仕様
- WordPress で作ったサイトで WebPush を実装したい
- できる限り多くのプラットフォーム・ブラウザで対応したい
- 楽したい(切実)
 要するにこれです。
要するにこれです。
OneSignal でやろう
- OneSignal
- Android、iOSのネイティブアプリの通知とWebPushをクロスプラットフォームでやってくれるサービス。
- 有名どころのデベロッパー(AdobeとかLINE)も使ってる
- 今の所無料
WordPress と連動させる
- OneSignal公式のプラグインがあるのでそれを利用する。OneSignal – Free Web Push Notifications
- 対象
- デスクトップ:Chrome, Firefo, Safari (Mac OS Xのみ)
- スマートフォン:Chrome (Android)
- プラグインのインストールと有効化の他に OneSignal で APIキー, AppID, Sarafi Web IDを取得する必要がある(プラグインを有効化すると管理画面から手順を確認できる)
使うための手順
とはいえ、管理画面に書いてある手順をざっくり翻訳します。
OneSignal と WordPress を行き来するので注意。
Chrome & Firefox Push
1 [OneSignal] Create a OneSignal account or log in to your existing account.
OneSignal にログイン(なければアカウント作成)
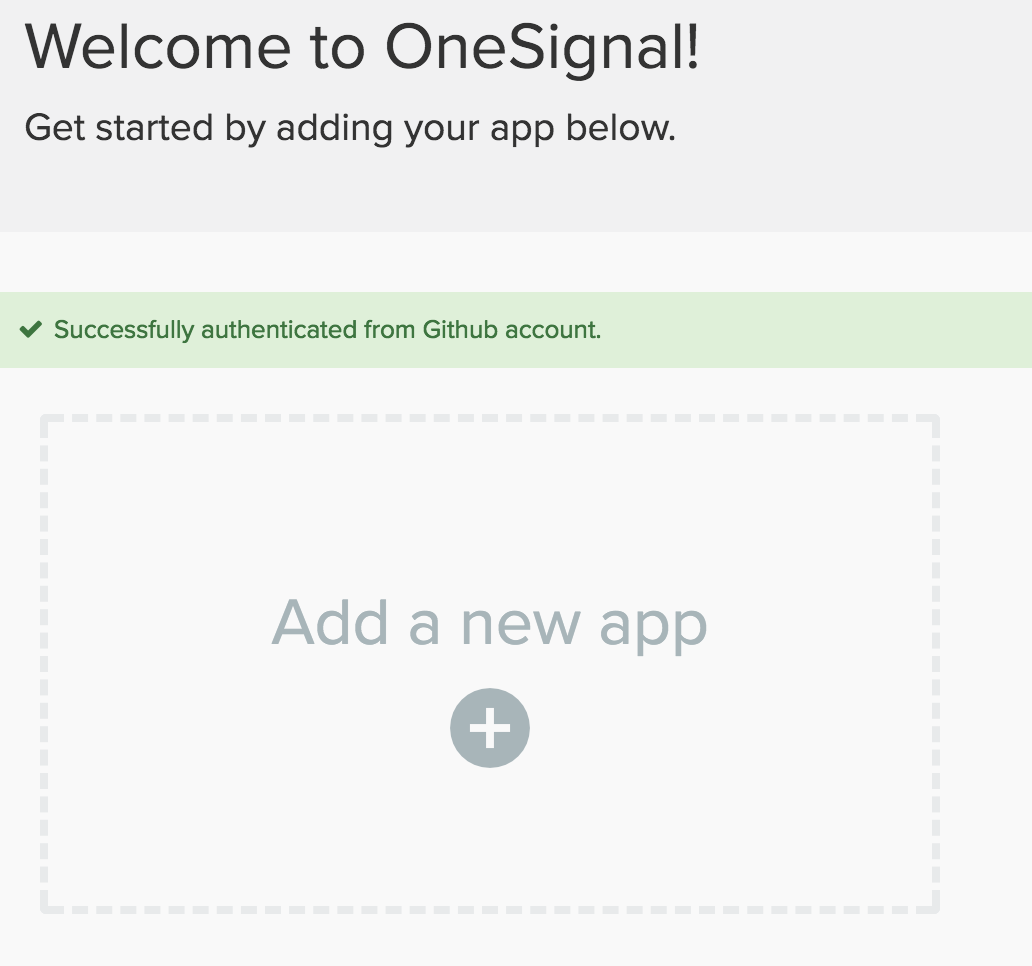
2 [OneSignal] Click Add a new app.
アプリケーションを作成します。

