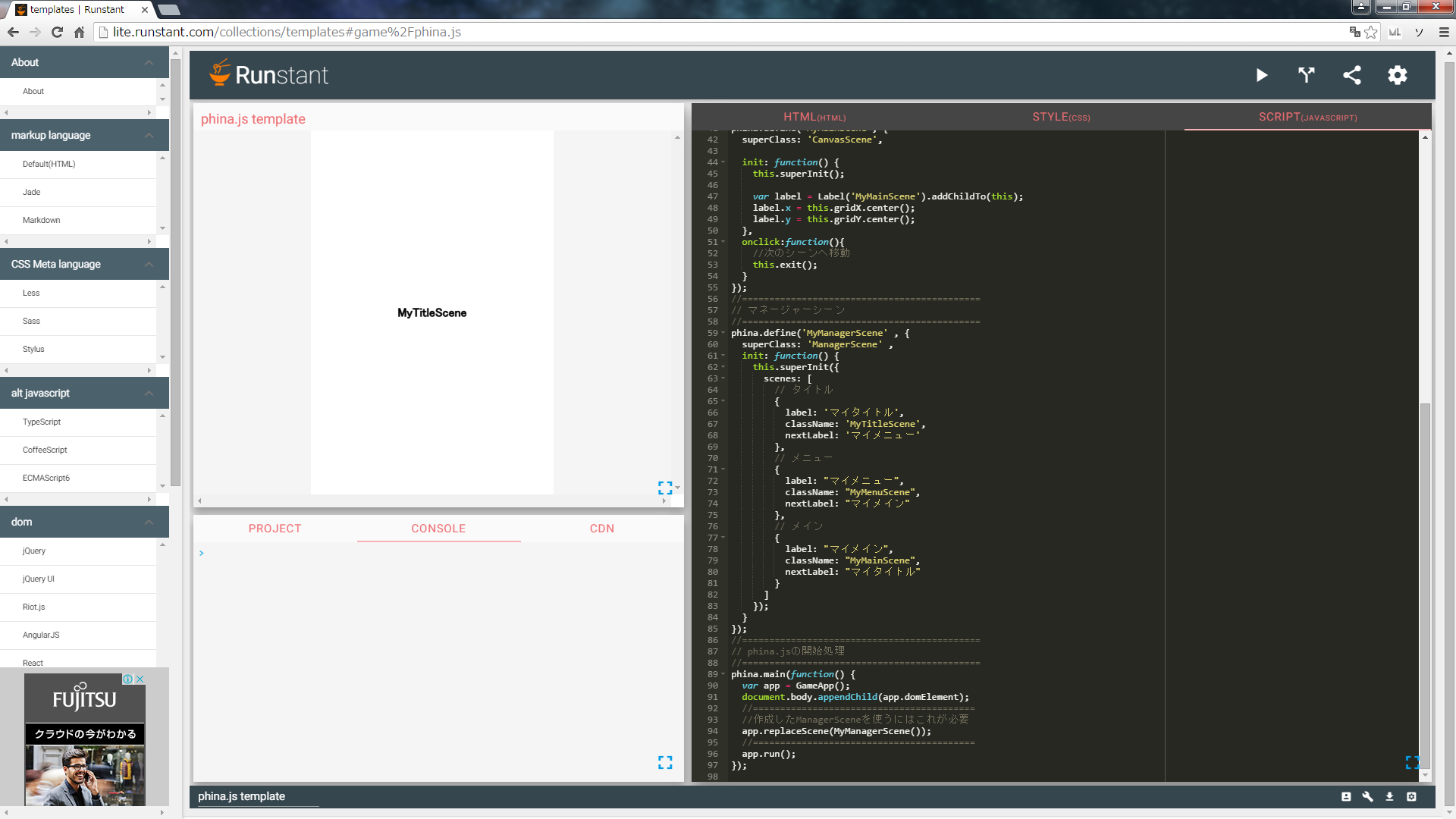
先ほどのphina.jsからManagerSceneを使用してシーン管理をできるようにしたサンプル画像が下記になります。


コードはこちら
画面をクリックするとシーンが切り替わります。
オリジナルのシーンをそれぞれ、
・MyTitleScene
・MyMenuScene
・MyMainScene
として作成し、これらのシーンを管理する
・MyManagerScene
を作成しました。
このMyManagerSceneは、2枚目の画像の下のほうにある
app.replaceScene(MyManagerScene());
で実際に使えるようにしています。
これで動いているのであっているかと思うのですが、
もし間違ってましたらご一報頂けますと。。。
ManagerSceneの詳細な使い方については下記の記事が分かりやすいかと思います。
「ManagerSceneでゲームの流れを管理しよう」
おわりに
大変なシーン管理もphina.jsを使えば簡単に実装できるため、
経験のない方でも、気軽にゲームプログラミングができるのではないかと思います。
今は本業が忙しくあまり詳しくコードの説明ができませんでしたが、
年明けあたりには「phina.jsでゲームをつくってみた」記事を書ければなと思っています。
簡単な内容ではありますが、お役に立てれば幸いです。