背景
ここらへんで前振りしてみたので、いつでも回収出来るように試してみました。
概要
キーボード用のライブラリだけを作成・インストールすることは出来ないようなので、まずセットになるアプリのプロジェクトを作り、そのアプリに、キーボード用のターゲットを追加します。
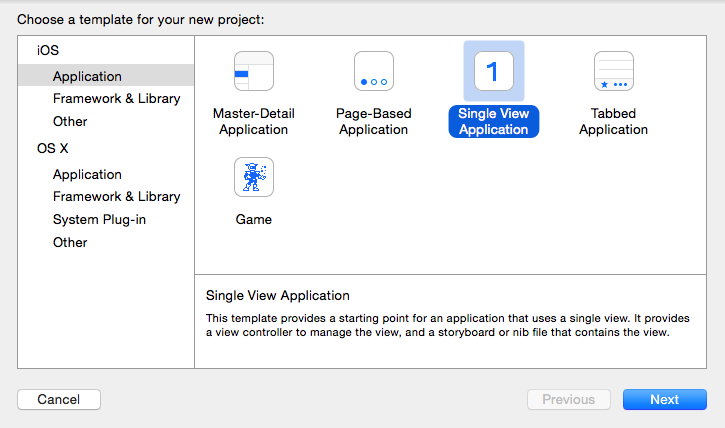
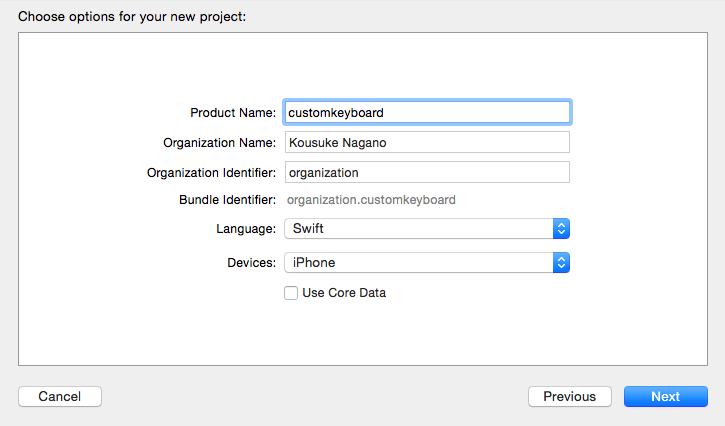
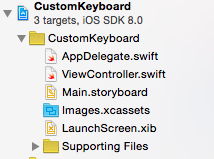
アプリケーションのプロジェクトの作成
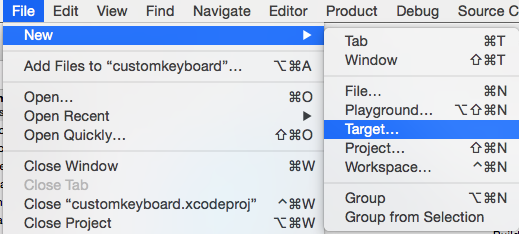
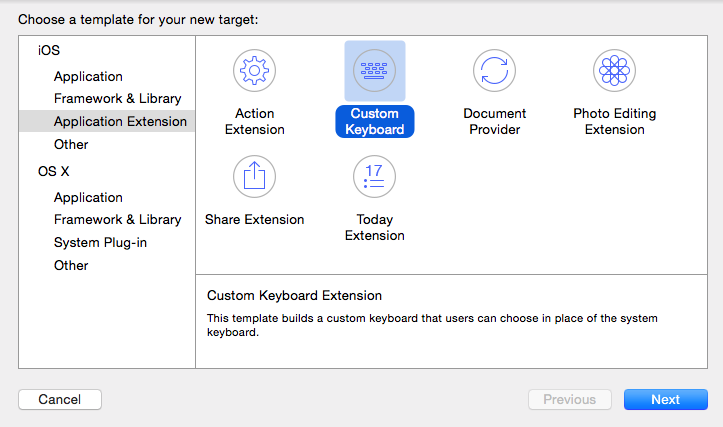
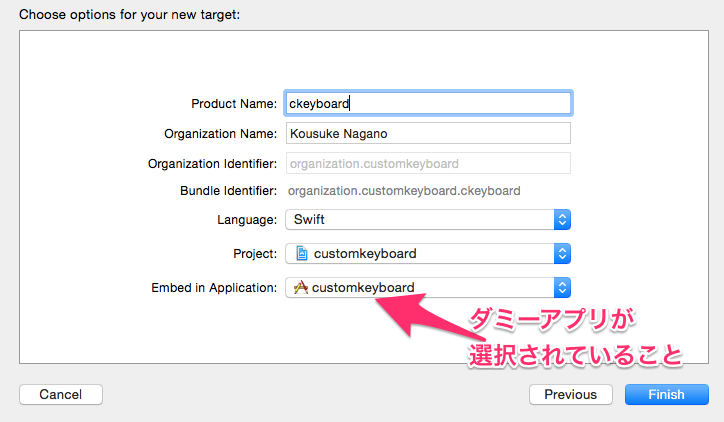
キーボード用のターゲットを追加
アプリケーションには一切触れずに、キーボード用のターゲットを追加します。
キーボードの作成
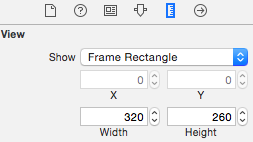
注意:サイズはiPhone5を想定して決め打ちです
-
作成したキーボード用ターゲットの下に
.xibファイルを追加します。右クリック > New File...を選び、iOS > User Interface > Emptyを選択します。ファイル名を適切に設定してCreateでファイルが作成されます。

ソースコードの修正
Viewがロードされた時に所定のコードが呼び出されるようにして、
KeyboardViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
var xibView = NSBundle.mainBundle().loadNibNamed("CustomKeyboard", owner: self, options: nil)
