はじめに
- 8月に FireFoxのバージョンが55になると同時に SeleniumIDEがうごかなくなりました。
- 公式でも、「もう対応する予定はない」との見解が出され、今後のロケーション調査や、テスト自動化の入門 のハードルが上がることが危惧されていました。
- HQのスラックのチャンネル では「なんとかならないのか」という問い合わせが多かったのか、専用のボットが繰り返し呟いています
selbot2
The original Selenium IDE is no longer being maintained, and as of Firefox 55, will no longer work at all.
Fortunately, IDE2 is under active development and is available to try out.
Check it out, and please file issues: https://github.com/seleniumhq/selenium-ide.
For a more detailed explanation regarding the original Selenium IDE:
https://seleniumhq.wordpress.com/2017/08/09/firefox-55-and-selenium-ide/
- 機械翻訳
selbot2
元のSelenium IDEはもはや維持されておらず、Firefox 55以降はまったく動作しません。
幸いにも、IDE2は積極的に開発されており、試用することができます。
それをチェックし、問題を提出してください
:https : //github.com/seleniumhq/selenium-ide。
元のSelenium IDEに関する詳細な説明については、
https://seleniumhq.wordpress.com/2017/08/09/firefox-55-and-selenium-ide/を参照してください。
IDE2?
- ん?よくみると 「IDE2」との文字が・・・
- リンク先をみてみると、8月末頃から IDE2について動き始めている様です。
Sideex
- 開発するにあたって元にしたのが Sideexこれをフォークしている模様
- 公式サイトを見ると SeleniumIDEでできなかった機能も搭載しているようです。また機能的にはタイミング取りなど気になるものが実装されてそう
- なにより、FFとChromeに対応しているとのところもよさげ
- これもしかして 「Side Ex」なのか?
FireFox版
Chrome版
- Chrome版はVer 2.2 で 2017/9/8にバージョンが上がっています。
- こちらインストールして試してみましたが他言語への変換したものをエクスポートする機能などはないです。(手元の環境ではテストケースの保存もうまくいかなかった・・・)
開発できる方用
開発ができる方なら、わざわざ書かなくても、ちゃちゃっとクローンしてきてビルドできると思いますが、そこをドキュメントを頼りにビルドしてみます。
ビルドには yarn を使用するのでこれをインストール
$brew install yarn
公式から ソースをクローン
$ git clone https://github.com/seleniumhq/selenium-ide
ディレクトリを移動して 環境を作ってから ビルド
$ cd selenium-ide
$ yarn
色々出てくるがここは略
$ yarn build
yarn build v1.0.2
$ cp -r src/manifest.json src/icons build/ && webpack
Hash: 4d58395c2fd485db0a20
Version: webpack 3.5.6
Time: 2960ms
Asset Size Chunks Chunk Names
vendor/panel/images/icn_edit.png 357 bytes [emitted]
record.js 68.1 kB 0 [emitted] record
panel.js 292 kB 2 [emitted] [big] panel
polyfills.js 28.9 kB 3 [emitted] polyfills
background.js 33.1 kB 4 [emitted] background
prompt.js 7.86 kB 5 [emitted] prompt
略
vendor/utils.js 325 kB [emitted] [big]
panel.html 6.51 kB [emitted]
[1] ./commands-api.js 3.77 kB {0} {1} [built]
[3] ./record-api.js 3.76 kB {0} {1} [built]
[5] multi ./setup 28 bytes {3} [built]
[6] ./setup.js 380 bytes {3} [built]
[7] multi ./setupPanel 28 bytes {2} [built]
[8] ./setupPanel.js 249 bytes {2} [built]
[11] multi ./prompt-injector 28 bytes {1} [built]
[12] ./prompt-injector.js 2.83 kB {1} [built]
[13] multi ./background 28 bytes {4} [built]
[14] ./background.js 4.55 kB {4} [built]
[15] multi ./prompt 28 bytes {5} [built]
[16] ./prompt.js 5.17 kB {5} [built]
[17] multi ./record 28 bytes {0} [built]
[18] ./record.js 15.9 kB {0} [built]
[19] ./LocatorBuilders.js 13.3 kB {0} [built]
+ 5 hidden modules
Child html-webpack-plugin for "panel.html":
1 asset
[0] ../node_modules/html-webpack-plugin/lib/loader.js!./panel.html 14.9 kB {0} [built]
+ 3 hidden modules
:sparkles: Done in 5.83s.
- ビルドが完了しました
インストール(FireFoxの場合)
- アドレスバーに “about:debugging” と入力
「一時的なアドオンを読み込む」ボタンを押して Buildフォルダー内にある マニフェストファイル「manifest.json」を読み込みます
見慣れたアイコンからから起動
が、FFの環境では 記録がうごかず・・・(手元の環境のせいかも?)
