まえふり
これからいくつかのタイトルに分けて、アプリと通信するサーバーを全てAWS(Amazon Web Services)で開発したお話しをしていきます。
私は、もともとアプリ開発がメインなのですが、仕事でWeb開発をやるようになり、特に最近ではWebとアプリの同時開発をやり始めてからというもの、苦手意識でなかなかやろうとしなかったサーバーの分野を知っていくようになってきたサーバー初心者ですー。
近年、アプリ開発が目立ちますが、その裏には必ずと言っていいほどサーバー通信を行い、ユーザー情報を常にサーバーに集約させることで、いつでもどのデバイスでも同じユーザー情報を扱えることができる、というサービスが当たり前になっています。
そんなこんなで、最近面白いサービスとある出来事があったことを機会に、アレコレやってきたことを簡単に紹介と自分の頭を整理することを兼ねて、Qiitaの記事にまとめようと思った次第です。(***※***若干言い訳が入ってますが、それはのちほど笑)
初めてサーバーを契約すること
もともとゲーム開発やアプリ開発しかやってこなかったこととサーバーは面倒くさいからと言う理由で、ニフティのmBaaSであるNIFTY CloudとGMOのSaaSであるPhoton Cloudを扱っていました。そして今回、初めてサーバーを契約しました。
なので、サーバーの契約にかかる費用が一番気になっていたこともあり、AWSの1年間無料期間を利用していこうと考えてサーバーの契約にはAWSにしました。あと、AWSのサービスを全部使って他のサービスを扱わなければ請求書も一緒だし、余計な手間がかからなく済むと思って、全てサーバーに必要なことはAWS上でやろうと決めました。
AWSの契約 
12月26日(月)18:00までキャンペーンをやってるみたいですね。
ちなみに、AWSの契約は一瞬で終わったので、特に話すことはないです。しいて言うなら、キャッシュカードが必要です。あと、公式で簡単に契約フローが書かれているので、こちらを見ながら登録して大丈夫でした。
AWSは、使う頻度で費用がかかる従量課金制なので契約する前と使う前は結構心配だったのですが、、、
無料枠とチュートリアルがあり、また、AWSに関する記事が多かったこともあって、今ではなんとか変にお金がかかっている状態にはなっていません笑(← ちょっと重要かな)
AmazonでWebサーバーを作る
さて、AWSを契約をしたはいいもののどうしたらいいのか、、、とならないように事前にやることを決めていました。AWSでWebサイトを建てる際に必要なサービスが約3つほどあります。
・  Amazon EC2: コンピューティング
Amazon EC2: コンピューティング
