Facebookメッセンジャーを試してみた。何かよくわからないけど動いたので記録。
必要なもの
Facebookページ
Facebookアプリを動かすためのページが必要。Facebookアプリ
メッセンジャーを使うためには受け口となるアプリが必要で、このアプリに対してMessengerを設定する。サーバーアプリ
実際にメッセージを受信してアレコレする部分。
Facebookページの作成
下記より作成のほどを。
https://www.facebook.com/pages/create.php

Facebookアプリの作成
下記より作成のほどを。開発者登録が必要なので登録のほどを。
https://developers.facebook.com/

サーバーアプリ
- Bluemixサンプルアプリ 色々見てるとherokuを使ったという人が多かったけど、IBM Bluemixでお試し。 まずはそもそもIBM Bluemix上でアプリを動作させる方法がわからなかったので、 下記のサンプルアプリMemoAppを動かしてみた! https://www.ibm.com/developerworks/jp/cloud/library/j_cl-bluemix-nodejs-app/
あまり理解をしようともせず、ほぼコピペで実行!動いた!!何かがすごい!
- Facebookアプリをあれこれ設定
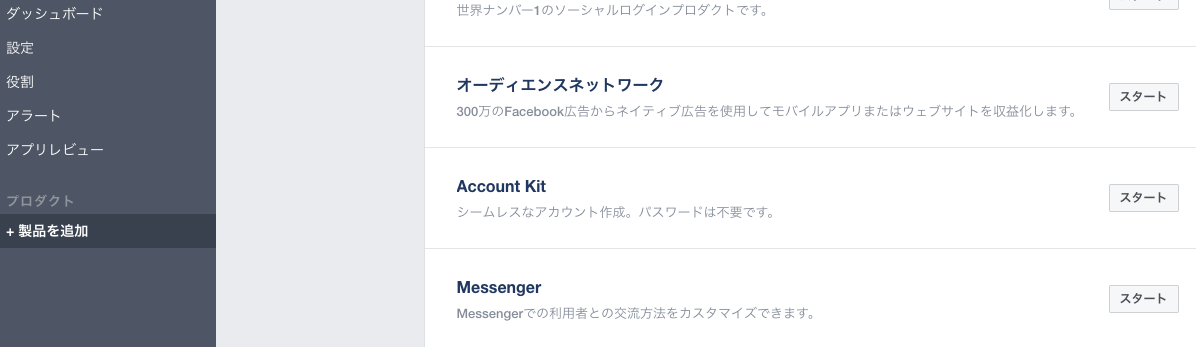
1.Messengerの追加
左メニューにあるプロダクトから製品を追加を選択し、Messengerのスタートをぽち

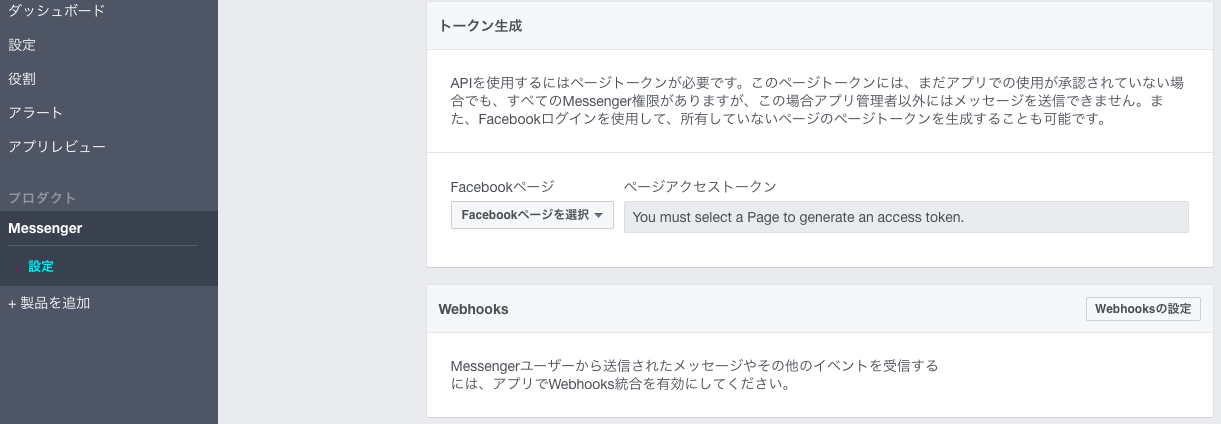
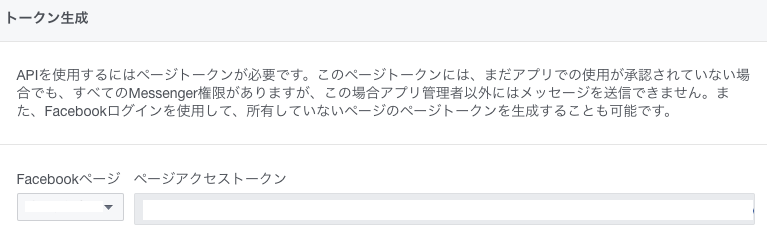
トークンの生成
Facebookページを選択をドロップダウンすると、自身が管理するページがでてくるので
メッセージ送受信の口となるページを選択。トークンをメモメモ

