この記事は、ただのFlux的な実装してみたことの雑記です。m(_ _)m
"なんとなく"JSのブラウザクライアント側の仕事めんどくさいなぁ〜と思ってた
巷でよくきく話
- 「なんか、いじるの怖い〜」
- 「なんか、少しいじったらアプリ壊れた〜」
一言でいうと、改修の影響範囲が見づらい問題ですよね。
こういうことってしばしば起こるんですが、結構
俗に言う"バケツリレー"たくさんある&多岐に渡る → めんどいなぁわからんなぁ
の流れが多い気がします。
そんなこんなで、
バケツリレー辞めたい。
→ データのフローが1方通行で、アプリの状態が1箇所にまとまるFlux的なものやりましょう。
という流れはどこもありそう。
やってみて
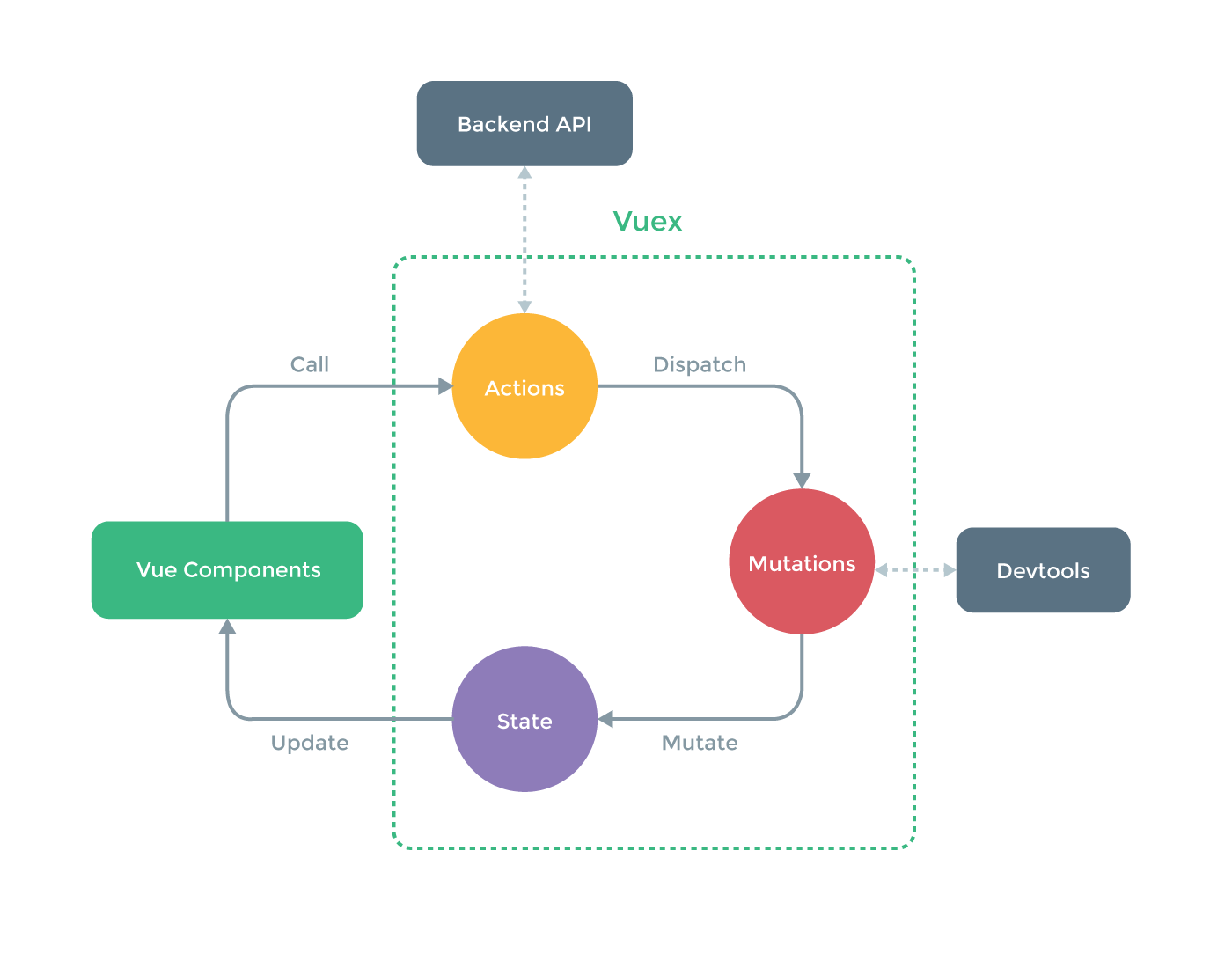
基本的なVuexの考え方
以下の感じですね。

なんか、こう書いてあるとめっちゃきれいだけど多分もっとVue.jsらしさを出すとすると「Vue Components」のところを
「Vue Component, Vue Component, Vue Component, Vue Component…」
って書いたほうがわかりやすそう。
「なにいってんだこいつ」状態だとは思うんですが…笑
やってみて、最初慣れず…
最初、小さめの場所から実装してよかったなと思うんですが、Component毎にバケツリレーしてたVue.jsオンリーの考え方があるとStateをなんか変にWebComponent1つの単位で考えがちになっちゃってたんですよね(Stateにもたせる情報が適切でない状態で、作り始めに行ったり来たり手戻りをちょくちょく)。
フロントアプリの作り直しだったんのでStateに必要な情報等は最初からわかってたはず。
Stateにもたせる情報を適切に準備して、色んな人にタスク分散して実装していくことも可能だったんですが…
結局一人だけでまるっと2週間作業してリプレイス。
(「Vue Component, Vue Component, Vue Component, Vue Component…」の方がいいんじゃないかは、Fluxを知らなかった僕のただのぼやきでした。)
よかったこと
- メンバーの声
「基本の考え方が分かれば、追加実装しやすそう」
「なんか、楽」
などなど…
よかったよかった。
- やっぱりStateの値の変更が一方通行なのは、問題が出ても影響範囲や場所がすぐわかる。
悩み(?
- 大した事ないstateも、Fluxの値変更の流れ全部実装してます。
例) モーダル的なもの表示、非表示 かつ そんな動作1箇所からしか使わない
→ なんか、ギプス的に全部stateに値もたせてます。
→ どのcomponentからもgetterで値を見れるので、他のcomponentとかから同じ処理やりたくなった場合はむしろ利点だから少しぐらいそこは工数かかっていいんじゃないか。。。