TypeScriptのデバッグについてはJetBrains TVに上がってる動画 ( http://tv.jetbrains.net/videocontent/webstorm-6-sneak-peek-typescript-background-tasks-and-sourcemaps )がとても参考になります。ここではこの動画を文字に書き起こして、環境設定でハマった点を追加した内容を書きます。WebStormはEAPの126.124で動作確認しています。
また、上記の動画のプロジェクトを再現したものを https://github.com/grapswiz/typescript-webstorm に置きました。
環境構築
下記の手順1-3はWebStorm上でTypeScriptのコンパイルを行う設定で、4以降は実際にデバッガを使うまでの手順です。
- git cloneかdownloadで https://github.com/grapswiz/typescript-webstorm を取得してWebStormで開く
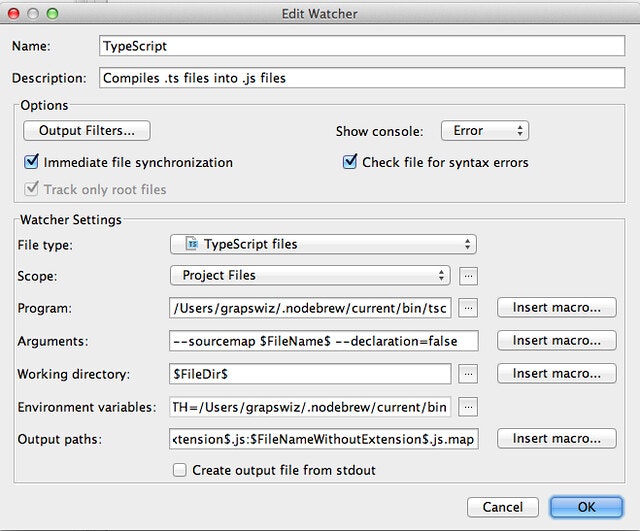
- [Preferences] - [File Watches]でTypeScriptをAddする。表示されたウィンドウで Programにtsコンパイラのパス、Environment variablesに環境変数を指定する(nodebrewを使用している場合、環境変数PATHにnodebrewのパスを指定する必要があります)

- cars.tsを編集してみてコンパイルが成功してるか確認する(env: node: No such file or directory'というエラーが出力される場合は何らかの環境変数が足りてないです)
- [Run] - [Edit Configurations]で[JavaScript Debug] - [Local]をAddする。表示されたウィンドウでPathにindex.htmlのパスを指定してOKを押す(Nameはなんでもいいです)
- [Run] - [Debug '7でつけたName']でブラウザが立ち上がってindex.htmlが表示されることを確認する
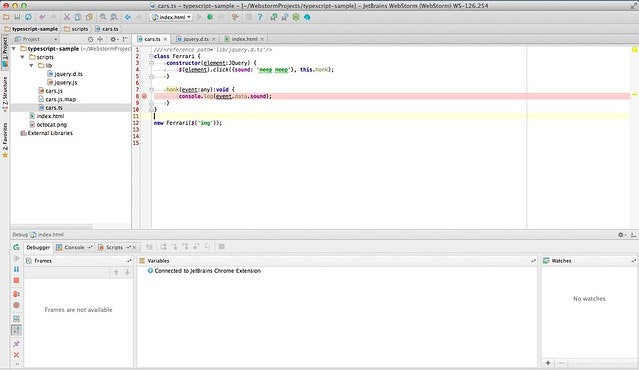
- WebStormに戻ってcars.tsのconsole.log(event.data.sound);にブレークポイントを置く(行番号8の右あたりを押す)
- ブラウザに戻って表示された画像をクリックする。WebStormのデバッガが起動して、指定したブレークポイントで止まってればOKです。

おつかれさまでした。
サンプルプロジェクト
参考資料