あいさつ
Rubyでゴニョゴニョして、Haml+Sass+Coffeeでサクッとviews作って
Herokuにサクッとpushして公開して吐いて捨てるようなアプリの作り方です.
チャチャッと動いたモノを見せたい時とかに便利
3分というのはビジネスロジックの構築を除くプロジェクトのひな形作ってデプロイに至るまでの時間.
適当なひな形を持ってきた方が早いかもしれませんが、一回は手を動かさないとなんか気持ち悪い人向け.
今回使ったのはここに置いときました、jqueryとか定番ライブラリ入れとくと便利そう
以下説明
手順1: フォルダを作ってgemを揃える
今回はyour_appというアプリを作る事とします.
$ mkdir your_app; cd your_app
$ git init
$ bundle init
Gemfile が作られるので以下のように編集
Gemfile
source 'https://rubygems.org'
gem 'sinatra'
# Assets
gem 'haml'
gem 'sass'
gem 'coffee-script'
group :development do
gem 'foreman'
gem 'heroku'
end
$ bundle install --path vendor/bundle
手順2: 諸々のファイルを用意
$ mkdir views
$ touch app.rb Procfile views/index.haml
最低限必要なのはapp.rb Procfile views/index.hamlの3つだけ、
とりあえず動くように以下のように編集.
app.rb
require 'bundler/setup'
require 'sinatra'
require 'haml'
require 'sass'
require 'coffee-script'
get '/' do
@mes = 'Hello!'
haml :index
end
Procfile
web: bundle exec ruby app.rb -p $PORT
views/index.haml
:sass
h1
color: red
:coffee
alert 'Hello!'
%h1= @mes
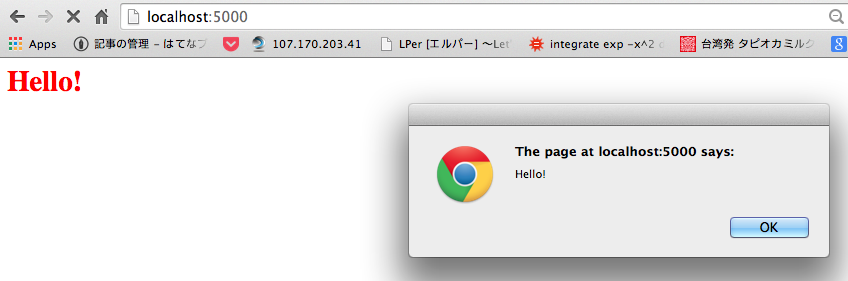
手順3: ローカル確認
$ bundle exec foreman start
いいね
手順4: Herokuにpush
$ bundle exec heroku create your-project
$ git add -A; git commit -m 'Init'
$ git push heroku master
$ bundle exec heroku open
完成〜
本気でやれば1分30秒台目指せるな.
あとはJQueryやらお好きなライブラリを入れて、忍ばせておくと便利です