WatchKitでもメニューというものがあるようなので、いじったメモです。
メニュー追加方法
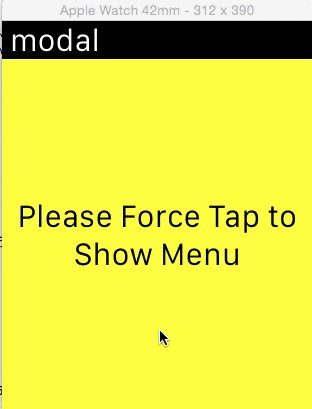
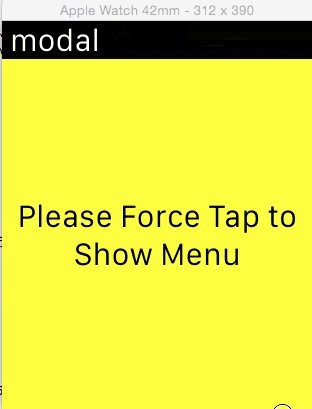
WatchKitのメニューはForce Touch(LongTapのイメージで同じ場所をタップし続ける)というジェスチャーで起動します。全ての画面でそれぞれのメニューを設定でき、メニューを持つ画面とそうでない画面を区別させることができます。
逆に、共通メニューを作りたい場合は自分でクラス構成を工夫してくれ、ということなのでしょう。
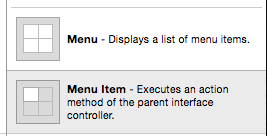
Menuの構造はMenuという土台の上にMenuItemを設定することで1〜4のMenuItemを表示することができます。後述しますが、5つ以上のMenuItemを設定しても無視されます。(WatchKit Programming Guideにも「4つまで」とありました)
なお、MenuItemの配置は追加した順にWatchKitが勝手に配置するため、開発する側は位置の指定はできないようです。
以下はMenu,MenuItemの設定方法です。
StoryBoardで追加
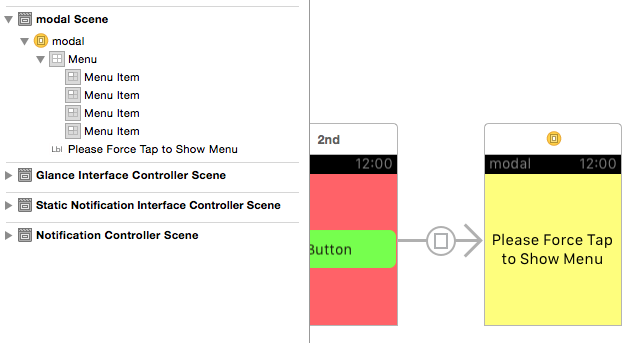
StoryBoardではメニューを追加したいSceneに土台となるMenuをドラッグし、Menu配下にMenuItemをドラッグします。

MenuはForceTapされるまで非表示になるためか、MenuやMenuItemをドラッグしてもUIとして表示はないようです。
そのため、MenuItemを増やす場合は、MenuのAttributes inspectorで個数を指定するか、階層の中にあるMenu配下へドラッグします。

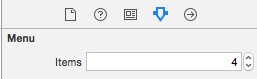
MenuのAttributes inspectorで設定できる値はMenuItemの数だけです。これを増やすとMenuItemが階層内に増えてくれます。
※Attributes inspectorで数字を設定するとなぜか4を超える値を設定でき、MenuItemsも増えていきますが、5つ目から後は実行時は無視されますので4までにしておくと良いと思います。

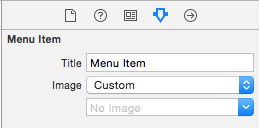
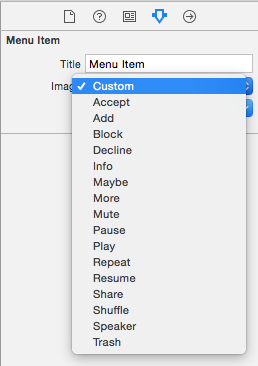
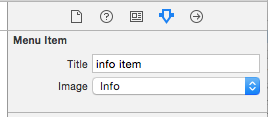
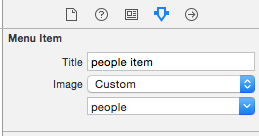
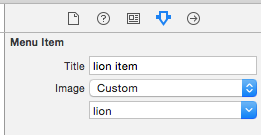
MenuItemのAttributes inspectorで設定できる値は画面上に表示されるTitle、アイコンイメージ、カスタムイメージの場合のファイル名の3つです。
標準のアイコンはiOSアプリのToolButton同様にいくつか用意されているようです。
標準アイコンのイメージはAppleのAPIドキュメントにあります。
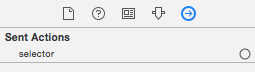
それぞれのMenuItemをタップされた時のアクションはConnection inspectorでButtonなどと同様にoutletを使って設定します。