・  Amazon S3: ストレージ
Amazon S3: ストレージ
・  Amazon RDS: データベース
Amazon RDS: データベース
見ての通りEC2から用意しなければサーバーはできないので、まず、EC2を触りました。
というのも、無料枠は各サービスに制約があり、ある一定を越えると無料枠ではなくなるシステムになっています。
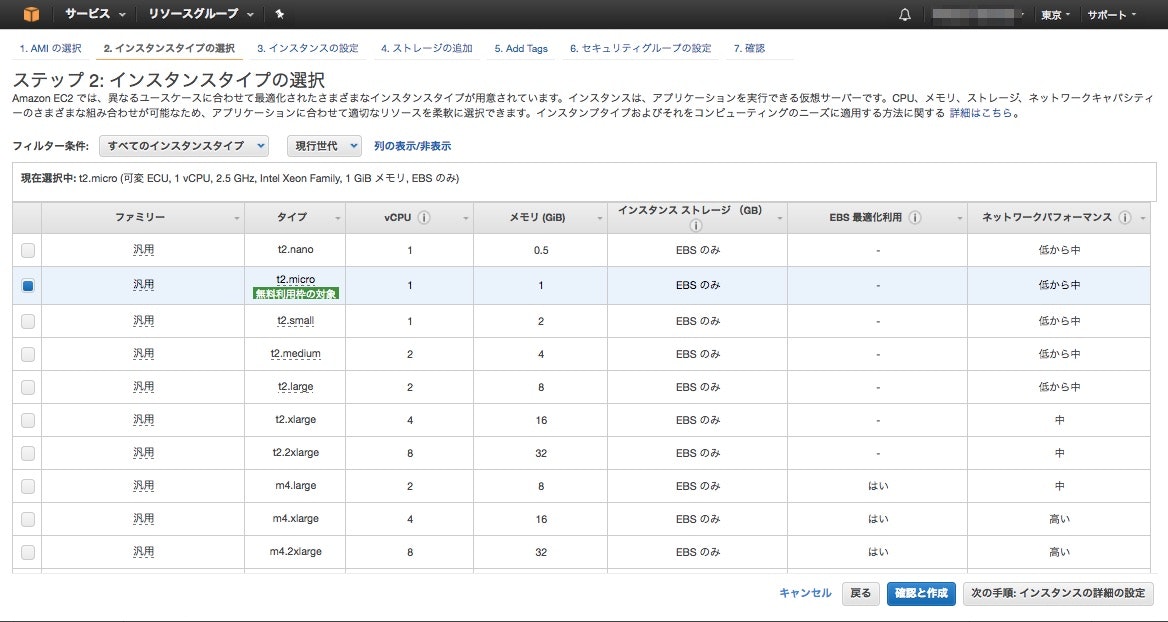
EC2を扱う際には、サーバーのインスタンスを生成する必要があり、異なるサーバーOSの中から1つ選ぶ必要がありました。実際の手順は省きます。
というのも、以下の記事のようにいろんな方がとても分かりやすくまとめられているので、こちらを参考にインスタンスを作るといいでしょう。私も参考にさせていただきました。
0から始めるAWS入門②:EC2編
5分でできる!? AWS EC2 インスタンス作成
Amazon EC2 
EC2でのLinuxでは、1つのインスタンスタイプしか無料枠がないので、その無料枠インスタンスを扱うことにあります。スペックは、低から中らしいです。
もともとVagrantでCentOSを起動させてローカルでWeb開発していたので、EC2のOS選択は、Linux(実際はAmazon Linuxとなっている)と決めていました。