self.mainView = xibView[0] as UIView
self.view.addSubview(mainView)
for v in self.mainView.subviews as [UIButton]
{
v.addTarget(self, action: "btnPressed:", forControlEvents: .TouchUpInside)
}
}
呼び出される側のコードでself.textDocumentProxy.insertText(stringToInsert)を呼び出す。
KeyboardViewController.swift
func btnPressed(sender: AnyObject) {
var btn = sender as UIButton
var stringToInsert = ""
let proxy = self.textDocumentProxy as UIKeyInput
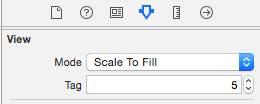
switch (btn.tag)
{
case 5:
stringToInsert = "?"
case 10:
stringToInsert = "?"
case 15:
stringToInsert = "Wani"
case 20:
stringToInsert = "(・(ェ)・)"
default:
stringToInsert = ""
}
proxy.insertText(stringToInsert)
}
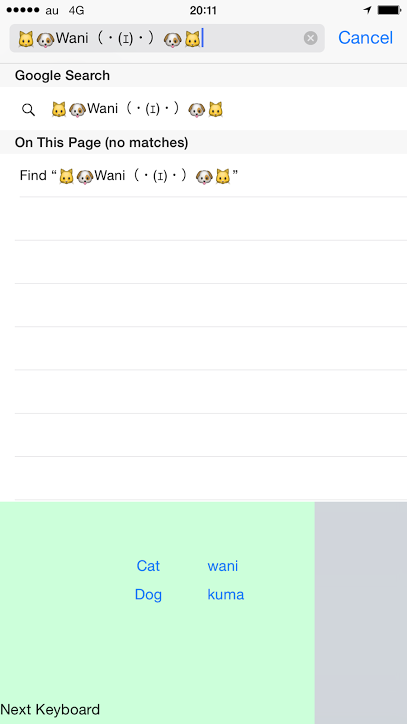
完成
これだけで、次のような動物の絵文字をはりつけるキーボードが完成です。iPhone6+でのスクリーンショットなのでサイズがあってないのが分かりますね。

まとめ
欲しいキーボードは自分で作ればいいと思います。
リポジトリ
以下にコミットしてあります。