JSX advent calendar #1 の記事です。
JSX製のライブラリ mizuki を題材にして、プログラミング言語JSXの特徴を俯瞰してみたいと思います。JSXの概要については以下のスライドもあわせてごらんください。
mizuki
mizukiはブラウザに依存しないJSXのクラスライブラリで、base64 encode/decode, stable sort, md5, POSIX strftime(3)/strptime(3), メルセンヌ・ツイスタ乱数生成器などを含みます。
特徴1 静的型付きである
以下はdatetime.jsからの抜粋です。
/**
* Set of DateTime formatting utilities
*/
class DateTime {
/**
* POSIX compatible <code>strftime()</code>.
* e.g. <code>DateTime.strftime(new Date, "%Y-%m-%d %H:%M:%S.%3N")</code>
* returns, for example, <code>2012-09-23 22:02:55.863</code>.
*
* @param date Date instance to be formatted
* @param format formatting parameter
* @see strftime(3)
*/
static function strftime(date : Date, format : string) : string {
return _DateFormat.strftime(date, format, _Locale.get());
}
JSXは静的型付き言語です。静的型付きの効果は以下の点があげられるでしょう。
- メソッドのシグネチャをみると引数に求められている事がわかる
- strftime()の例だと、引数の順番は (Date, string) であってその逆ではありません
- 間違った型の値を与えると実行時エラーではなくコンパイルエラーになります
- エディタによる補完ができる
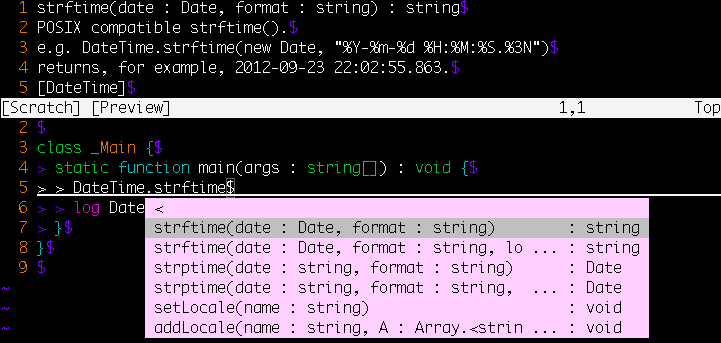
- 以下のスクリーンショットをごらんください。これは静的型情報をつかって静的コード解析を行い、その一つの結果として呼び出し可能なメソッドを得ることができるためです。またjsxdocが言語に統合されているため、メソッドに紐付けられたドキュメントも同時に見れるようになっています。
もちろんデメリットもあります。以下の点は静的型付き言語ゆえの制約といえます。
- JSONやDBからのデータとオブジェクトとの変換が煩雑
- ブラウザによるインターフェイスの違いを吸収するのが難しい
特徴2 ジェネリクスがある
class ArrayUtil.<T> {
// ... 省略
/**
* Shuffles array in place.
*/
static function shuffleInPlace(array : T[]) : void {
ArrayUtil.<T>.shuffleInPlace(array, 0, array.length);
}
/**
* Shuffles the range [begin, end) of array in place.
*/
static function shuffleInPlace(array : T[], begin : int, end : int) : void {
for (var i = begin; i < end; ++i) {
var j = (Math.random() * i) as int;
ArrayUtil.<T>.swap(array, i, j);
}
}
}
JSXはジェネリクス(またはテンプレート)があり、総称的プログラミングができます。これにより、ジェネリクスのある言語で開発された手法をある程度使えます。
一例として以下のブログをごらんください。
他にも特徴はありますが、ひとまずこのあたりで。mizukiは単純なユーティリティの詰め合わせなので、JSXの雰囲気を知るにはよいと思います。JSXプログラミングを始める際はぜひ参考にしてみてください。