はじめに
ユーザーが行いたい操作を一覧(メニュー)にし選択に合わせて画面を切り替えてゆくシーンでは Framタグを使用した画面構成が多いと思います。
こういった画面をSeleniuimで操作する場合の話です
環境
SeleniumIDE 2.9.0
FireFox 38.0
IE 9
IEDriverServer_Win32_2.45.0
サンプルサイト:Selenium JavaDoc
http://seleniumhq.github.io/selenium/docs/api/java/index.html
操作内容は
1. org.openqa.selenium.firefox を選択
2. FirefoxProfile を選択
3. Class FirefoxProfile が表示されていることを確認
リンクがそれぞれ別フレームになっている(3フレーム)構成の画面です
SeleniumIDE 編
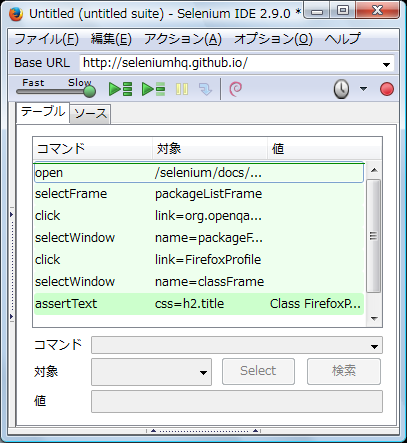
自動記録を行います
<tr>
<td>open</td>
<td>/selenium/docs/api/java/index.html</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>packageListFrame</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>link=org.openqa.selenium.firefox</td>
<td></td>
</tr>
<tr>
<td>selectWindow</td>
<td>name=packageFrame</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>link=FirefoxProfile</td>
<td></td>
</tr>
<tr>
<td>selectWindow</td>
<td>name=classFrame</td>
<td></td>
</tr>
<tr>
<td>assertText</td>
<td>css=h2.title</td>
<td>Class FirefoxProfile</td>
</tr>
問題なく実行されます
ポイントは selectFrame コマンドです
(2つ目からはなぜか selectWindowコマンドが使用されていますが・・・)
Selenium2
このスクリプトを webDriverで動かしてみます
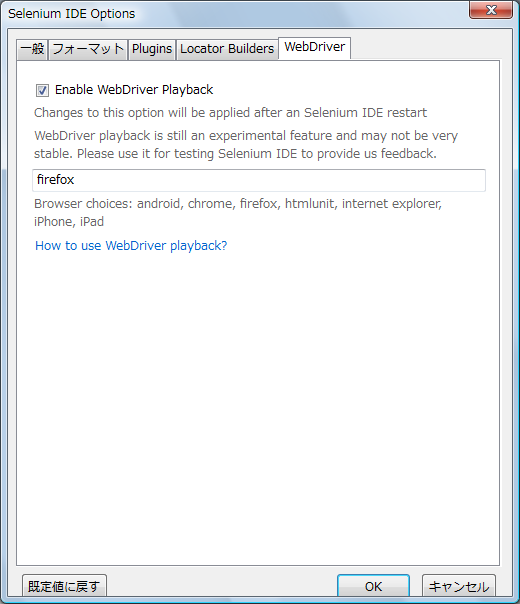
やり方は メニューの「オプション」「設定・・・」「WebDriver」パネルで設定します
1.チェックボックスにチェック
2.ブラウザに Firefox を指定
3.SeleniumIDEアドオンパネルを閉じる
4. 再度アドオンパネルを開く
5. 先ほどのスクリプトを読み込む
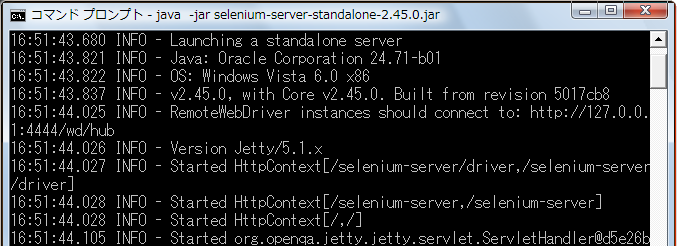
6. コマンドプロンプトから Selenium-server-standalon.jar を起動
$ java -jar selenium-server-standalone-2.45.0.jar
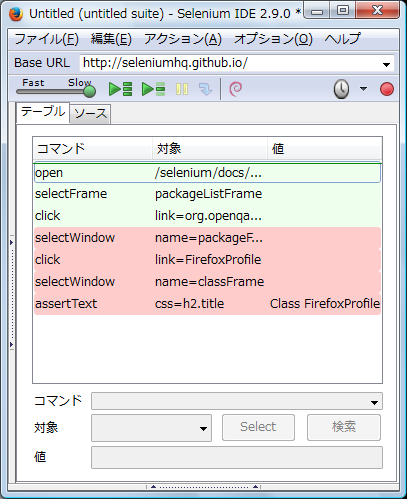
この状態から実行
自動的にFirefox が起動され操作が行われますが、別フレームにあるリンクをクリックするタイミングでエラーになってしまいます
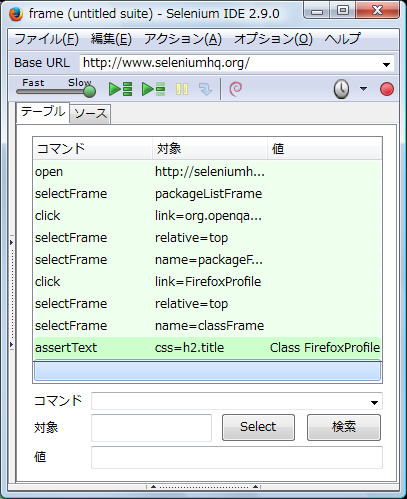
対応
webdriverを使用する場合フレームを超えての操作は一度親フレームに移る必要があります
<tr>
<td>open</td>
<td>http://seleniumhq.github.io/selenium/docs/api/java/index.html</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>packageListFrame</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>link=org.openqa.selenium.firefox</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>relative=top</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>name=packageFrame</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>link=FirefoxProfile</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>relative=top</td>
<td></td>
</tr>
<tr>
<td>selectFrame</td>
<td>name=classFrame</td>
<td></td>
</tr>
<tr>
<td>assertText</td>
<td>css=h2.title</td>
<td>Class FirefoxProfile</td>
</tr>
ポイントは この部分になります
<tr>
<td>selectFrame</td>
<td>relative=top</td>
<td></td>
</tr>
これで動くようになります。
ブラウザの指定を Firefox から internet explorer にして実行してもこれで動きます
(IEを実行ブラウザにする場合は IEDriver-serverをダウンロードし 保存ディレクトリのパスを 環境変数PATH に追加しておく必要があります)
The Internet Explorer Driver Server
http://www.seleniumhq.org/download/
今回は IDEからwebDriverを呼び出しましたが、Javaなどで直接実行する場合は
driver.switchTo().defaultContent();
を使います。
おわりに
最近は ユーザーの操作に対しJavaScriptを使って画面構成を変更してゆくいわゆるSPAが出てきたので、また違った手段が必要になる(タイミング取りなど)と思われますね。