現象
iPhoneなどの携帯電話で撮った写真を<img>タグでwebページ上に貼り付けることを考えます。
以下の画像を検証に使います。
これらの画像をそのまま img タグでwebページに貼り付けると…
ビールはMac ChromeとMac Safariで90度左に回転してしまいます。
なぜかiOS Safariでは正しい方向で表示されています。
原因
iPhoneなどのスマホで撮った写真では、カメラをどの方向に向けて取ったとしても保存時に画像の回転は行われず、代わりにEXIF情報に回転情報(Orientation)が保存されます。
今回使った写真のうち、カキフライ定食は90°の方向で、ビールは0°の方向で撮影したものでした。
- カキフライ定食 (方向:1 (標準))

- ビール (方向:6 (反時計回りに90°回転))

となっているので、どうやら私のiPhone (5s, iOS 10.0.2)では、90°回転時の画像を保存し、方向をEXIFで指定しているようです。
ブラウザによって、EXIFを参照して画像の向きを補正するものとしないものがあるようで、
2013年ごろのやや古い情報によると、iOSのブラウザ(Safari, Chrome)のみで、EXIF情報による向き補正がかかるようです。
http://www.hideito.com/blog/archives/432
解決法
2パターンの解決方法があります。
- EXIF情報をサーバーで読み、EXIF情報をもとに画像を事前に回転させて保存する。
- EXIF情報をJavascriptで読み、ブラウザ上で回転させる。
- このへんを使えばできそう https://github.com/blueimp/JavaScript-Load-Image
今回は1番目を採用し、ついでにEXIF情報を消すように実装してみます。
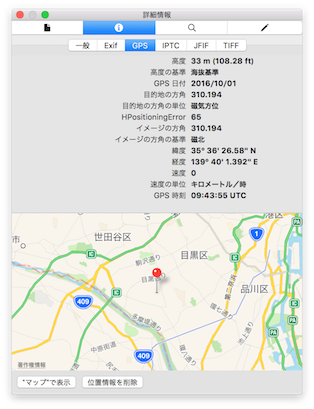
(EXIFを消しているのは、EXIFに含まれるGPS情報で、いつどこでビールを飲んでたのかがバレてしまうのを防ぐためです。)

(たまたまこのときはRailsを使っていたので、以下ではRubyの話をします。
他の言語でもきっと同じことができるはずです)
ImageMagickのRubyライブラリRmagickを使うと一発で回転できるようです。
m_image.auto_orient! #EXIF情報をもとに、m_imageを回転させたものを返す
m_image.strip! #EXIF情報を消す
コード全体:
image_original = File.open('/***/beer.jpg').read
rmagick_image = Magick::Image.from_blob(image_original).first
rmagick_image.auto_orient!
rmagick_image.strip!
image_rotated = rmagick_image.to_blob
これで、どのブラウザで表示しても正しい方向で表示される画像ができました。
あとは、特に気にすることなく img タグで画像を貼り付ければOKです。
まとめ
EXIF情報をもとに画像を回転、EXIFを削除することで、
ブラウザ依存なく画像を正しい方向で表示させることができました。
ブラウザ依存について、iOSのSafari,ChromeでEXIFを基に画像が回転されることはわかっていますが、それ以外のブラウザ依存は、検証できる環境がなく確認していません。
何かあればコメントを頂けると幸いです。
参考
CentOSでのRMagickインストール方法
http://qiita.com/abgata20000/items/8a75779d296dbf57f913
付録
画像表示の検証に使用したhtmlソース(URLは改変されています)
<html>
<body>
<img src="https://storage.googleapis.com/hoge/items/kakifurai.JPG" style="max-width: 100%;">
<img src="https://storage.googleapis.com/hoge/items/beer.JPG" style="max-width: 100%;">
</body>
</html>





