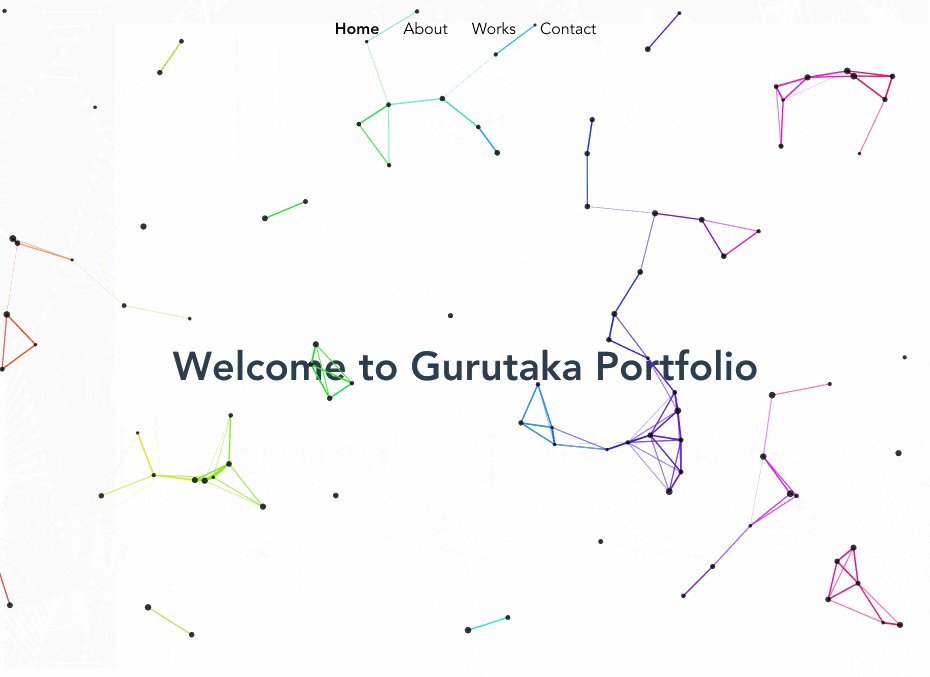
昨日1/28にVue, Vuex, Vue Routerを使って、SPA対応のポートフォリオサイトを自作しました!ここまで形になったこと、本当に嬉しかったです。

もともと1週間でVue.jsを使ったポートフォリオを作った記事をみて、「すげぇ…自分もVueでポートフォリオサイト作成を第一目標にしよ!」と思ったんですね。
それで、Vueでの自作ポートフォリオサイトを1つの目標にしたんですが、想像以上に私には難しく1ヶ月くらいかかりました(^p^)
あと、2回ほど心が折れました(^p^)
そんな過去の私のようにVueで心折れそうな方々が減れば…!という一心で、個人的なVue学習の道のりをご紹介します。
追記:2020/3/25
NuxtでJAMStackなポートフォリオに一新した記事を上げました。こちらも参考になれば幸いです!
【JAMStack】Nuxt×Contentful×Netlify でポートフォリオサイトを一新。使用技術まとめてみる - Qiita
STEP1:ドットインストールで勉強
最初は超お世話になってるドットインストールから勉強しました。
Vueの基本的な文法が学べるし、1日にくらいで終わるので良かったです。しかも難易度も高くなかったので、挫折することはありませんでした。
Vueの入門にピッタリの教材だと思います。
STEP2: QiitaのVue+Vuexのチュートリアル
次にQiitaのVue.js+Vuexチュートリアルにトライします。
「お問い合わせフォーム作るくらいなら簡単だろうし、ソースもあるから余裕っしょ〜〜〜〜〜〜」って思っていたら、3〜4時間くらい奮闘するも挫折しました(^p^)
「コンポーネント…? State…?…まじでわからん(真顔)」
親切に一からソースを書く過程が載っているんですが、私には早すぎました。途方に暮れて、他の教材を探すことにします。
STEP3:ネコ本
あまりにもVuexが難しく若干トラウマになったので、基礎の”き”から学ぶことにします。そこで出会ったのが、技術書『基礎から学ぶ Vue.js』です。通称、ネコ本
マジで神。
- 超わかりやすい
- サポートページが親切すぎる
- 初心者でも理解できる説明(超重要)
ここでコンポーネントについて、多少なりとも理解できるようになりました!
ただですね…ネコ本をもってしても、vuexは「うーん、まだよくわからんなぁ…」ってなって心折れそうでした。
まだこの段階だったら、HPは残っていたんですが、新たに出てきたVue Routerでプチパニック。そして、心が折れました(2回目)
Vueを使いこなせるか、だんだん不安になってきます(半泣き)
STEP4 じゃんけんアプリの作成
うだうだ悩んでも仕方ないと思い、まずはアプリを作ろう!って心機一転を狙います。た、た、多分、まだ慣れていないだけだからね!
私の経験上、まず最初にじゃんけんアプリを自作できれば、一気に理解が進むという謎のジンクスがあるんです。なので、じゃんけんアプリの作成に挑戦!
でも、どうやって作ればよいのか、わからないじゃないですか…
そこで、「vue じゃんけん」ってググったら、1番最初にでてきた記事がこちら
控えめにいって神。解説も丁寧で、めちゃくちゃ参考にしながら、作りました!