コーディングで追加
コーディングで追加する場合は、以下の3つのどれかを使って設定します。通常であれば場所はinitでしょう。
なお、コーディングだけを使ってMenuItemを追加する場合はStoryboardにMenuがなくても勝手に追加されます。
addMenuItemWithItemIcon:title:action: //標準アイコンにする場合
addMenuItemWithImageNamed:title:action: //xcassetsにある画像ファイル名を指定する場合
addMenuItemWithImage:title:action: //UIImageインスタンスを設定する場合
こんな感じになります。
override init(context: AnyObject?) {
super.init(context: context)
addMenuItemWithImageNamed("bug", title: "add init", action: Selector("doMenu4"))
NSLog("%@ init", self)
}
また、MenuItemをクリアする方法としてclearAllMenuItemsが用意されているようです。
が!APIによると、addMenuItemWithImage:title:action:かaddMenuItemWithImageNamed:title:action:で追加したメニューを消すけど、Storyboardで追加したMenuは消せない、とのことです。
アイコン設定
アイコンは前述のとおり、標準のものが用意されていますがカスタムアイコンで「?」な所があったのでこちらもメモしておきます。
標準アイコン
標準アイコンはStoryBoardかコーディングで指定すれば万事OKです。
カスタムアイコン
まず、Apple Watchには38mmと42mmという2つのサイズがあります。Appleさん曰く、「MenuItemのアイコンをカスタムする場合は38mmなら70x70,42mmなら80x80のサイズで作ってね。あと、メニューのボーダー(丸いグレーのやつ)とアイコン画像の間にちゃんとスペース必要だから、自作アイコンのマークは38mmは46x46、42mmは54x54でよろしく」
ということなんですが、Xcode6.2betaの時点で38mmと42mmの使い分けをどうやるのかわかりせんでした。これはxcassetsを使いこなせていない自分のせいなのか、これからなのかは不明です。。。
ということで、今回は80x80でとりあえず押し通してみました。
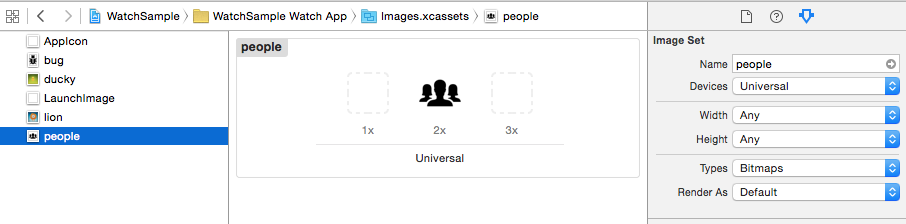
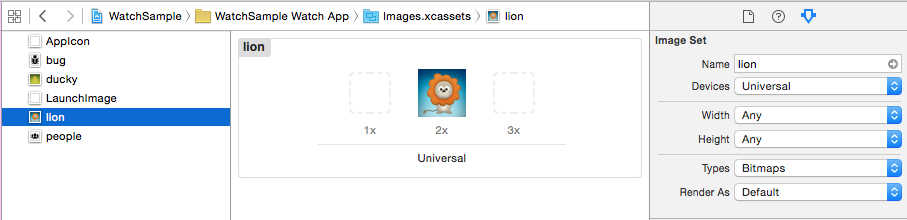
80x80のアイコンを用意して、xcassetsに追加します。DevicesはUniversalで2xにセットしました。DevicesをSpecificにするとApple Watchは2xしかないのでこれにしています。
そのほか、駄目モトで白黒ではないものも用意しました。
xcassetsはWatchKit ExtensionとWatch Appの2つに存在しますが、Watch Appのほうに設定しないと認識できないようです。
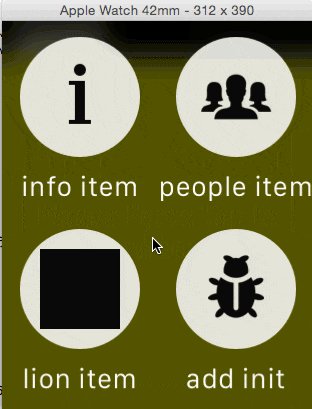
Stosyboardで設定します。4つ目はコーディングで実装の所に書いたinitで追加するようにしました。
こうなりました。
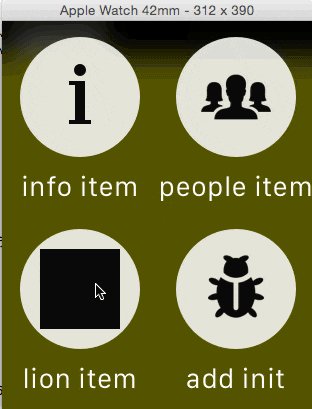
白黒のPNGではないlionは真っ黒になってしまいました。ガイドラインでは透過PNGも避けるようにとの記述があるので、注意ですね。
あと、Menu表示時にForce Touchを行うとMenuをキャンセルする動作になるようです。ユーザに分かるかどうかはアレですが、「何もせずにメニューを閉じる」というボタンは不要にしてもよさそうです。