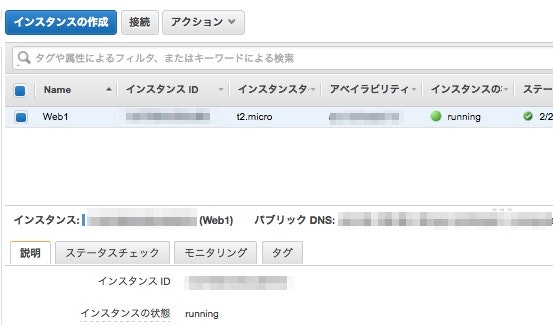
↓ EC2作成と起動直後

EC2のインスタンスが作れたところで、次に***LAMP(Linux Apache MySQL PHP)***環境のセットアップを行いました。
内容は、公式でチュートリアル: Amazon Linux への LAMP ウェブサーバーのインストールを用意されていたので、その内容に沿ってサーバーの構築をしていきました。
つまずくことなくセットアップが終わったので、公式のチュートリアル通りに行えばラクショーっすよ!!w
Amazon Route53 
EC2の用意はできて、サーバーにアクセスしてページが開ける最低限の用意はできたものの、サーバーだけあってもアクセスするための道が繋がっていなければサーバーへのアクセスできません。
ドメインの設定を行う必要があります。ここで迷ったことが、ホントにAWS上でドメインの契約まで行うか考えました。他サイトのドメインを契約するサービスを見て、値段は安いもののAWSと連携する作業を調べると、あまりにも面倒だったので、結局はAWS上でドメインの契約まで行いました。
Amazon Route53は、ドメインの契約だけでなく、ドメインとAWS上で動作するサーバーとの連携とドメインに関する設定は、ほぼほぼRoute53で設定することになります。