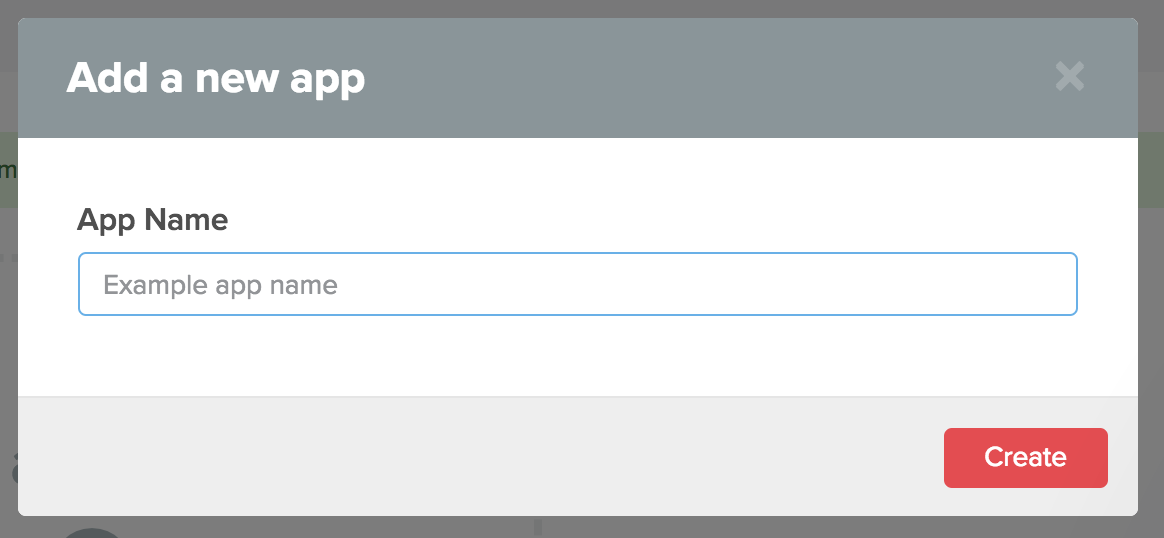
Choose any name for your app. Here we use Wordpress Demo. Click Create.
任意の名前をつけ「Create」をクリック ※Here we use Wordpress DemoはWordPress管理画面のスクリーンショットの説明なので気にしない