VueとVue Routerで作られていて、ここで初めて"Vue Router"の概念を理解します。またvueの概念にも徐々に慣れてきたんです!!
そして、第一関門でもあるpropsやemitも使えるようになりました!
やっぱプログラミング学習において、アプリ作成は大正義!!!やっぱり自分で手を動かすと、理解度が桁違いですわ
今後も新しい言語を学ぶ時はじゃんけん作ろうってなりました(決意)

ちなみにじゃんけんアプリ作るのに、3日ほどかかっています(爆)
STEP5: QiitaのVue+Vuexのチュートリアル(再来)
STEP2で心折れたチュートリアルに再挑戦!
じゃんけんのアプリ作成を通じて、心おられることなく何とか最後までたどり着くことができました。ただvuexにはまだ慣れず、これ何の意味があるんだろう…とか色んな疑問がでたんですね。
「何がわからないのか、わからない」状態から、「わからないことがわかる」状態に前進!ここから疑問をググったり、本を読んだり解決していけるようになりました。
STEP6:解説書『Vue.js入門 基礎から実践アプリケーション開発まで』
実はネコ本を買う時に、『Vue.js入門 基礎から実践アプリケーション開発まで』も買いました。
最初に読んだとき
「これマジで入門…?本気でいってる?(逆ギレ)」
と思いました。
でもチュートリアルやじゃんけん作成後には、めちゃくちゃ理解できるようになりました!しかも、解説が超絶親切で、”なぜ〜を使うのか”といった、理由も添えてあるんで、腹落ちしまくれます。
STEP7 じゃんけんアプリにVuexを導入(断念)
Vuexをざっっっくり理解できるようになったので、STEP4で作ったじゃんけんアプリへVuex導入しようと思いました。
しかし、1時間くらいで挫折(^p^)
モチベーションが続かなかったり、壊しながらやるんだったら新しいモノを作った方が早いんのでは?と思ったからです。
なので、ポートフォリオサイト制作に取り掛かろうと決めました。
STEP7 ポートフォリオサイト作成
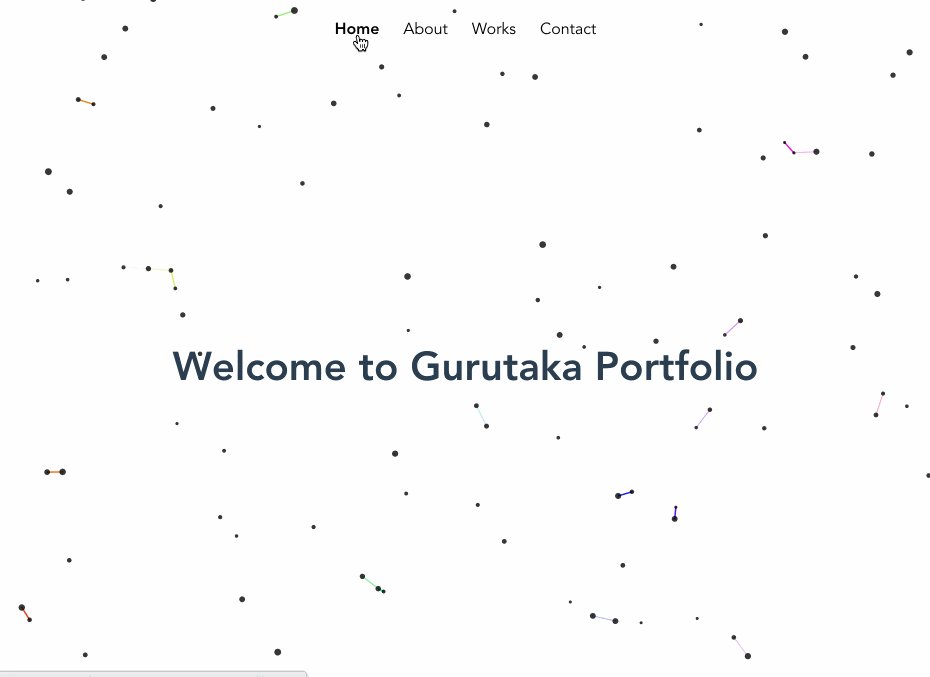
ついに、Vue、Vuex、Vue RouterでSPA対応でポートフォリオサイト作成に挑戦します。
じゃんけんアプリとqiitaのチュートリアルを参考にしながら、大まかな形(モーダルなし)を作れました。
モーダルを作ろうか悩みましたが、個人的にモーダルが好きなのと、勉強にもなると思って取り入れることに!
ここで、また詰まるのですが、ググって解決し、無事に形にできました!
STEP8:デプロイ
最後はデプロイするだけ!だったんですが、npmのバージョンが古かったり、画面が真っ白だったり…とトラブルはありました。
ですが、神すぎる先人の知恵のおかげさまで解決!マジでありがてぇ…
最後にNetrifyでデプロイ!噂では聞いていましたが、本当に簡単、かつ爆速でデプロイできることにビビりました笑
2019年のやりたいことリストを1つ達成して大満足です!
最後に
次はNuxtやサーバーサイドと連携させたプロダクトを作ろうと思います!
最後までご覧頂き、ありがとうございました。
Vue初学者の方々の参考になれば幸いです。