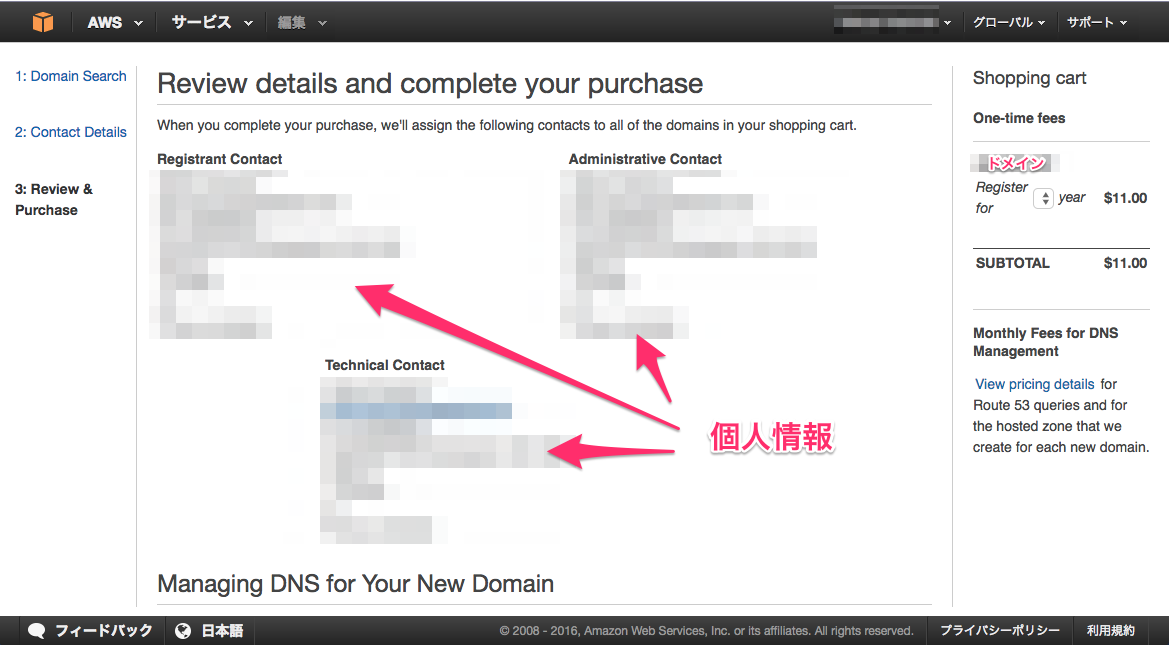
もちろん、サーバーを契約することが初めてなのでチョードキドキしながらドメインの名前を決めて契約を行いました笑
↓ Route53でドメインの契約

↓ ドメイン契約後ページ

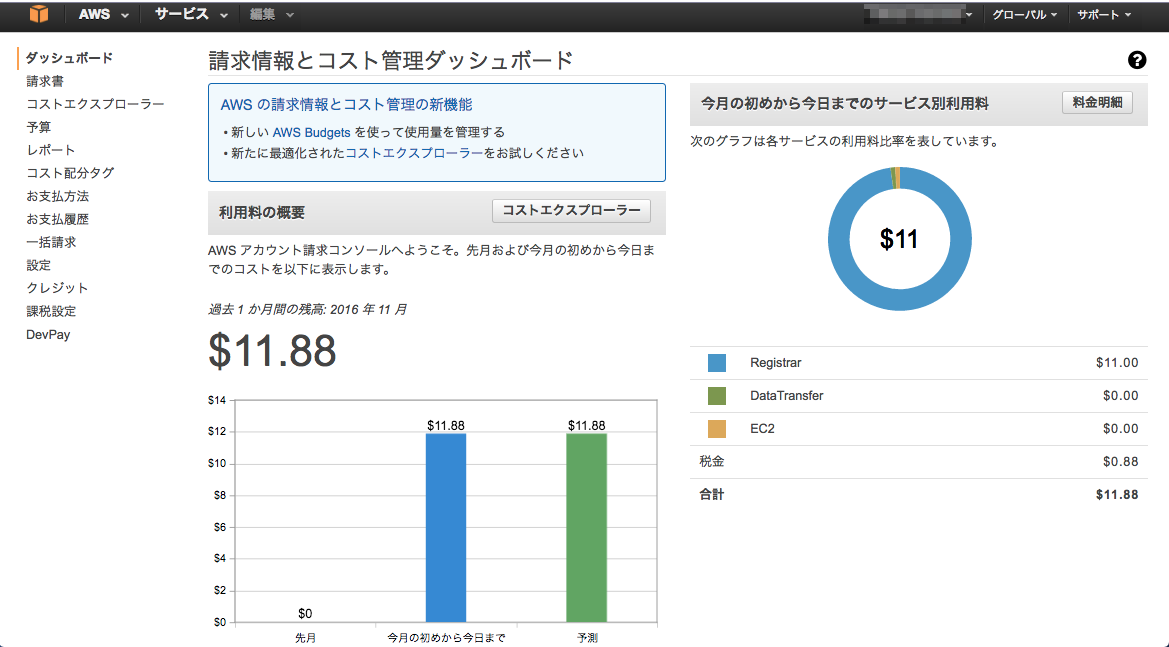
↓ 契約後の請求内容

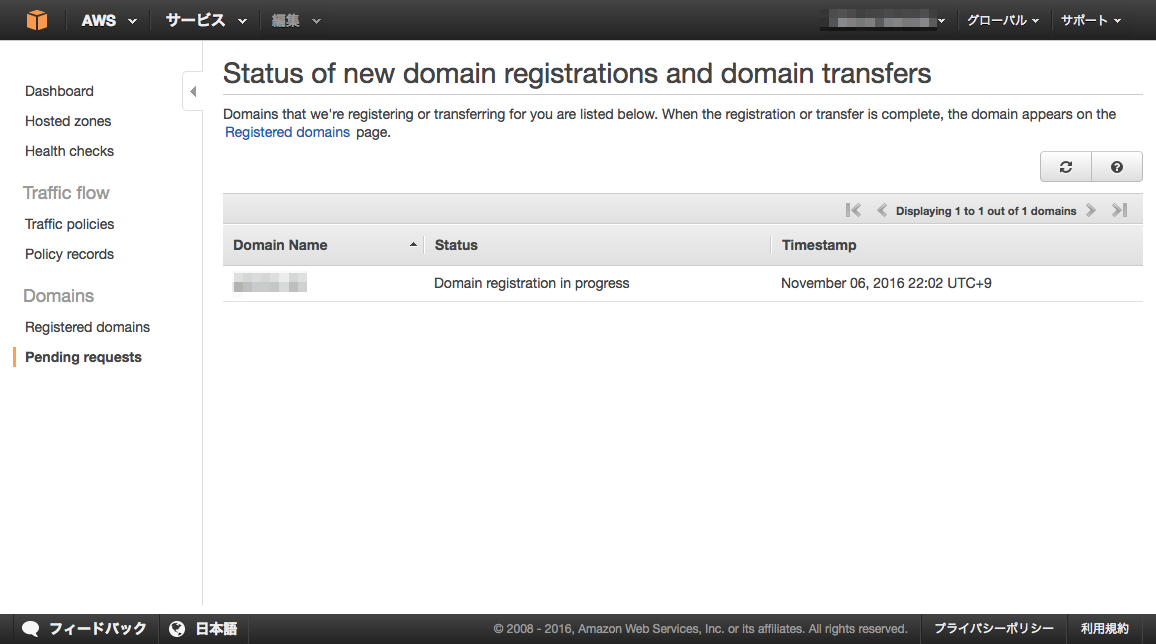
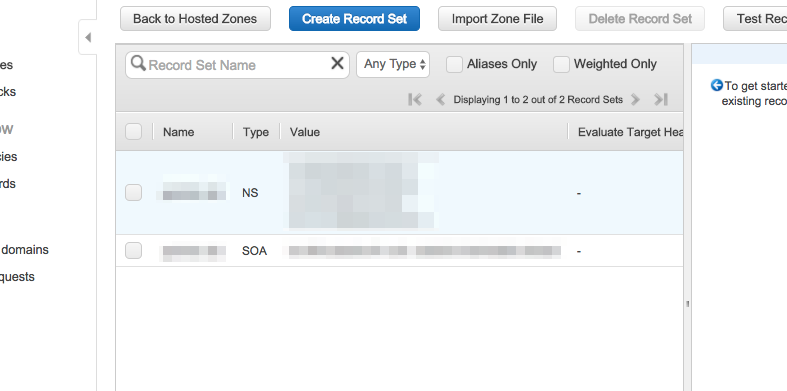
↓ ドメイン契約後、自動でRote53に設定されているドメイン

サイトへアクセス
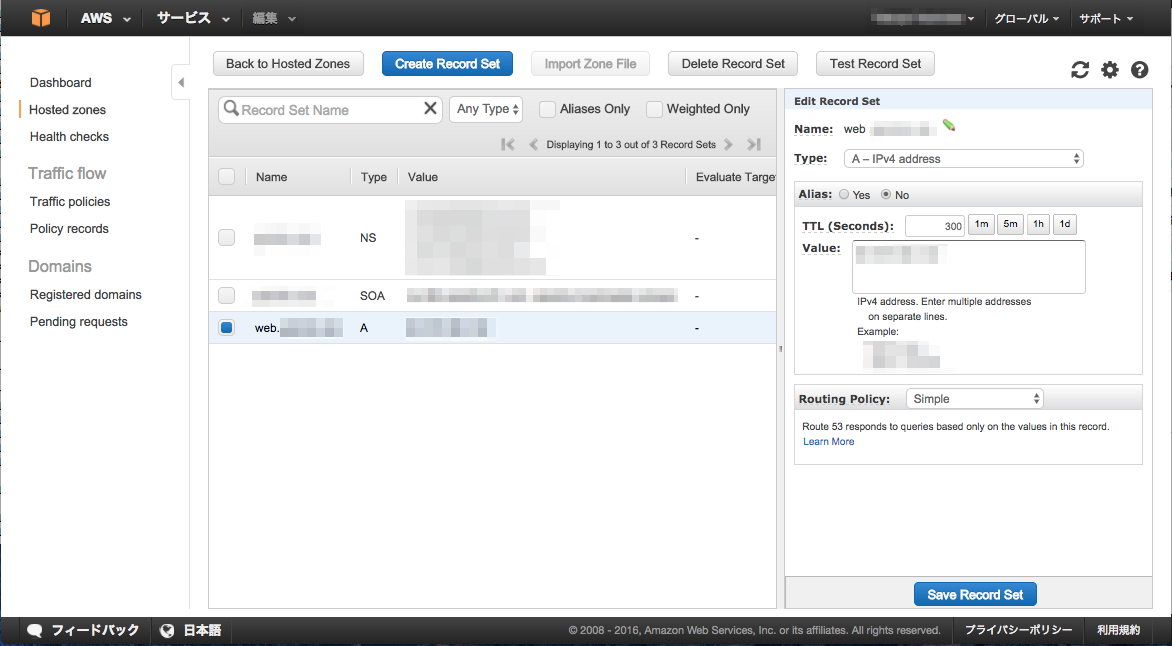
↓ サブドメインの設定

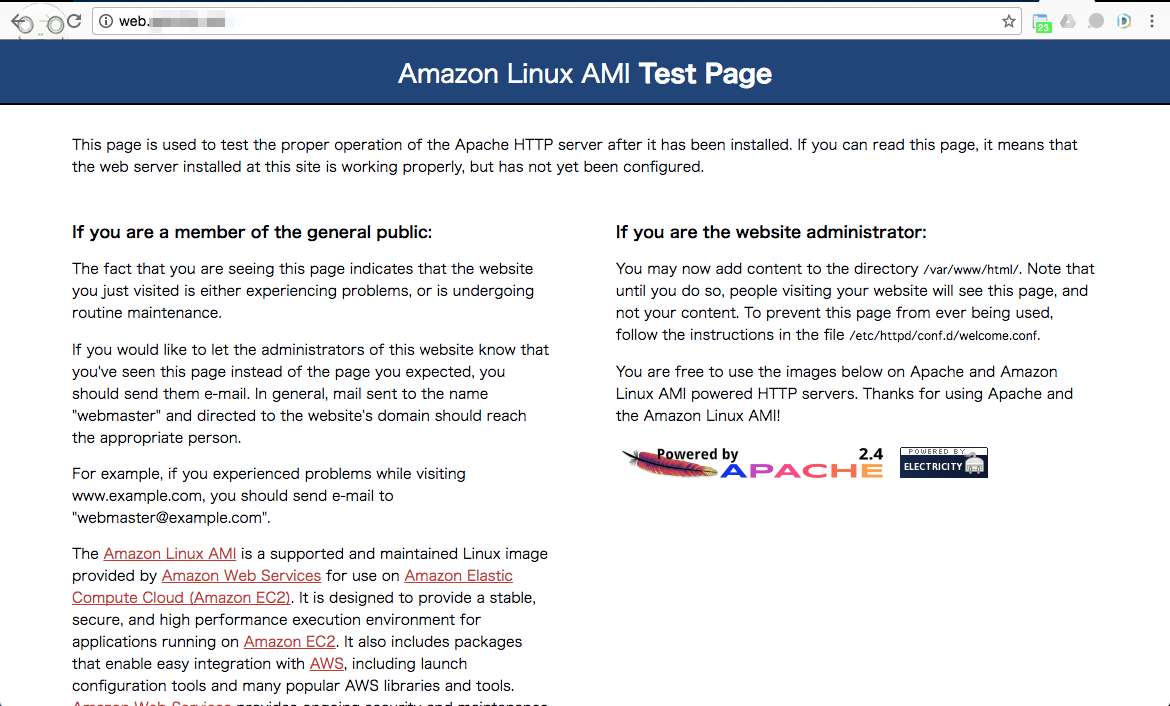
↓ サブドメインにアクセスした直後、サブドメインのアクセス先がないためこのページが表示

↓ /var/www/html/にindex.htmlを作成し、簡単なメッセージを用意後、契約したドメインでアクセス!!!(感動w)

キタ━━━━(゚∀゚)━━━━!!!!!!!!!
まとめ
ここまでで、サーバーの契約からサイトのアクセスまでできました。
