はじめに前置き
説明しつつサンプルコードを見て実際に写経してもらうスタイルの勉強会をやろうと思って、ひとまずGitHub上にサンプルコードをpushしたのですが、そのコードの解説をどこに載せようかふと考えました。
以前使っていたGitBookを使おうと思ったのですが、なんか動作がモッサリしてて、もっとさくさくと書きたいと思ってひとまず
- GitHub上にサンプルあるので、出来ればGitHubの仕組みをうまく活用したい
- 図表を挿入したドキュメントをMarkdownでサクッと書きたい
- ドキュメント自体のバージョン管理はそれほどこだわらない。
というのが自分なりの要件
GitHubのIssueで普段から結構説明的に文章を書く習慣があったので、その延長線上で・・・と思って情報を探してたらGithub Wikiの印刷をキレイにというとっても有益な情報を見つけたのでこれを参考にしたらいと通りのことが出来ました ![]()
やったこと
ひとまずChromeのconsoleで以下のように入力しました。
$('.header').hide();
$('.pagehead').hide();
$('.discussion-sidebar').hide()
$('.gh-header-show').hide()
$('.gh-header-actions').hide()
$('.flex-table-item').hide()
$('.discussion-timeline-actions').hide()
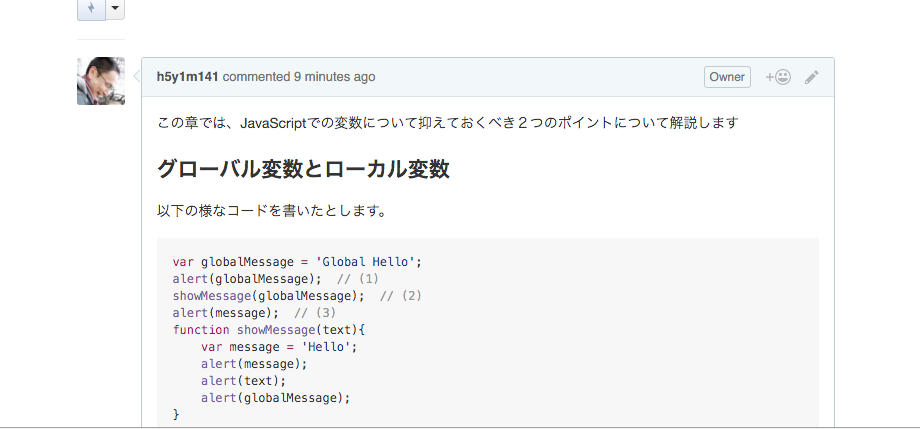
BEFORE
AFTER
画像アイコンとかがうまく消せなかったけどひとまず最低限やりたいことが出来たのでひとまずこれでOKとしました
最後に
@htkymtks さん素敵な情報まとめておいていただいてありがとうございます ![]()