カスタムダッシュボードつくるのに便利なんじゃないかと思って調べてる。
Google Analytics Real Time Reporting APIとは何か
What Is The Real Time Reporting API - Overview - Google Analytics — Google Developers
You can use the Real Time Reporting API to:
- Display active viewers of a page and create a sense of urgency for users that are looking at an item with finite inventory.
- Display the most popular content such as the top 10 active pages.
- Create and display a real time dashboard.
要は、いままさに訪問中のアクティブユーザや、いままさに多くのユーザが訪れているページの上位10件などをとれて、リアルタムデータを表示するダッシュボードを作るものらしい。
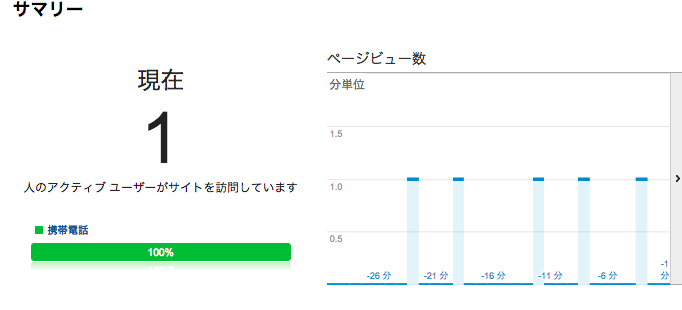
これを使うと下記のようなGAの「Real-Time -> Summary」のようなダッシュボードを作れるのかなと。ただGA embed APIみたいになviewはなくてデータを取ってくるだけなので、viewは自分で作らなきゃいけないようだ。
注意点
注意点として、2015年3月現在private βであって、使うために申請が必要だということが一つ。
もう一つ、あとはこれはあくまでも「データをリアルタイムに取得するもの」であって、listenしたらどんどんAPIからデータをpushしてくれる、ストリーミングAPI的なものではないということ。「limitに達するようならポーリングの間隔をあけるかサーバーサイドでキャッシュしてくれよナ」てな警告がかいてある。
APIの調べ方
Google API documentは慣れるまでがとにかくつらい。これの場合、APIは一つだけらしい。
GET https://www.googleapis.com/analytics/v3/data/realtime
API docの下部に実際にリクエストを発行できるところがあって、そこで得られるのはこんなデータ:
{
"kind": "analytics#realtimeData",
"id": "https://www.googleapis.com/analytics/v3/data/realtime?ids=ga:XXXX&metrics=rt:activeUsers",
"query": {
"ids": "ga:XXXX",
"metrics": [
"rt:activeUsers"
],
"max-results": 1000
},
"totalResults": 1,
"selfLink": "https://www.googleapis.com/analytics/v3/data/realtime?ids=ga:XXXX&metrics=rt:activeUsers",
"profileInfo": "**MASKED**",
"columnHeaders": [
{
"name": "rt:activeUsers",
"columnType": "METRIC",
"dataType": "INTEGER"
}
],
"totalsForAllResults": {
"rt:activeUsers": "3"
},
"rows": [
[
"3"
]
]
}
このデータ構造の意味はReal Time Data - Google Analytics — Google Developers にある。
JavaScript Interface
で、これをJSから利用するのはどうしたらいいかなと思ってサンプルコードを探した。
コードを見るに、これのデモサイトの Third Party Visualizations にある「Active User」が /data/realtime を使っているようだ。
ファイルでいうとこれかな。
なかなかよさそうだ。