だがしかし、ここでAWSに詳しい人は考えただろう。
「べつにRoute53を設定しなくてもアクセスぐらいだったらバプリックIPでアクセスできるのに」、と。笑
Vagrantの開発で、VMの作成からサブドメインまでの設定がクセになっていました。設定後いろいろと気づいたので、改めて調べると公式の↓この辺が特に勉強になりました。
Amazon EC2 インスタンスの IP アドレッシング
VPC での DNS の使用
ま、まぁ、次の目的が無料でHTTPS対応してWebAPIの開発をやりたかったので、い、いいんですけどねw
今でもネットワークに関しては理解できてなく、、なんとなくわかる程度です。自分なりに理解ができ、分かりやすく説明ができるようになれば、改めて初心者編の話しをQiitaにまとめようと考えてますー!
もともと、とある記事でAWSだと無料でSSLの対応ができることを知り、ドメインの契約を行い、SSLまで設定するところまで頑張る予定でした。その話しは、次回でまとめていますので、結構つまづいたこともあり、同じようにAWSで契約からSSLまで作業される方の役に立てたらうれしいです!
次回移行のお話し
【初心者だよ その1】 アプリ開発者が初めてAWSを触ってみた ← いまここ
【初心者だよ その2】 AWSで無料SSLをやってみた