インストール(Chromeの場合)
デベロッパーモードにチェックを入れて 「パッケージされていない拡張機能を読み込む」から 先ほど作成された Buildフォルダーを 選択すれば読み込まれます。
こちらも、見慣れたアイコンがアドレスバー横に表示されるのでここから起動

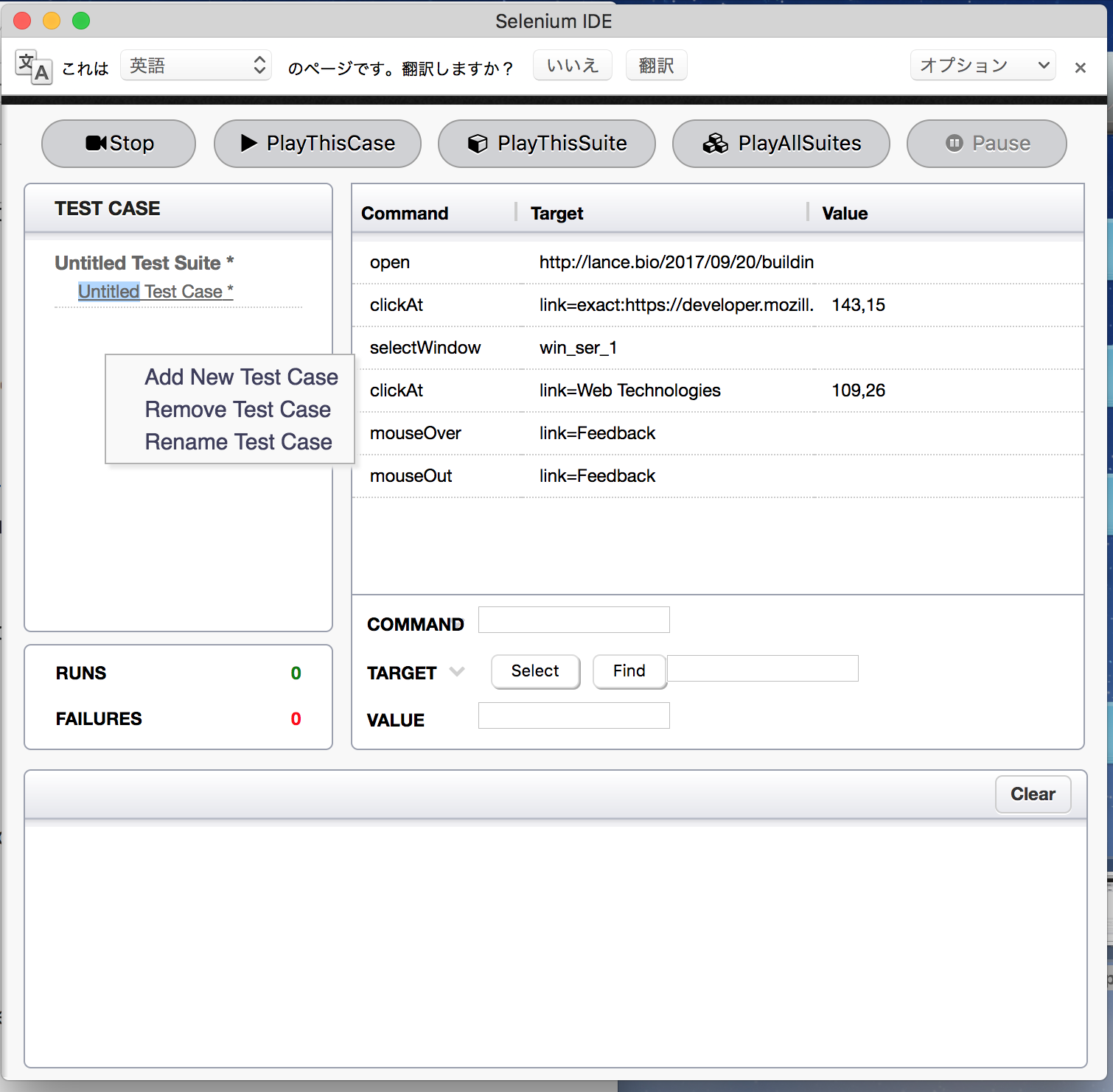
「テストスイートの追加などはどうやるんだ?!」とジタバタしましたが、コンテキストメニューから呼び出しせました。
最後に
- 着手してまだ1ヶ月なのでいろいろこれからなのですね
- このタイミングであれば、色々な要望を取り込んでもらえる可能性がとても大きいとのこと。要望をあげてどんどん使いやすく!
- 保守運用などを考えると WebDriverで進めるのが良いのはもちろんですが、IDEにはこれとは異なる利点が多数あると思います。
- コミッターの方も、日本でニーズが高いことは認識されているとのことでしたが、開発に参加される方が少ないことが問題と話されていました。
- とはいえ、いったいどこからどうやって?という問題が・・・ HQのslackに投稿? Issueをあげる?コニュニケーション力の高い方ぜひ スラックチャンネルSeleniumJPでもよいので活発に活動していきましょう