3 [OneSignal] Click × to exit the dialog popup.
Click App Settings on the left sidebar.
管理画面のスクリーンショットと実際の手順が若干異なります。
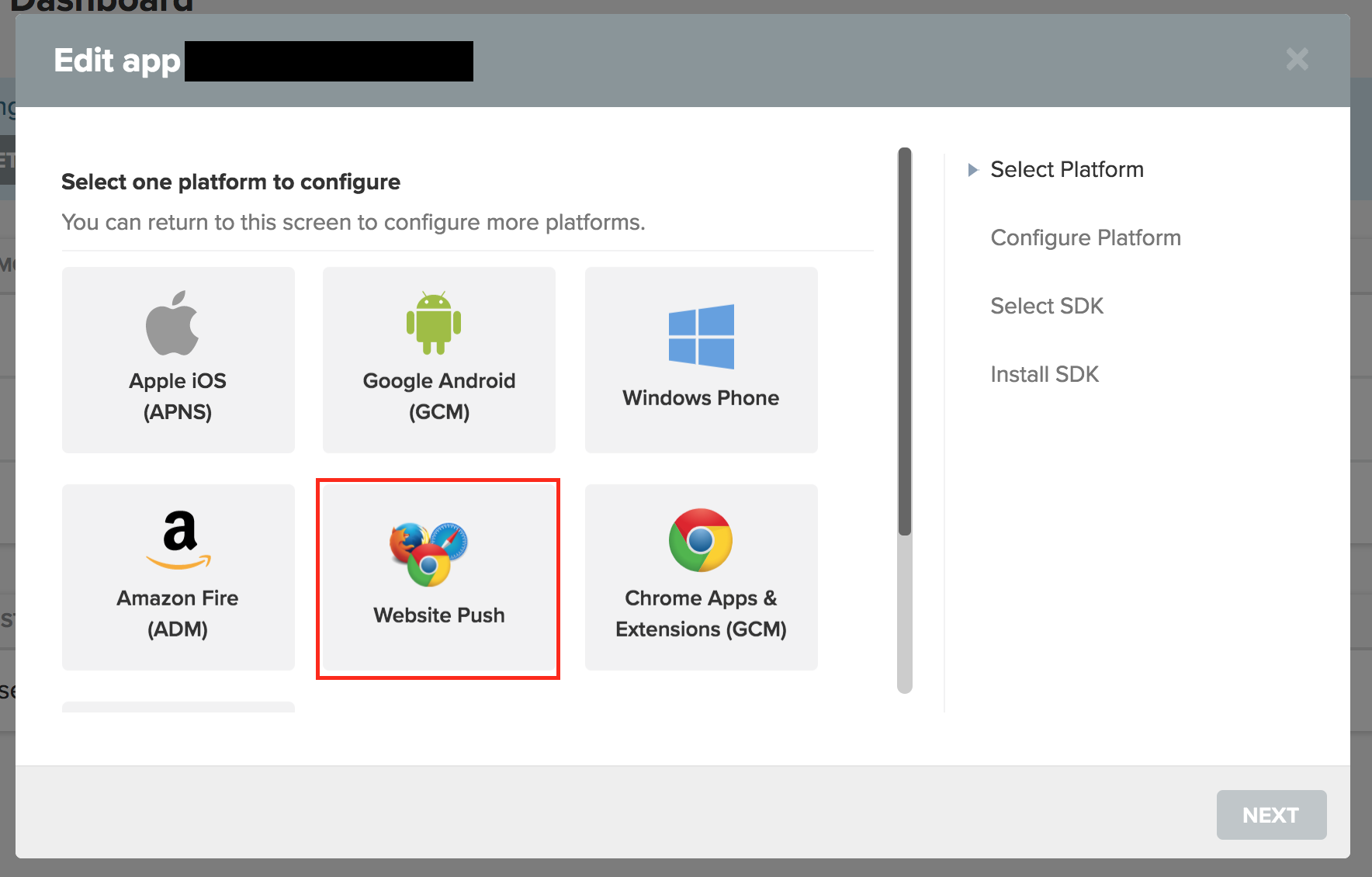
2の続きで下記の画面になるので「Website Push」を選んで「NEXT」をクリック

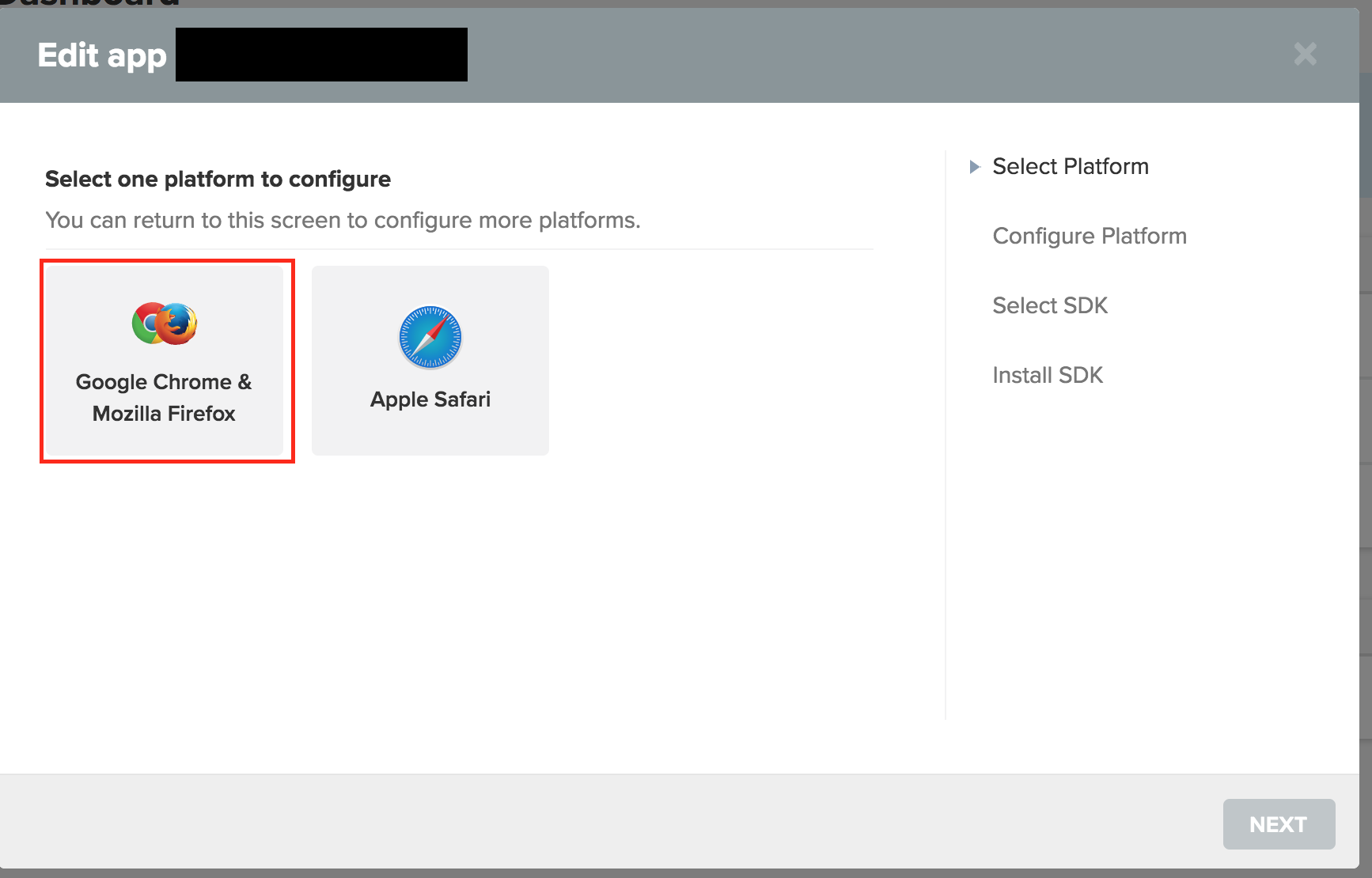
Click Configure next to Google Chrome & Mozilla Firefox.
Instructions to set up Safari web push are available at the end of this guide.
続いて「Google Chrome & Mozilla Firefox」を選択して「NEXT」をクリック。
Safariの通知設定は後から。

