On March 1, Recruit Holdings Co., Ltd. launched its online recruitment site for new graduates.
http://recruit-jinji.jp
This website is a fresh departure from conventional companies' hiring sites with its sophisticated graphics and rendering, as well as its bold requirement of IE 10 or higher/Android 4.0 or higher browsers, suggesting it is focused on target users.
Homepage with WebGL
When you first visit the homepage, a 3D-model of the brain, made using WebGL, boldly appears.
Subtle renderings, such as a sense of depth and glow, through the skillful use of post effects and shaders make it very cool.
Additionally, this WebGL brain is accessible through smartphones with browsers of iOS8 or later or the latest Android, which can support WebGL.
- PC view
- SmartPhone view
The 3D-model brain can be controlled interactively using a mouse on the PC site, or by dragging on smartphones.
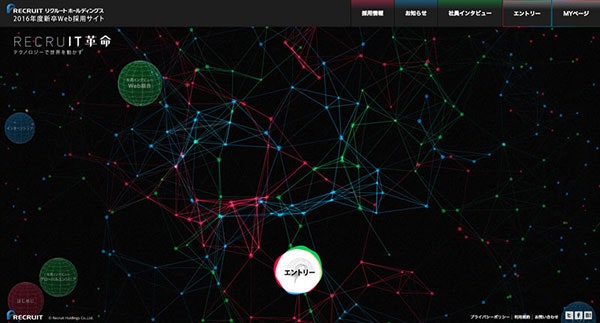
Top Page Drawn Entirely with Canvas
When you click on the homepage, you move to the main page via a zoom-in effect that makes you feel as if you are entering the brain.
Surprisingly, the entire main page is created with Canvas. Spheres floating among the myriad dots and lines dispersed over it are the links to go to various pages.
Like the homepage, this page can be navigated by a mouse on the PC site, or by dragging on the smartphone site.
This operability is one of the noteworthy strengths of this site. Using a mouse or dragging are very intuitive and are nicely tuned into the animation imaging. From the first touch, I was immediately used to it.
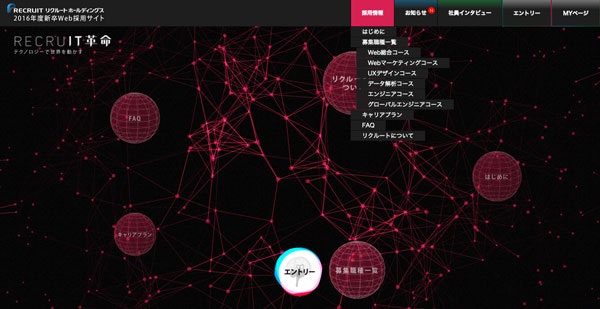
Also, when you roll your mouse over the header links to go to a particular content...
Target link group lists come to the page center, with their overall color unified in the group's theme color.
It is very cool that this filtering function isn't off-handedly arranged as buttons, but is integrated into users' natural operating sequences.
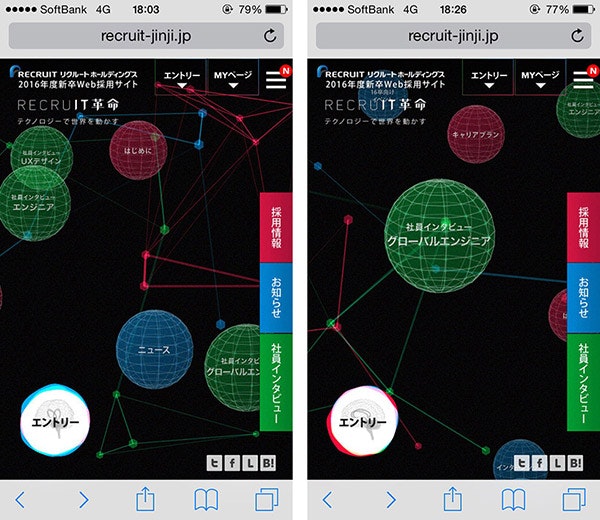
Compatible with Low-Spec Devices
Technologically speaking, you might inevitably wonder whether this website using Canvas so showily works properly even with low-spec devices.
The screenshots posted here are richly rendered because I viewed the site with a relatively high-spec Mac, but does it work with previous generation PCs or smartphones?
So, I actually tried it out on some older computers and smartphones that I still have.
The images weren't as gorgeous when compared to those on a high-spec device, and even though the display had fewer dots and lines, its operability wasn't compromised and it displayed properly.
Taking a look at the source code shows that the number of dots and lines is adjusted to the device's processing speed by constantly monitoring the frame rate via JavaScript.
With this structure, the website covers devises at any spec-level by adjusting only the showy effects and not sacrificing the site's display performance and operability.
Since web development requires considering a wide variety of browsers and devices, the usual development tendency is to drop the whole data volume to meet older specs. I feel that flexible coding like this is ideal if at all possible.
Recruit Holdings Co., Ltd
http://recruit-jinji.jp