Squareではスマートフォン向けにPOSレジアプリを提供しています。このアプリを使うことで手軽にレジ機能が使え、さらにクレジットカード決済も利用できるようになります。数種類の商品を素早く販売するキオスクアプリに使ったり、その場で金額を入力して決済してもらうことができます。
このPOSレジアプリにはAPIがあります。POS APIというのですが、これを使うと自分の作ったスマートフォンアプリとPOSレジアプリを連携させられます。URLスキームを使ったアプリ連携機能を使うのですが、これは何もスマートフォンアプリだけでなく、Webサイトでも利用できます。
今回はこのWebサイトにおけるPOSレジ機能の利用法について紹介します。まずはiOSでの実装方法です。Androidでの実装はこちらを参考にしてください。
コードについて
今回のコードはgoofmint/Square_Web_POS_API_Demoにアップロードしてあります。実装時の参考にしてください。このコードでは以下のライブラリを使っています。
-
Onsen UI
Webサイトに簡単にネイティブアプリライクなUI/UXを実装できるライブラリです。 -
jQuery
DOM操作用。
いずれも必須という訳ではありませんが、開発のしやすさのために利用しています。
POSレジアプリの呼び出しについて
今回は https://example.com/ というサイトで決済を開始し、決済が終わった後に https://example.com/callback というURLを呼び出す形で実装します。
まずWebサイト側では以下のようなコードでURLを呼び出します。
var dataParameter = {
// 金額に関する情報
"amount_money": {
"amount" : "100",
"currency_code" : "JPY"
},
// POSレジアプリがコールバックするURL
"callback_url" : 'https://example.com/callback',
// アプリケーションID(自分のものに置き換えてください)
"client_id" : "YOUR_APPLICATION_ID",
// バージョン(現在は1.3固定です)
"version": "1.3",
// 取引に関する説明書き
"notes": "取引に関する説明書き",
"options" : {
// 利用できる決済方法
"supported_tender_types" : [
"CREDIT_CARD", // クレジットカード
"CASH", // 現金
"OTHER", // その他
"SQUARE_GIFT_CARD", // ギフトカード
"CARD_ON_FILE" // オフライン決済
]
}
};
// URIの生成
var uri = "square-commerce-v1://payment/create?data=" + encodeURIComponent(JSON.stringify(dataParameter));
location.href = uri;
金額は数値とともに通貨単位を指定する必要があります。さらにコールバックURLは自分のサイトのものを、アプリケーションIDも自分のものに置き換えてください。決済手段は提供できるものを指定してください。
呼び出すURIですが、スキーマは square-commerce-v1 固定です。パスは /payment/create で、 data パラメータに対して各種設定を指定します。
実行してみる
実行すると Safari からPOSレジアプリが呼び出されて決済画面になります。
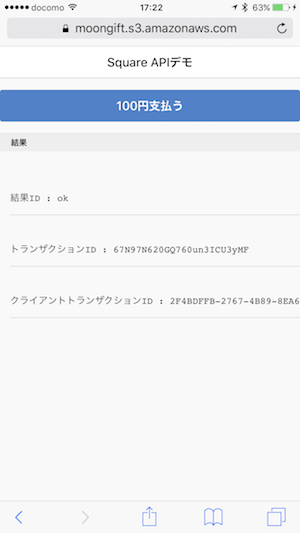
決済が完了すると、再びSafariが呼び出されます。この時のURLは設定で指定しているコールバックURLになります。なお、このコールバックURLはSquareの管理画面であらかじめ設定しておかなければなりません。
コールバックされたURLはGETリクエストになります。そしてdataパラメータを持っています。
このdataパラメータで指定される文字列はJSONオブジェクトになります。例えばJavaScript上で処理を行う場合としては、次のように処理できるでしょう。
var param = JSON.parse(
decodeURIComponent(
location.search.replace('?data=', '')
));
こうして取得できるデータとしては下記になります。
| パラメータ | 内容 |
|---|---|
| status | 結果。正常終了の場合はokという文字です |
| transaction_id | トランザクションID。ユニークなIDです |
| client_transaction_id | クライアントトランザクションID。オフライン決済用です |
このような手順でiOSのSafari上でPOSレジアプリによる決済を提供できるようになります。なお、Chromeなどのサードパーティーのブラウザでも利用できます。
実店舗や移動式店舗などと連動してWebサイト上で物販する際などにぜひ使ってみてください。カフェなどでアプリを作るのは難しくとも、HTMLであればそれほど手間をかけずに作れるのではないでしょうか。