4 [OneSignal] Add your Site URL.
5 [OneSignal] Add your Default Notification Icon URL.
6 [OneSignal] Check the box if your site is not fully HTTPS.

- Site URL:設置するサイトのURL。末尾にスラッシュ(/)は不要。サブディレクトリの場合でもドメインまで。
- Default Notification Icon URL:通知用のアイコン。192x192以上(管理画面ところなるので注意)。httpsに置いてる画像。
- My site is not fully HTTPS:サイトが完全なHTTPSではない場合チェックをいれる
Steps 7 ‐ 8 only apply if you've checked My site is not fully HTTPS.
サイトがHTTPSでない場合は7-8設定が必要ですが、イマドキそういうサイトも少ないと思うのでここではスルーします。
管理画面の説明はここまでですが、もうちょっと続きます。
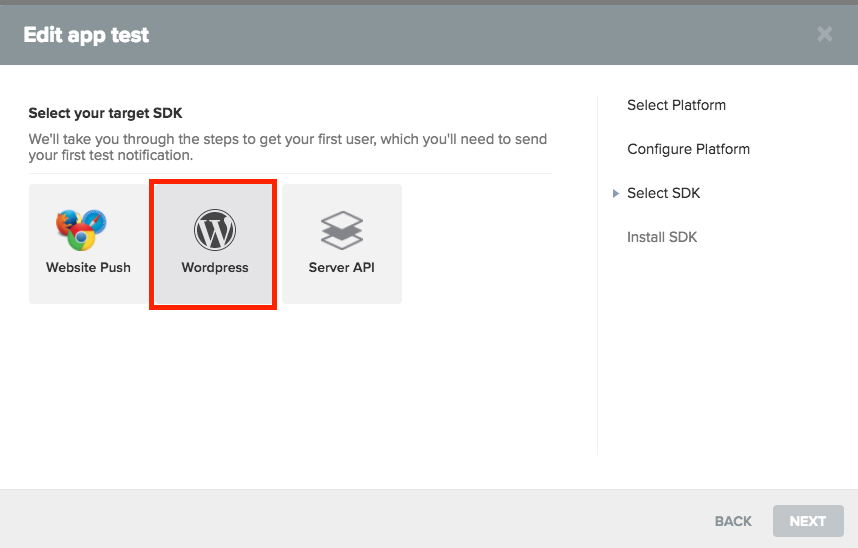
9 [OneSignal] Select your target SDK