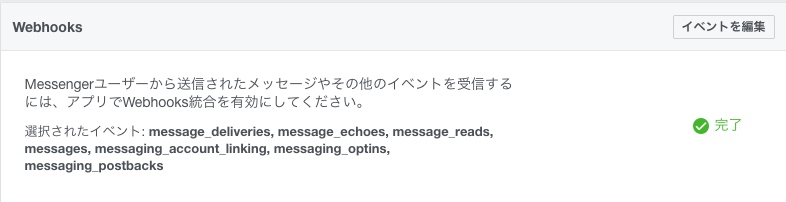
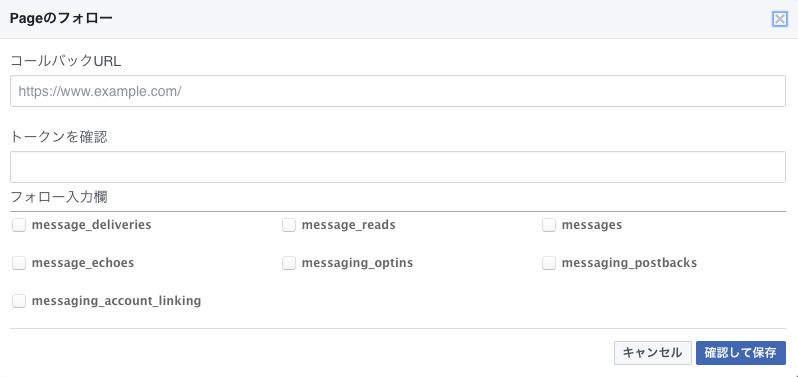
WebHooksの設定
下記の画面が表示される。
コールバックURL=IBM Bluemix上で動作していたアプリのURL
トークンを確認=任意の文字列。後述するソースで使用
フォロー入力欄=不明・・。とりあえず全チェックオン!

この状態で、確認して保存を押しても駄目なんです。。
この画面を開いたまま、次へ。
routes/index.jsの修正
アプリにMessengerの設定をする際に、Webhooksを登録するのだが、
下記の通りレスポンスを返す必要がある。よくわからないけど。。
トークンを確認に、先程入力したトークン文字列をセットし、Bluemixにアップロード!
router.get('/', function(req, res, next) {
if (req.query['hub.verify_token'] === 'トークンを確認') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
});
WebHooksの設定に戻り確認して保存をぽち
オウム返し
pochi-sato さんのを参考に。
http://qiita.com/pochi-sato/items/f3f5598e36c1fa92d840
body-parserが必要だったので、そこだけ修正。
var bodyParser = require('body-parser');
var jsonParser = bodyParser.json();
router.post('/', jsonParser, function(req, res, next) {
}