mocha + power-assert環境の構築
ここでは、mocha + power-assert環境の設定手順とテストの実行方法をまとめています。尚、本ページの情報は、Web知識の浅い、Node.jsの扉を叩いている程度のレベルの私が、ググった情報です。従って、誤りや、ずれてるところも多々あると思います。引用したものについては、出来る限り引用元を記載しましたが漏れている可能性もあります。
mochaは、BDDスタイルでもTDDスタイルでも使えてグローバル変数のリーク検出までしてくれる(らしい)Node.js上で動作するテストフレームワークです。
power-assertは、前述フレームワークを用いたテストで用いるassertライブラリ(NG結果が他のライブラリより分かり易そうだなぁと思い選択しました)です。
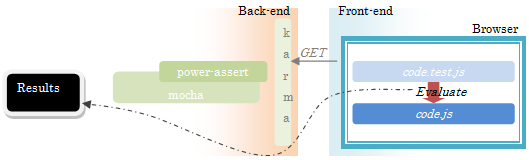
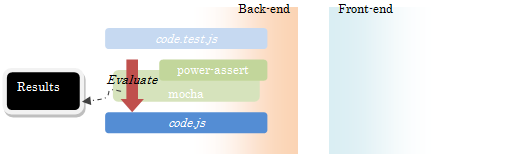
この二つを組み合わせることにより、以下の様なイメージでserver側jsコードのテストが可能です(動的も可)。尚、絵図の様にフロント側は意識しません。フロント側からの評価を行う場合は、追加で karmaのインストール&設定が必要です。

大きな流れは以下の通りです。
- 準備
- mocha のインストール
- power-assertのインスール
- "package.json" の編集
- 評価
尚、私の環境はWindows7 (+ VS2012)です。
準備
-
アプリを作成するフォルダを作成し、
npm initを実行しておきます。
実行後、"package.json"がルートにできあがっていることを確認します。 -
また、合わせてテストコードを配置する"test"ディレクトリを作成しておきます。
> mkdir study_mocha
> cd study_mocha
> npm init
> mkdir test
mocha のインストール
- 「テスト」作業は、開発向けなので --save-dev オプションを付与します。
これにより、package情報は "devDependencies"タグに記載されます。 - -g でグローバルとしてインストールでも良いかと。
> npm install mocha --save-dev
power-assert のインストール
-
intelli-espower-loader及び power-assertを localインストールします。
assertモジュールは、対象環境によって変わる可能性があるので、localで良いかと。 -
開発向けなので --save-dev オプションを付与します。
> npm install intelli-espower-loader --save-dev
> npm install power-assert --save-dev
bq. intelli-espower-loader :"power-assert"を単体で利用した場合、テストコードの変換や、テスト結果の整形が必要となります。
同モジュールを利用することで、ユーザは同作業を意識する必要が無く、"power-assert"を利用することができるらしいです。
"package.json" の編集
- テストコードを配置するディレクトリ(初回手順で作成したディレクトリ)を "package.json" に追記します。
- これで準備は完了です。
{
"name": "study_mocha",
"version": "1.0.0",
"description": "",
:
"directories": { # ← テストコードを格納する
"test": "test/" # ディレクトリを追記します。
}, # 左記の場合は "test/"
"author": "",
:
評価
- まずはお試しで、"test/"配下にテストコードのみを置いて(評価対象のモジュールが無い状態で)出力結果がどのようになるかを確認してみます。
- mochaの実行は
mocha --require intelli-espower-loaderを実行します。
"test/配下"にあるテストを全て実行してくれます。
> mocha --require intelli-espower-loader
# または
> mocha
- test/test.js
var assert = require("power-assert"); // assertモジュールのinclude
var author = "hoo";
it ("is power-assert", function() {
//assert(author === 'hoo');
assert(author === 'hoge'); // ← 不一致エラー
});
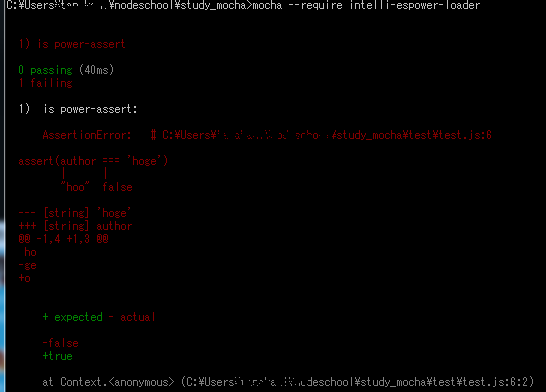
- mochaの実行
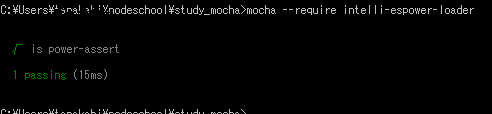
- mochaの実行 (code修正後)
モジュールの評価
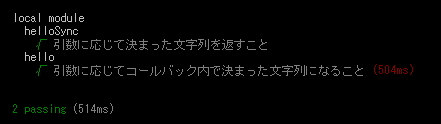
- 前述では、テストコードのみで出力確認しましたが、以下は対象モジュールに対してテストを実行した結果です。
"こちら":http://dev.classmethod.jp/server-side/node-mocha/ を参考にしました
exports.helloSync = function( name ) {
return ("Hello " + name);
}
exports.hello = function( name, callback ) {
var modname = "Hello " + name;
(function( _name, _callback ) {
setTimeout(function () {
_callback(_name);
}, 500);
})(modname, callback);
}
var assert = require("power-assert");
var localmodule = require('../localmodule');
describe('local module', function () { // "describe"を記述すると
// テスト結果が分かりやすくなります
describe('helloSync', function () {
it('引数に応じて決まった文字列を返すこと', function () {
assert.equal(localmodule.helloSync('taro'), 'Hello taro');
});
});
describe('hello', function () {
it('引数に応じてコールバック内で決まった文字列になること', function (done) {
localmodule.hello('hanako', function (name) {
assert.equal(name, 'Hello hanako');
done();
});
});
});
})
動的評価
-
-w オプションを付けて
mocha -w --require intelli-espower-loaderの様に実行すると、ファイルに変更が入るたびにテストを実行し、結果を出力してくれます。
> mocha -w --require intelli-espower-loader
# 又は
> mocha -w
テスト指定
- 特定のテスト.jsだけを実行することもできます。
> mocha --require intelli-espower-loader test/hogehoge.js
# 又は
> mocha test/hogehoge.js
終わりに
server側jsのみのテストであれば、 mocha + power-assert環境で、"-w" オプションを用いれば、常にテストをしながらコードが書けます。
尚、重複しますが、フロント側jsの評価を行う場合には、karma が別途必要になります。karma環境の構築については こちらにまとめました。
sample
> git clone https://github.com/gitseitanaka/study_mocha.git
> cd study_mocha
> npm install # or "npm install --msvs_version=2012"
> mocha --require intelli-espower-loader
package.json抜粋
{
"devDependencies": {
"intelli-espower-loader": "^0.7.0",
"power-assert": "^0.11.0"
}