WordPressを選びます。
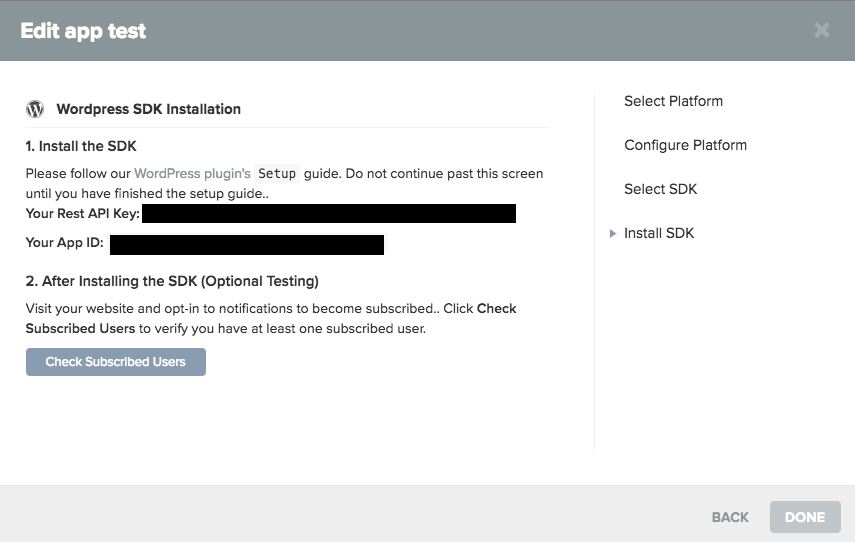
10 [OneSignal] Wordpress SDK Installation

APIキーなどが発行されるので、この画面のままWordPress側の設定に移ります。
(テストが終わらないと「DONE」をクリックできない)
OneSignal Keys
1 [OneSignal] Go to App Settings > Keys & IDs:
2 [OneSignal] Click Keys & IDs on the right tabbed pane.
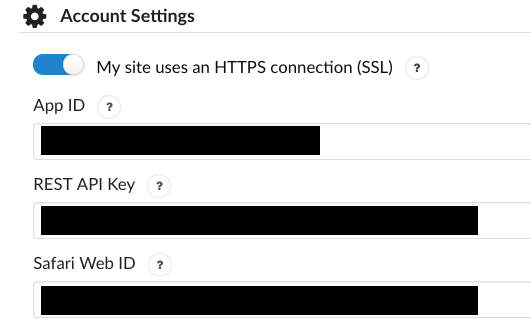
先ほど取得した REST APIキーとApp ID は OneSignal の管理画面からでも確認できます。
これをコピー。
[WordPress] ダッシュボード>OneSignal Push の Configuration タブに入力して保存。

以上で終わり。
Subscribing Users.
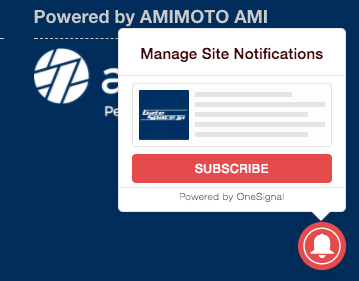
[WordPress] サイトの表側にアクセスすると右下(デフォルト)でNotify Buttonが表示されます。
アイコンをクリックすると通知を登録するかどうかが出るので「SUBSCRIBE」をクリック

[OneSignal] に戻って 10 [OneSignal] Wordpress SDK Installation の画面で「Check Subscribed Users」をクリックすると、連動のテストを行います。
問題なければ完了です。
Safari Push
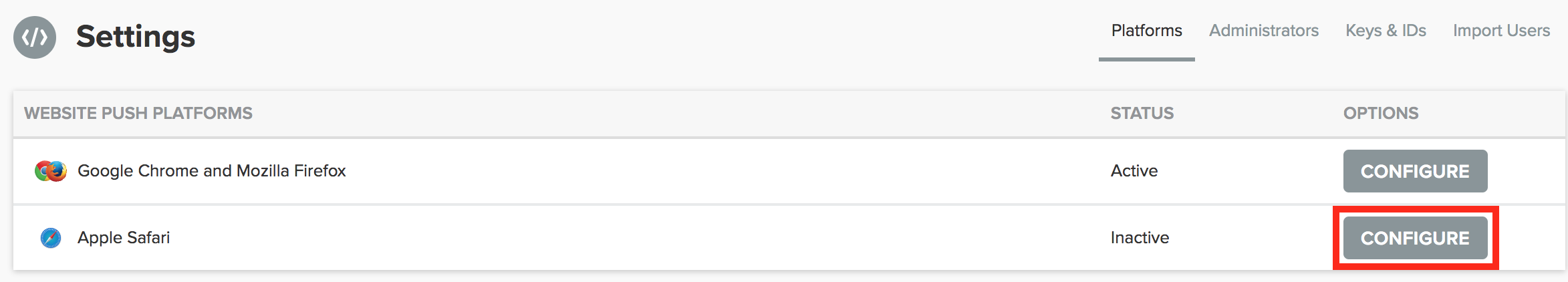
1 [OneSignal] Log in to your OneSignal account, and navigate to the App Settings page of the app you configured in this guide.
OneSignalにログインしてAppを選択後、App Settings から Apple Safari のCONFIGUREをクリック。

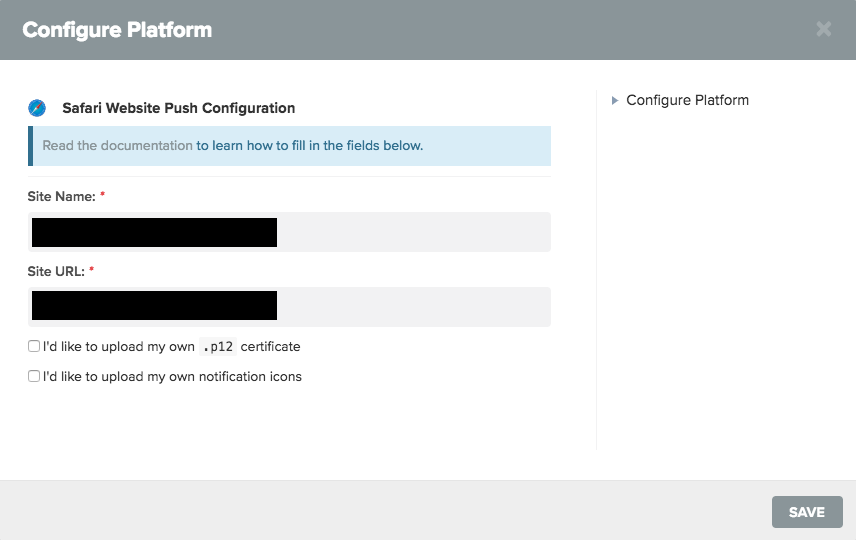
2 [OneSignal] In this step, we'll focus on filling out the Site Name and Site URL fields.
サイト名など設定します。

- Site Name : 通知に出るサイトの名前
- Site URL : 注意点は Chrome & Firefox Push と同じ
- I'd like to upload my own .p12 certificate : 自前の
.p12証明書を使う場合は選択 - I'd like to upload my own notification icons : 通知のアイコンを自前のものを使う場合は選択
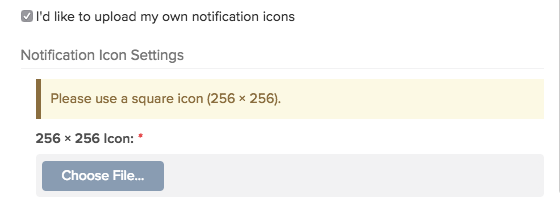
3 [OneSignal] In this step, we'll focus on uploading your Safari notification icons.
「I'd like to upload my own notification icons」にチェックを入れた場合の設定。
256 × 256 の正方形の
アイコンが必要です。(管理画面の説明と異なる)

4 [OneSignal] Click Save to commit your Safari push settings and then exit the dialog.
保存して終了
5 [OneSignal] Refresh the page, and then copy the Safari Web ID you see to the Configuration tab.
(リフレッシュや再読み込みしなくてもOK) App Settings の Apple Safari に Web ID が発行されるのでコピー。
[WordPress] ダッシュボード>OneSignal Push の Configuration タブに入力して保存。
例
自分のサイトに設定したのでよければ登録して通知などみてください。
https://gatespace.jp/
基本的に
- 通知の登録時
- 記事公開時:投稿ごとにチェックボックスがあるので任意で選択可能(デフォルトは通知される)
- 記事更新時:投稿ごとにチェックボックスがあるので任意で選択可能(デフォルトは通知されない)
のタイミングで通知されます。
現場からは以上です。